「自学哈网」养猫小程序前端+后端搭建详细教程【第一期】

也想出现在这里?
联系我们吧
教程很详细耐心观看,按照教程操作都可以搭建成功,本次教程分三期
准备工作:
域名一定要配置ssl证书
1.云服务器
2.备案域名
4.微擎源码
5.去微信公众平台注册一个微信小程序
6.下载微信开发者工具
把源码下载到本地
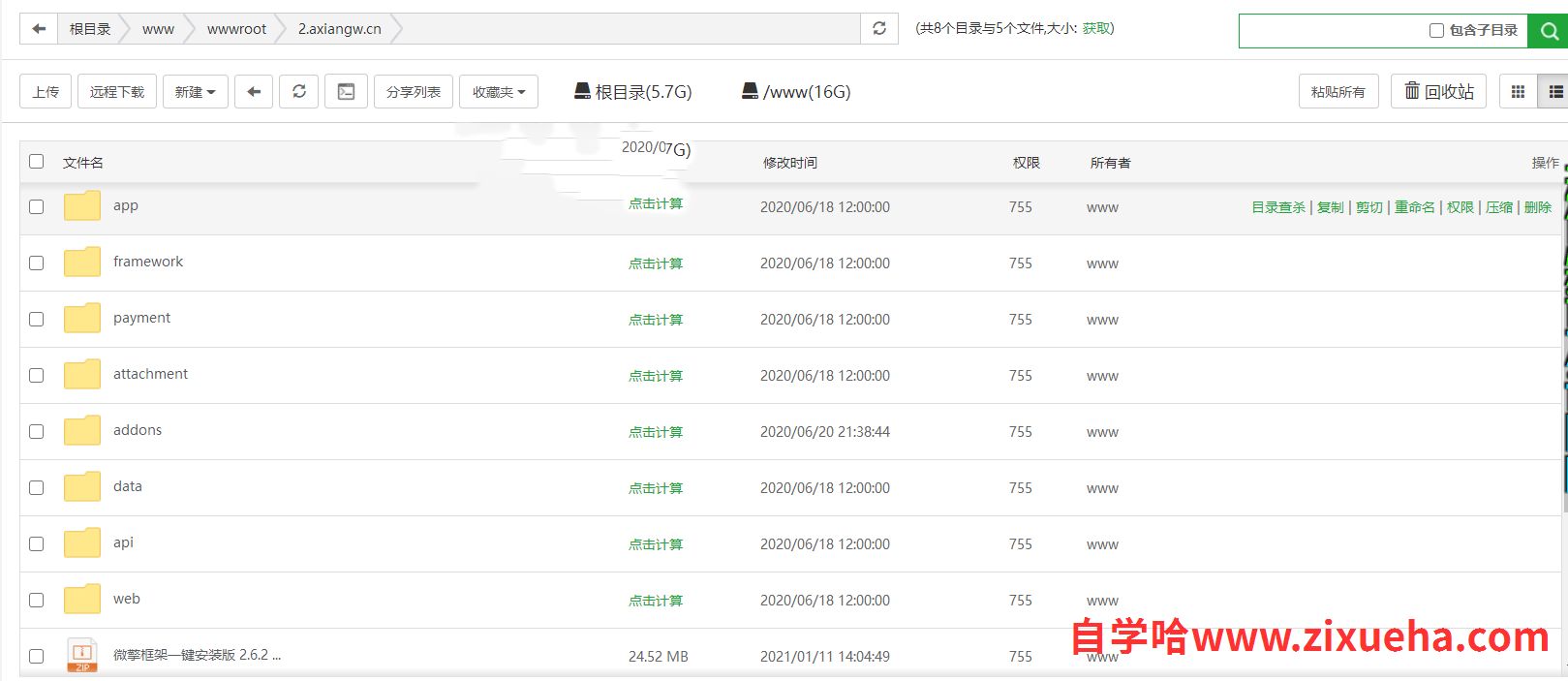
然后把微擎源码上传到网站根目录并且解压
