「自学哈网」如何使用浏览器检查元素工具

如果您与许多网站合作,您可能一直在寻找更快、更有效的方法来完成工作。如果是这样,在大多数主要浏览器中可用的Inspect Element(检查元素工具)可能是一个有用的东西。有了它,您可以快速识别CSS类、预览页面上元素的更改、在移动设备上模拟站点等等。
在本文中,我们将介绍检查元素工具,并向您展示如何在最流行的Web浏览器中访问它。然后,我们将向您介绍一些示例,说明如何将其用作Web开发工作流程的一部分。
如何在主要浏览器中访问检查元素工具
检查元素工具是一种实用程序,可让您查看任何网页的底层源代码。此外,您可以使用它进行临时更改并实时查看结果,同时保持原始源代码不变。如果您需要测试更改或诊断问题,这将非常有用。如果您遇到一个具有您喜欢的功能的网站并且很好奇它是如何实现的,它也可以派上用场。
大多数主要浏览器(包括Chrome、Firefox和Safari)都提供了此工具的变体。让我们看看如何在每个中访问它。
访问Chrome检查元素工具
在Chrome中可以通过三种方式访问检查元素工具:
- 右键单击页面上的元素并选择Inspect(检查)。
- 单击窗口右上角的三点菜单,然后选择“更多工具”>“开发者工具”。
- 按键盘上的 Ctrl + Shift + C (在 Mac 上为Cmd + Option + C )。
当该工具打开时,它会向您显示一个拆分视图。一方面,您可以预览正在检查的网站,以及一些用于调整视图和模拟不同屏幕分辨率的控件:
