「自学哈网」修复“Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT”错误的4种方法

- 错误类型:
- 浏览器错误
- 错误名称:
- 加载资源失败
- 英文名称:
- Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT
- 错误描述:
- 有时,”failed to load resource”错误是缺少服务器文件的结果。 URL错字也可能导致它产生。然而,更常见的是浏览器扩展程序阻止了请求。
- 错误变体:
- chrome failed to load resource: net::ERR_BLOCKED_BY_CLIENTwoocommerce failed to load resource: net::ERR_BLOCKED_BY_CLIENT
更多信息
大多数人都习惯于偶尔出现的电脑故障。但是,如果您正面临“ERR_BLOCKED_BY_CLIENT”错误,您可能不知道下一步应该做什么。有几个不同的问题可能会导致此问题,从而使故障排除成为一项挑战。
幸运的是,有一种方法可以避免混淆。通过了解此错误的所有可能解决方案,您可以以最小的摩擦快速解决问题。
在本文中,我们将介绍您可能会看到”ERR_BLOCKED_BY_CLIENT”错误的原因。然后我们将介绍四种方法来帮助您解决问题。让我们潜入吧!
- 为什么会产生”Failed to Load Resource”错误
- 如何修复”Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT”错误
为什么会产生”Failed to Load Resource”错误
虽然消息”ERR_BLOCKED_BY_CLIENT”很常见,但这可能不是您看到的确切文本:
Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT错误
您可能会看到一个变体,例如:
- failed to load resource: net::ERR_BLOCKED_BY_CLIENT
- chrome failed to load resource: net::ERR_BLOCKED_BY_CLIENT