接着访问网站域名安装微擎:
点击进入安装后,下面大家就看我图片跟着操作就行了
以上操作完成后我们访问域名显示这个页面就是安装成功
养猫小程序:后端安装
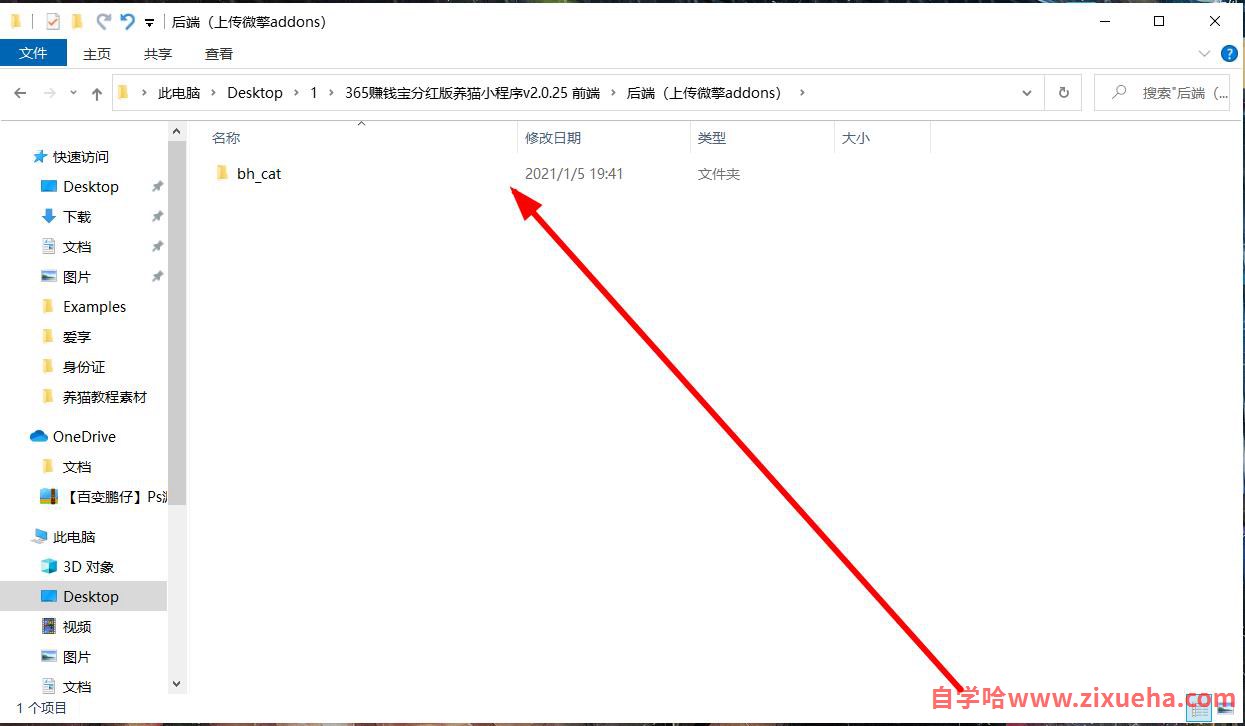
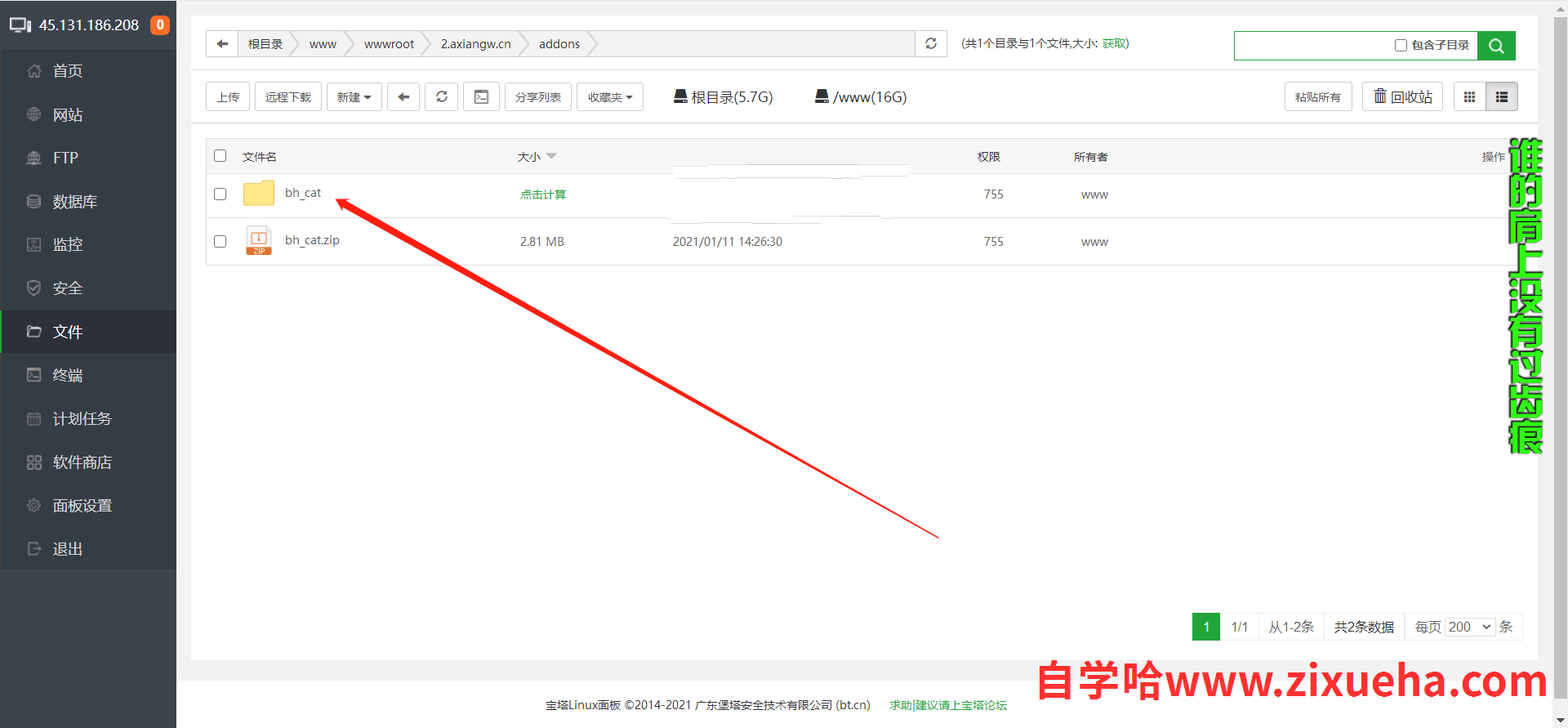
接着我们把后端源码,上传到微擎addons目录
