「自学哈网」一句代码禁用Gutenberg(古腾堡) 编辑器

也想出现在这里?
联系我们吧
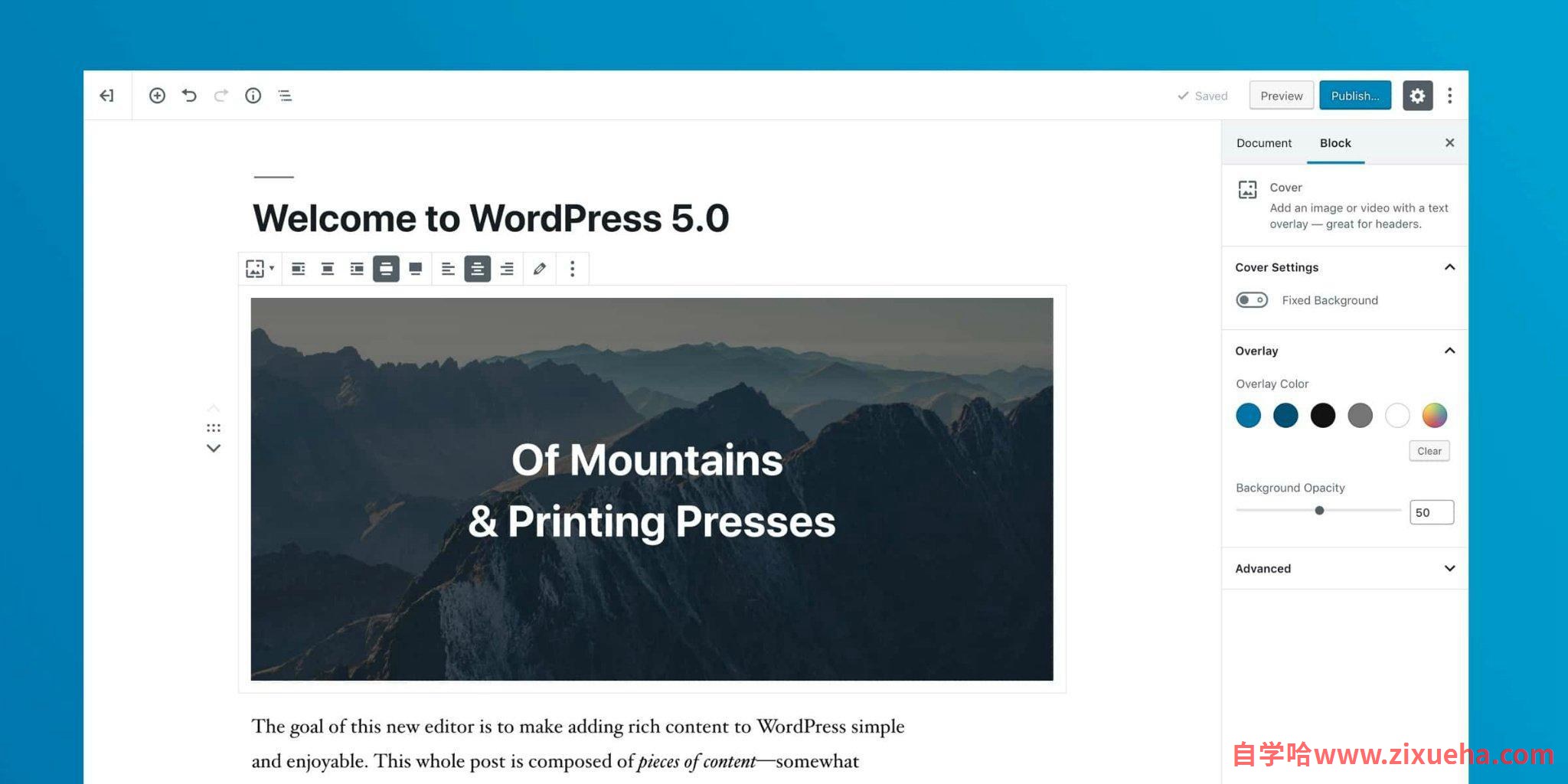
WordPress 5.0正式版发布以后,新的Gutenberg 编辑器(在WP5.0中准确地说应该叫block editor区块编辑器)给众多用户带来困惑,很简单的文字编辑操作,变得繁琐复杂,虽然用户对这个编辑器意见很大,但WP开发团队强推也没有办法。
可以通过安装Classic Editor或者Disable Gutenberg插件,切换回经典的编辑器。
其实之前经典的Classic Editor编辑器代码,在WordPress 5.0并没有被删除,上述插件也只是个切换开关而已。
关键代码就一句:
add_filter('use_block_editor_for_post', '__return_false');将代码添加到当前主题函数模板functions.php中,即可切换回之前的编辑器,根本不需要那些插件。
当然你想有更多的选择性,可以安装上述插件。
后台禁用block editor编辑器后,前端还是会加载相关的的样式文件,需要加上一句:
remove_action( 'wp_enqueue_scripts', 'wp_common_block_scripts_and_styles' );禁止前端加载样式文件。
Classic Editor编辑器代码据WP官方称会延续集成到2021年才会从程序中彻底删除,但大家也不用担心,到时应该会有全套的Classic Editor编辑器插件让你选择。
本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」一句代码禁用Gutenberg(古腾堡) 编辑器
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」一句代码禁用Gutenberg(古腾堡) 编辑器

也想出现在这里?
联系我们吧