「自学哈网」PbootCMS怎么自定义模板标签前缀?两句代码就能实现!

也想出现在这里?
联系我们吧
都知道,每款CMS基本都拥有一套独特的模板调用标签,而标签的前缀也都大多是与CMS本身名称相挂钩的
例如:
织梦的模板标签以{dede:xxx}开头,以{/dede:xxx}结尾
易优的模板标签以{eyou:xxx}开头,以{/eyou:xxx}结尾
而PbootCMS的模板标签以{pboot:xxx}开头,以{/pboot:pboot}结尾
有些小伙伴可能因为这种或者那种或者某种原因,不希望被一看到模板就认出是用什么程序来搭建的,那么下面的方法可能对小伙伴们有帮助
开发版已集成该功能,无需再次修改,了解开发版
废话了这么多,下面直入主题
第一步:
打开文件 /config/config.php
第二步:
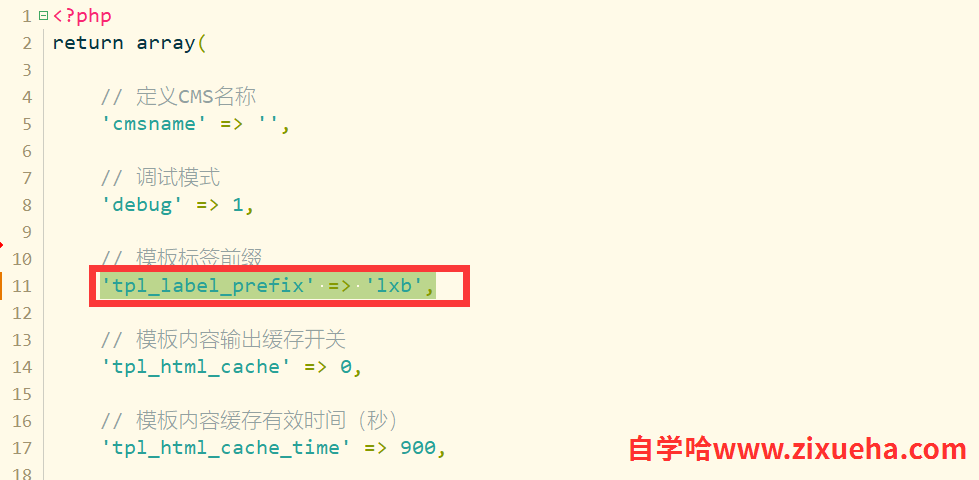
如下图,随便找个顺眼的地方,添加定义的模板前缀的值,lxb可自行换成自己喜欢的

// 模板标签前缀 'tpl_label_prefix' => 'lxb',
添加后,保存文件
第三步:
打开文件 /apps/home/controller/ParserController.php
第四步:
如下图,找到对应位置,添加红圈中的代码

// 模板标签前缀替换
$content = str_replace($this->config('tpl_label_prefix').':', 'pboot:', $content);
添加后,保存文件
到这里,自定义模板标签前缀已经修改完成了,此时模板中可以同时使用官方原有前缀标签和自定义前缀标签
举个栗子,下图两种写法都能够生效,也就是标签可以共存



模板批量替换小技巧:可以使用Notepad+等代码编辑器一次性打开所有模板文件,然后查找 pboot: 批量替换为自定义的标签前缀,注意冒号避免意外
好了,就是这么简单,你学废了吗?
本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」PbootCMS怎么自定义模板标签前缀?两句代码就能实现!
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」PbootCMS怎么自定义模板标签前缀?两句代码就能实现!

也想出现在这里?
联系我们吧