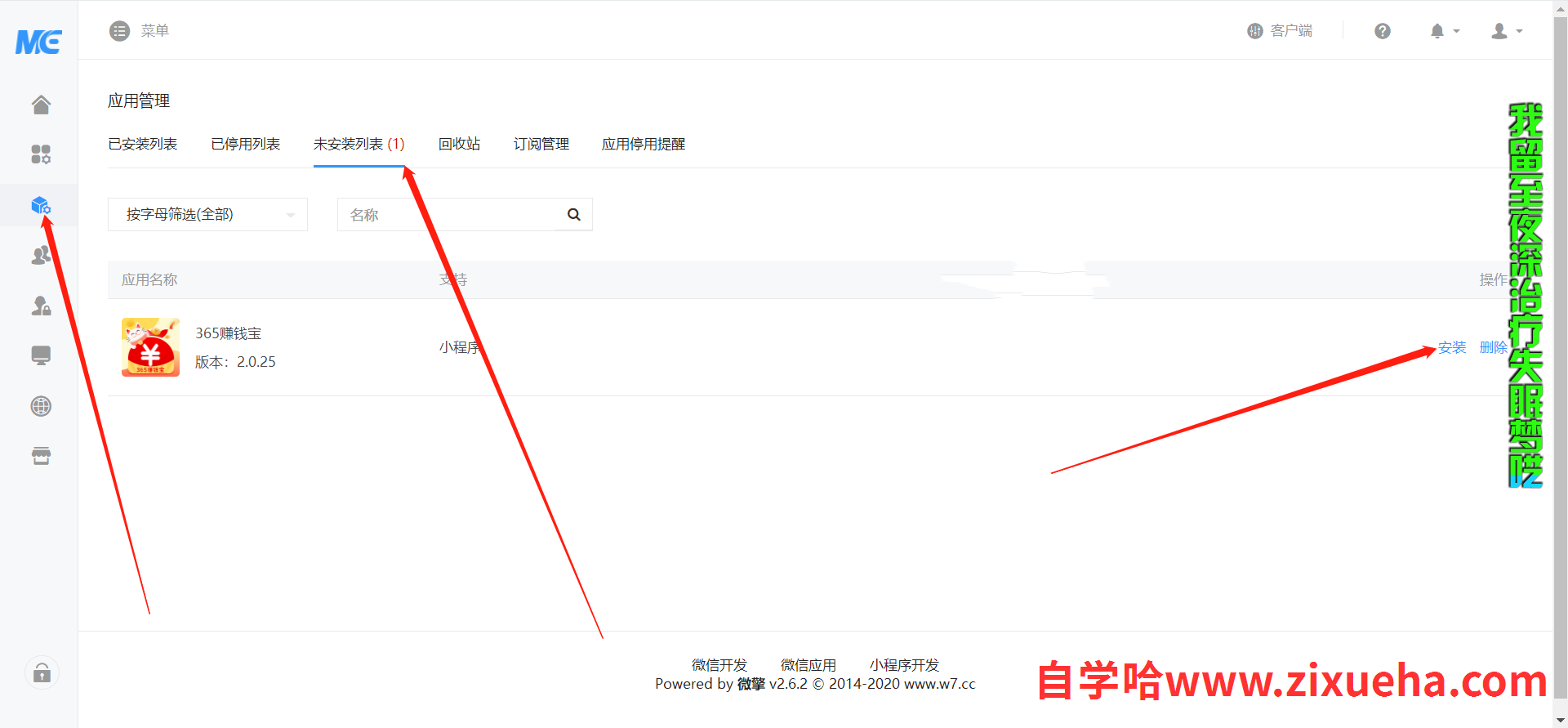
上传后我们进入微擎管理后台面板
应用管理–未安装列表–选择365赚钱宝-安装
安装完成后就会显示在已安装列表
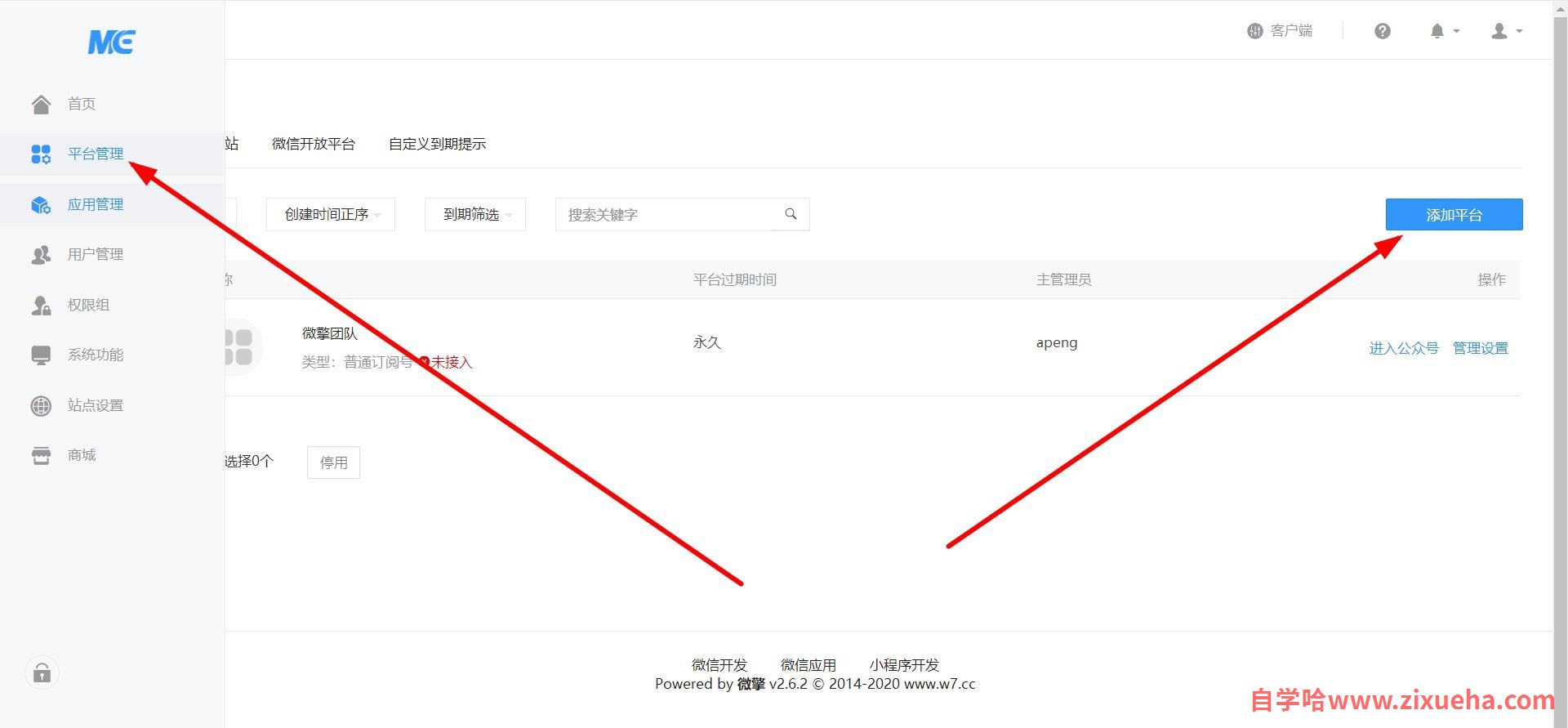
接着来到-平台管理–选择添加平台
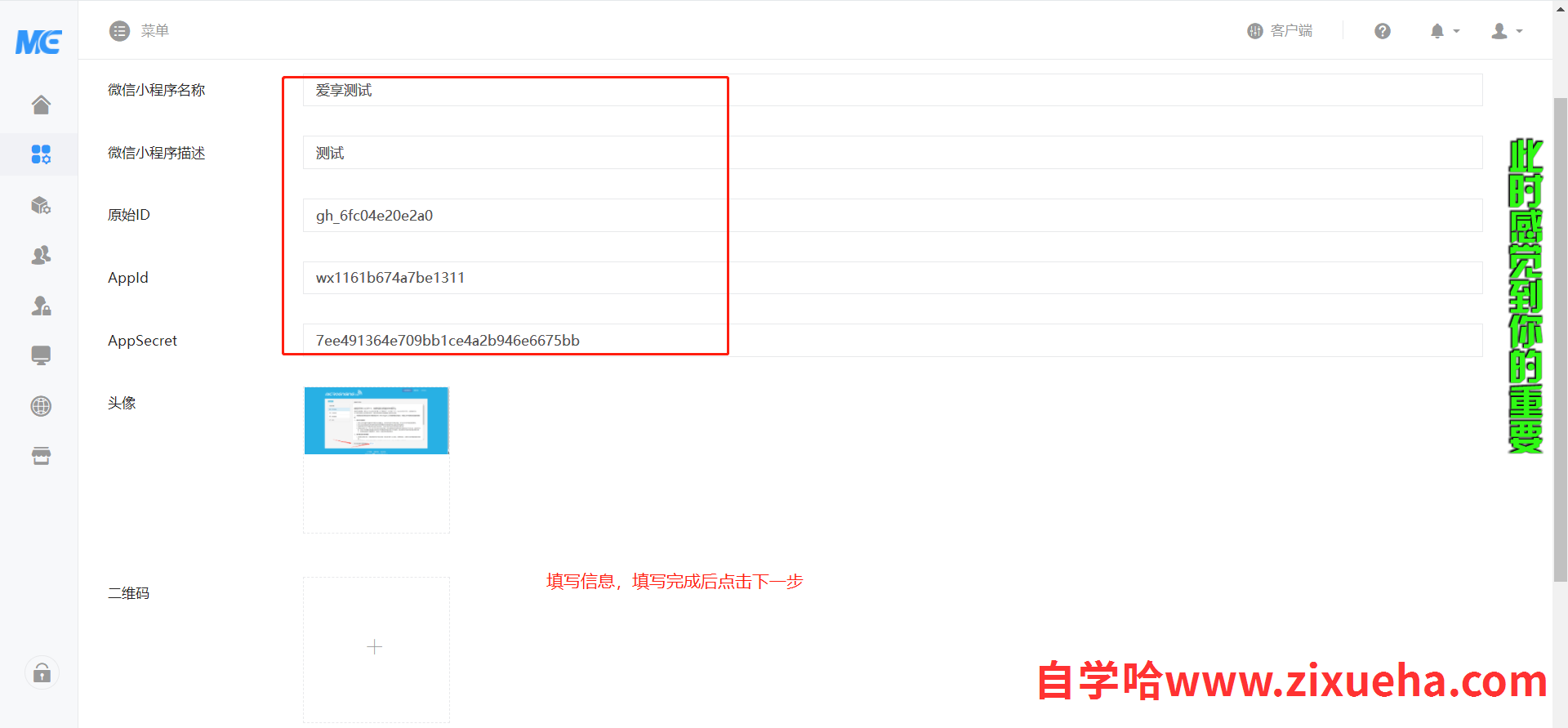
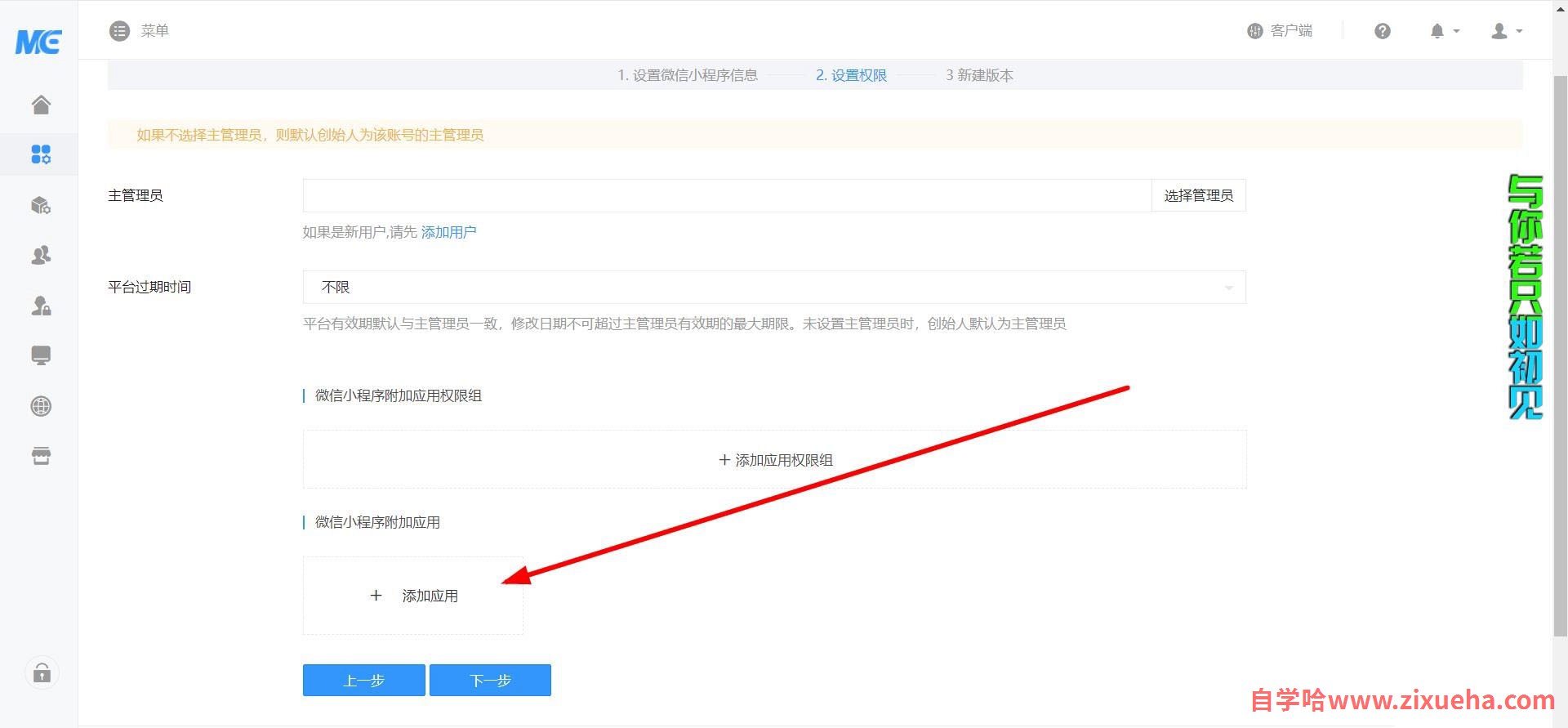
点击添加平台后,下面跟着图片操作
生成版本后后端就完成了,今天主要讲解搭建教程,就暂时不介绍后台操作了
养猫小程序:前端对接教程
打开微信开发者前端-导入养猫前端源码
导入后需要修改一下文件配置,我们先去微擎管理后台获取一下数据
来到微擎后台找到养猫小程序的管理页面,看网址一栏
找到uniacid=记住后面数字,这里我的数字是2
完成后打开微信开发者工具
找到文件siteinfo.js
修改一下信息,修改完成后保存,这时候前端就显示出来了
如果修改后文件还是一片空白,我们还要去微信公众平台添加一下服务器域名,和信息推送
先说服务器域名:
找到开发–开发管理–开发设置
request,uploadFile,downloadFile把这三个添加为自己的域名
接着说一下信息推送:
找到这个页面-选择管理设置
进入管理设置下划找到消息推送
然后进入微信开发者工具
找到开发–开发管理–开发设置 下划
然后对应微擎后台的填写即可
完成后我们刷新一下前端页面就出来了
第一期教程到此结束,第二期正在更新中
本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」养猫小程序前端+后端搭建详细教程【第一期】
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」养猫小程序前端+后端搭建详细教程【第一期】

也想出现在这里?
联系我们吧