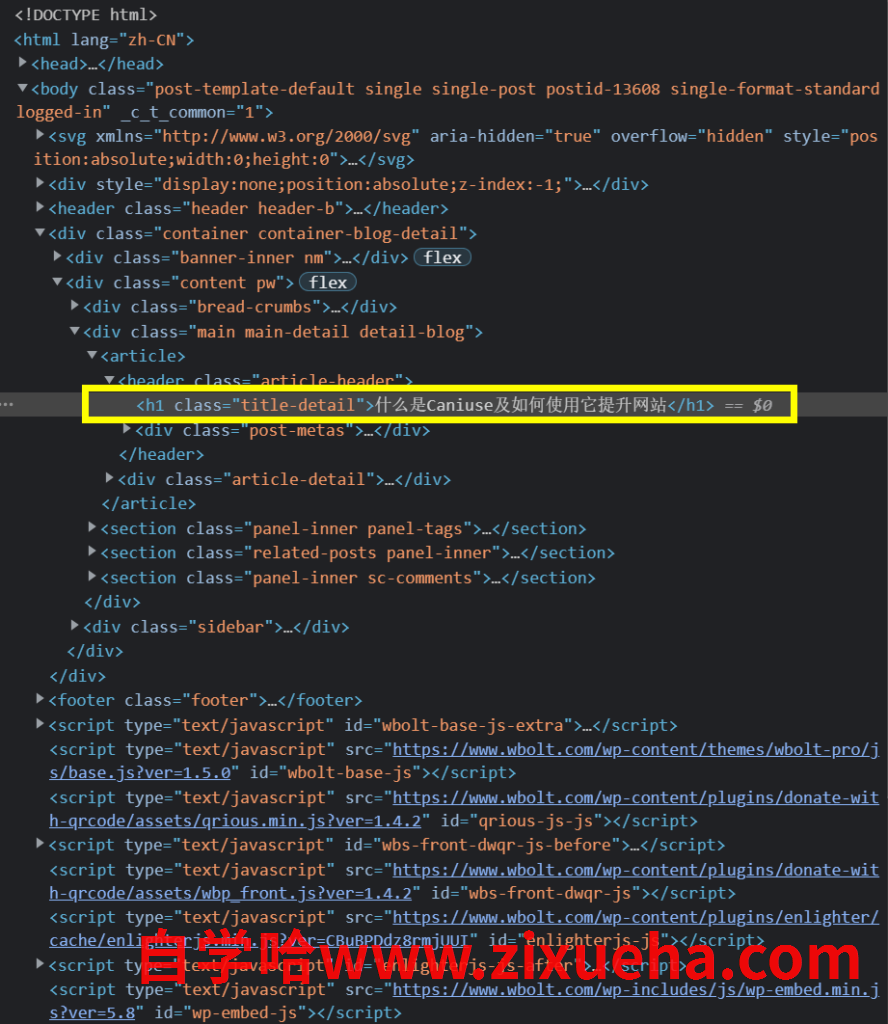
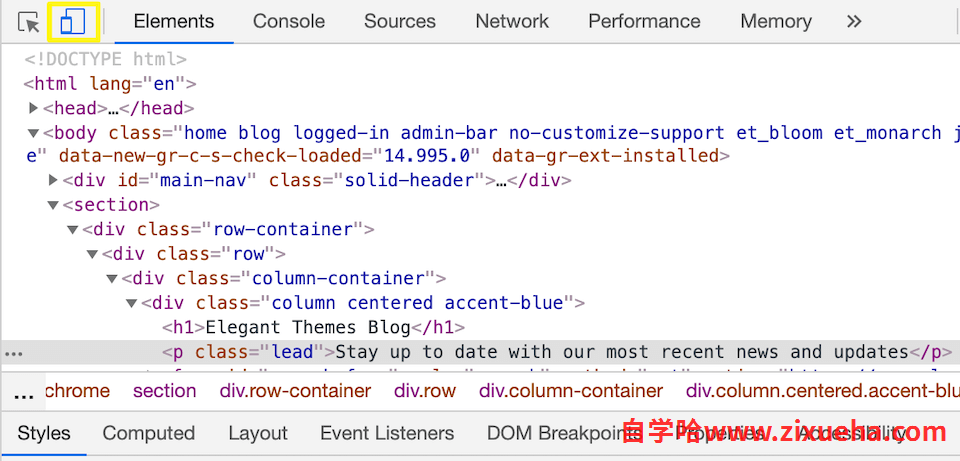
另一方面,有几个包含信息的窗格。顶部窗格是页面的 HTML。将鼠标悬停在部分代码上将突出显示右侧页面的相关区域:
下面是一个显示页面信息的窗格。此处显示的详细信息因您选择的选项卡而异。在上面的屏幕截图中,它显示了页面的CSS样式。
底部窗格只是关于Chrome 开发者工具的新闻和更新。您可以通过单击X安全地关闭它以减少混乱。
最后,您可以通过单击HTML窗格右上角的三点菜单并选择停靠选项之一来更改这些窗格的位置。
访问Firefox检查元素工具
Firefox中的检查元素工具与Chrome的非常相似,可以通过类似的方式访问:
- 右键单击页面上的元素并选择“检查元素”。
- 单击 Firefox 窗口右上角的汉堡菜单,然后选择更多工具 > Web开发工具。
- 按键盘上的 Ctrl + Shift + C (在 Mac 上为Cmd + Option + C)。
Firefox默认将信息窗格放在屏幕底部:
但是,您可以通过单击三点菜单并选择其他选项轻松移动它们。
Safari检查元素工具
在Mac计算机上,Safari Web浏览器也提供了检查元素工具。但是,访问它还有一个额外的步骤——您需要启用Safari开发人员工具。
