「自学哈网」PbootCMS访问不存在的页面显示为首页的解决方法

也想出现在这里?
联系我们吧
问题描述:
仿站中页面引用的.js, .css, .png, .tff等后缀的文件类型如果是404状态会直接显示为首页。例如:
https://www.*****.cn/404.png
https://www.*****.cn/404.js
https://www.*****.cn/中文.html
以上两个页面网站服务器是不存在的,按道理应该是404。
这样的话我们在仿站过程中,无意间引用的本不存在js、css、png、asp、do等等文件,就都会以首页的方式展现(注意并没有301或任何跳转到“/”,链接不变实际页面是首页)这样就很尴尬啦!
重点是爬虫会爬取,浪费爬虫还造成重复页面,分散权重,甚至有可能被百度识别为作弊网站。
解决方案:
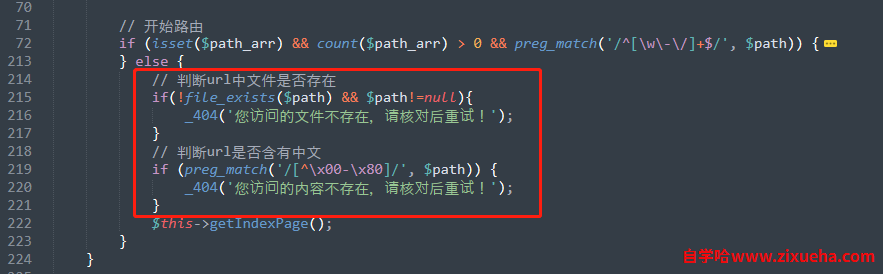
打开apps\home\controller\IndexController.php,找到$this->getIndexPage();在其上方增加两个判断:
// 判断url中文件是否存在
if(!file_exists($path) && $path!=null){
_404('您访问的文件不存在,请核对后重试!');
}
// 判断url是否含有中文
if (preg_match('/[^\x00-\x80]/', $path)) {
_404('您访问的内容不存在,请核对后重试!');
}

本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」PbootCMS访问不存在的页面显示为首页的解决方法
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」PbootCMS访问不存在的页面显示为首页的解决方法

也想出现在这里?
联系我们吧