为此,请前往屏幕顶部的菜单栏并导航至Safari>偏好设置>高级。然后,您可以选中相关框以启用开发工具:
启用后,您可以像在其他浏览器中一样访问检查元素工具功能:
- 右键单击一个元素并选择检查元素。
- 在顶部菜单栏中,导航到 开发>显示页面检查器。
- 按 键盘上的Cmd + Option + I。
Safari工具的初始布局与浏览器略有不同:
但是,与Chrome和Firefox一样,您可以通过单击检查器窗口左上角的图标轻松对其进行自定义。
检查元素工具常见用途
现在您知道如何访问“检查元素”工具,让我们看看您可以使用它执行的一些有用操作。有很多可能性,但以下用途是一些最常见的用途。请注意,我们将在这些示例中使用 Chrome,但这些功能在其他浏览器中的工作方式应该类似。
1. 在网站上查找CSS类
您可以利用检查元素的最有用的方法之一是在页面的层叠样式表 (CSS) 中查找详细信息。由于几个原因,这很方便。首先,如果您只是在浏览互联网并遇到一个您非常喜欢其风格的网站,您可以查看 CSS 以收集一些您自己的网页设计的想法。
它在您自己的网站上也很有用。例如,如果一个元素看起来不太正确,您可以快速检查它以确保它使用正确的 CSS。
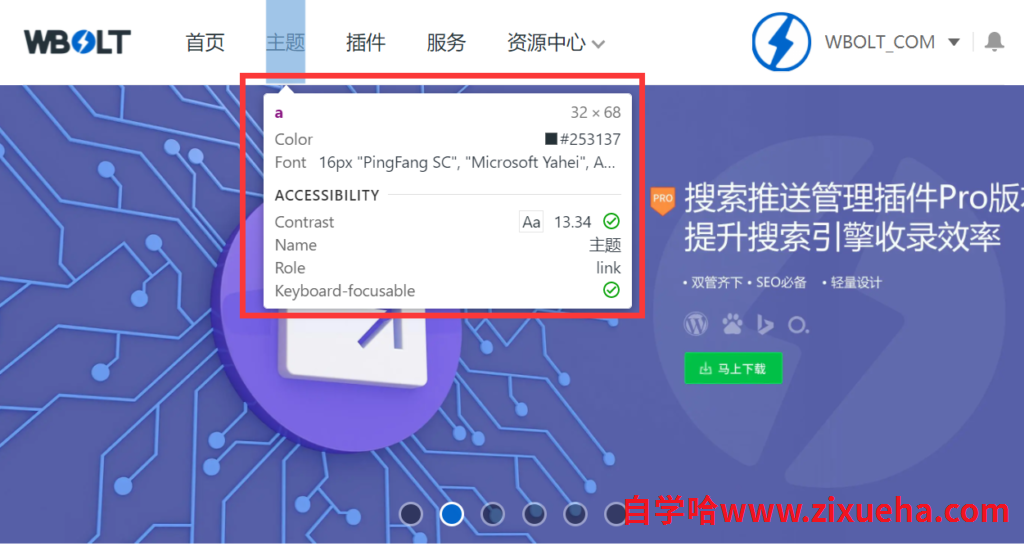
使用检查元素工具检查样式有两种基本方法。如果您想快速查看单个项目,可以在预览窗格中将鼠标悬停在其上以查看有关它的一些基本信息:
在这里,您可以在我们的博客上看到标题的配色方案、字体、边距等。在详细窗格中,该工具还会突出显示相关代码,以便您可以准确了解发生了什么。单击预览中的元素将更新样式窗格以显示其CSS:
如果将鼠标悬停在元素上似乎没有做任何事情,请确保检查器窗格中的光标图标以蓝色突出显示:
如果您知道要查找的特定CSS类或样式并希望查看使用它的每个元素,您还可以使用搜索功能。在检查器打开的情况下,按键盘上的 Ctrl + Shift + F (在 Mac上为Cmd + Shift + F )。这将打开一个搜索框,您可以在其中搜索页面的代码。 相关结果将突出显示,就像您在搜索文档一样。
2. 对站点进行故障排除
检查元素工具对于解决问题非常方便。例如,如果元素的颜色或字体看起来不太正确,您可以使用我们在上一节中描述的工具快速检查它。
您还可以从“检查元素”工具直接编辑页面的HTML。只需双击要更改的代码即可对其进行编辑。
请注意,网站上的代码实际上 并未更改——如果您刷新页面,它将恢复到其原始形式。但是,此功能对于快速测试和故障排除非常有用。
最后,内置调试器是一种更高级的工具,您可以使用它来查看页面的任何错误消息。要访问它,请单击检查元素工具窗口顶部的Console控制台:
还有其他选项卡可用于查看来源、网络活动等。要访问完整列表,请单击检查器顶部的双箭头图标。
注:平时使用我们的主题或者插件的站长,当遇到异常问题,使用此种方法查找故障并通过工单提交错误信息截图给我们,将有利于我们快速定位和解决问题。
3. 编辑文本以预览更改
检查元素工具的最佳用途之一是快速预览页面文本、字体或颜色的更改。这样,您甚至无需登录WordPress仪表板就可以准确地看到您的想法。
要编辑元素,请右键单击它并选择“检查”。 这将打开具有该元素代码焦点的工具。如果您已经打开了检查元素工具,您还可以单击预览窗格中的项目以突出显示相关代码。
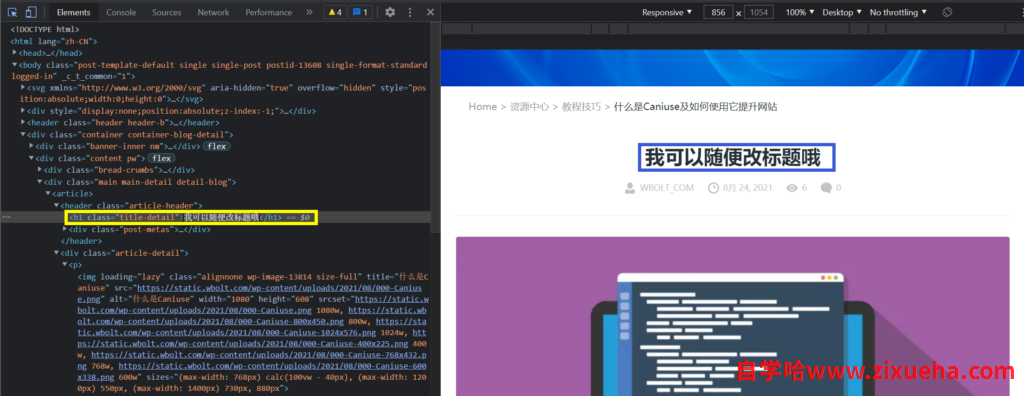
接下来,只需双击代码以使其可编辑。例如,我们在这里更改了博客的标题:
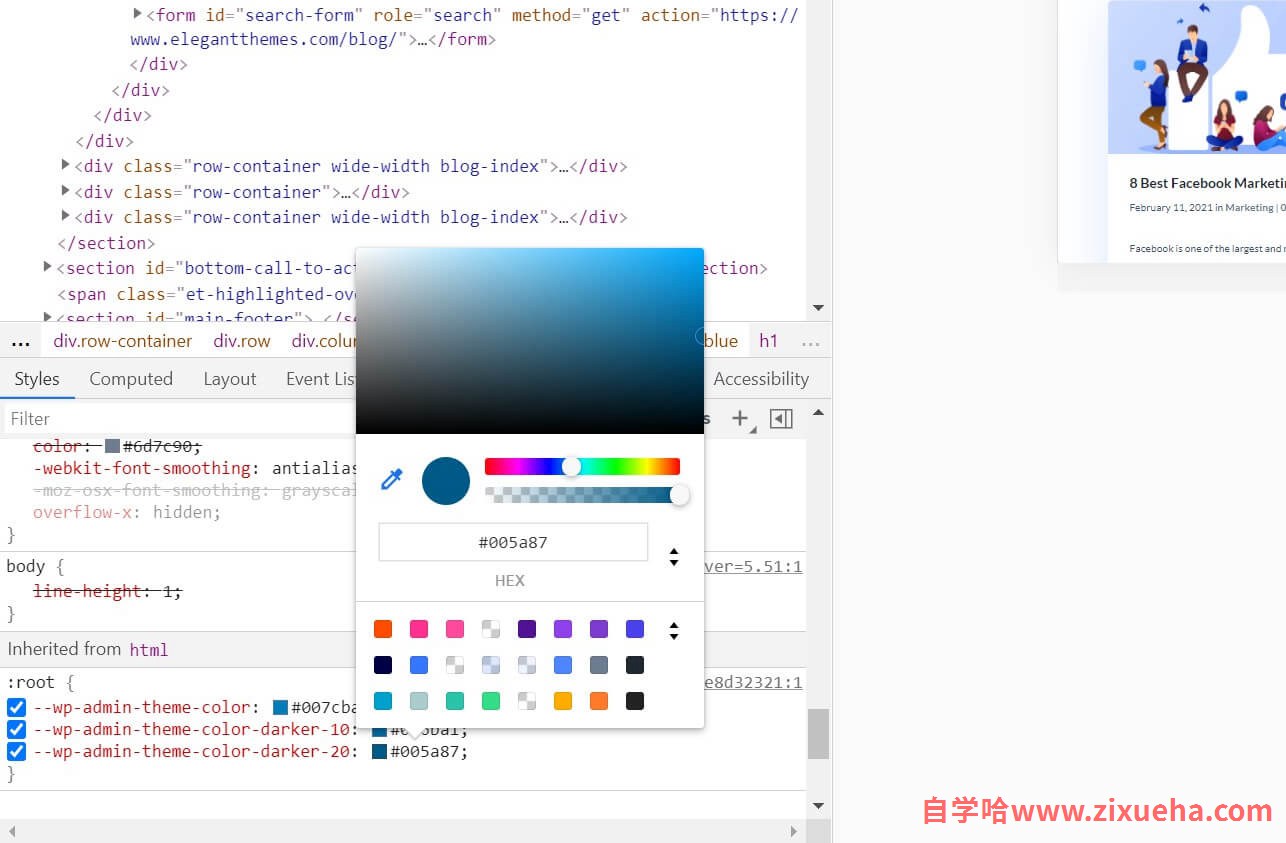
您还可以更改颜色。只需选择元素并滚动 样式窗格即可找到相关部分。您可以单击颜色方块以调出颜色选择器:
如果您知道要使用的颜色,也可以直接编辑颜色的十六进制代码。
4. 预览图像变化
检查元素工具还可以轻松预览图像更改。这也是尝试不同图像尺寸的绝佳方式。
只需在预览窗格中选择要更改的图像,然后在HTML窗格中双击其URL:
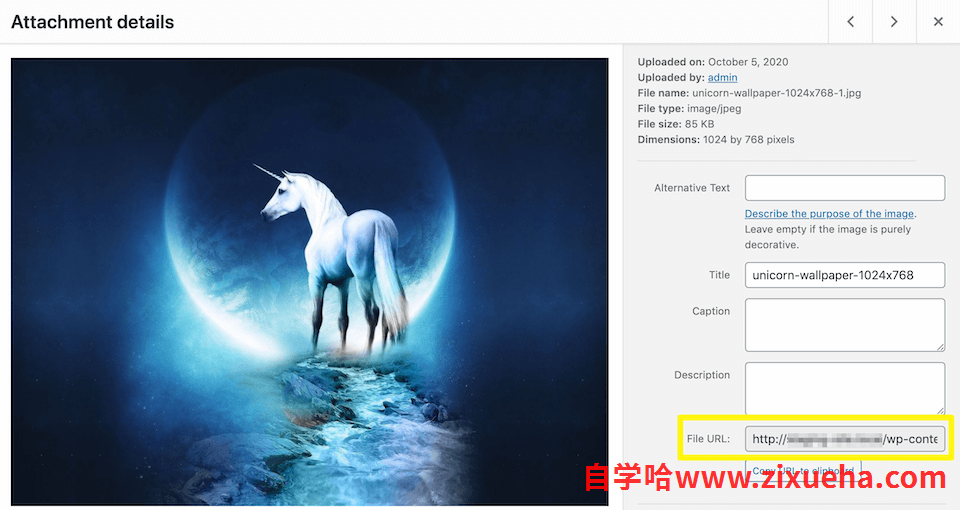
然后,您可以粘贴不同图像的URL进行测试。如果图片在您的WordPress媒体库中,您可以在附件详细信息中快速找到URL:
甚至还有一个方便的按钮可以将URL复制到剪贴板。再次记住,您在检查器中所做的任何更改都只是暂时的,并且只对您可见,因此请随意尝试。
5. 使用设备仿真测试站点
最后,检查元素的另一个有用功能是能够模拟不同的屏幕尺寸甚至特定设备。这使您能够测试站点的响应能力,并准确了解它在各种移动设备形式下的显示效果。
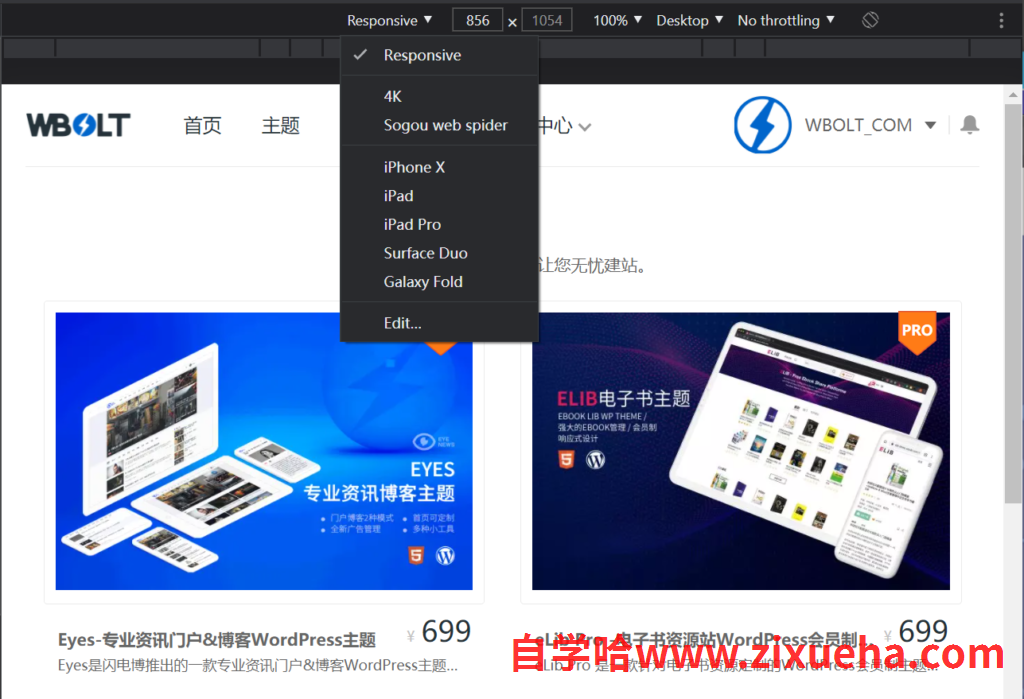
打开检查元素工具,单击看起来像堆叠的手机和平板电脑的图标:
这将启用设备仿真。请注意,当您打开检查器时,它可能会默认启用。使用周围的手柄调整页面预览的大小,或单击预览窗格顶部的下拉菜单以选择各种设备:

您还可以输入特定的纵横比,甚至可以通过单击预览窗格顶部的“旋转”图标来检查移动设备旋转时页面的外观。要模拟各种传感器,例如位置和触摸,请单击检查器窗格中的三点菜单,然后选择更多工具 >传感器。
小结
无论您是 Web 开发新手还是经验丰富的专业人士,检查元素工具都是一个强大的实用程序,绝对应该在您的武器库中。它易于访问,几乎普遍可用,并且可以快速轻松地进行各种操作。
在本文中,我们演示了如何在Chrome、Firefox和Safari中访问检查元素工具。我们还向您展示了如何使用它来定位CSS类、对网站进行故障排除、临时更改文本和图像以及模拟移动设备。使用此工具包,您拥有使检查元素工具成为工作流程一部分所需的一切。
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」如何使用浏览器检查元素工具