或者,消息可以是特定于应用程序或插件的,例如:
- woocommerce failed to load resource: net::ERR_BLOCKED_BY_CLIENT
您也可能在YouTube和Facebook等热门网站上看到此错误。不管错误通知的措辞如何,效果通常是相同的:您无法查看页面的一部分。
不可否认,面对这种情况会令人沮丧。不过,错误消息可以帮助您了解原因。因此,与导致内容无法正确显示的其他问题相比,您可能能够更快地解决此类错误。
有时,”failed to load resource”错误是缺少服务器文件的结果。 URL错字也可能导致它产生。然而,更常见的是浏览器扩展程序阻止了请求。
广告拦截器和其他内容版主可能会干扰网页的常规部分。这些工具通过在网站上搜索特定的词和模式来工作。任何相似之处都可能意味着您的文件被列入阻止列表。幸运的是,有几种方法可以防止这种情况发生。
如何修复”Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT”错误
如果您遇到此错误,请不要担心!以下是您可以使用的四种方法来解决它。我们建议您依次完成每个解决方案。如果一个不能解决问题,你可以尝试下一个。
1. 将浏览器重置为默认设置
我们将从一个常见问题开始:您的浏览器。某些浏览器的设置可能会干扰特定资源的显示。因此,您可能希望首先重置其中的一些选项。请注意,此方法还将禁用扩展程序,例如可能导致问题的广告拦截器。
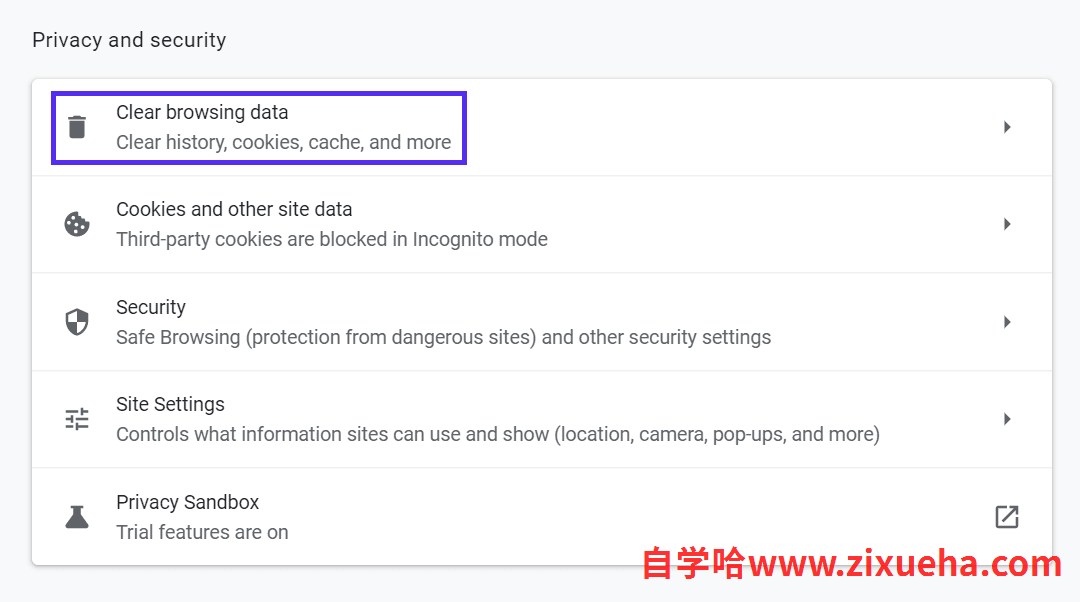
Google Chrome中的一个常见罪魁祸首是缓存。要重置Chrome缓存,请打开浏览器。通过在地址栏中输入 “chrome://settings/” 导航到您的Chrome设置。然后向下滚动以找到标题为隐私和安全的部分,然后选择清除浏览数据:
Chrome浏览器的“隐私和安全”设置
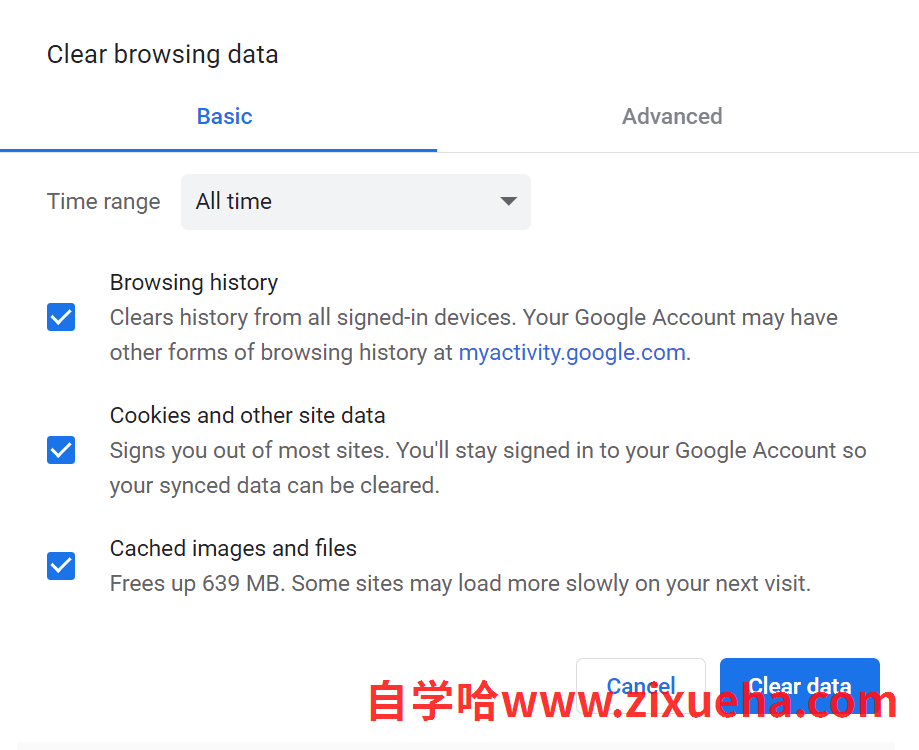
浏览器将带您进入具有多个选项的屏幕。确保时间范围是所有时间并且所有三个选项都被选中。准备好后,单击清除数据:
Chrome缓存清除过程
清除缓存后,这可能会重置所有产生错误的选项。检查相关页面以查看资源现在是否正确显示。如果没有,您也可以尝试重置Chrome flags。
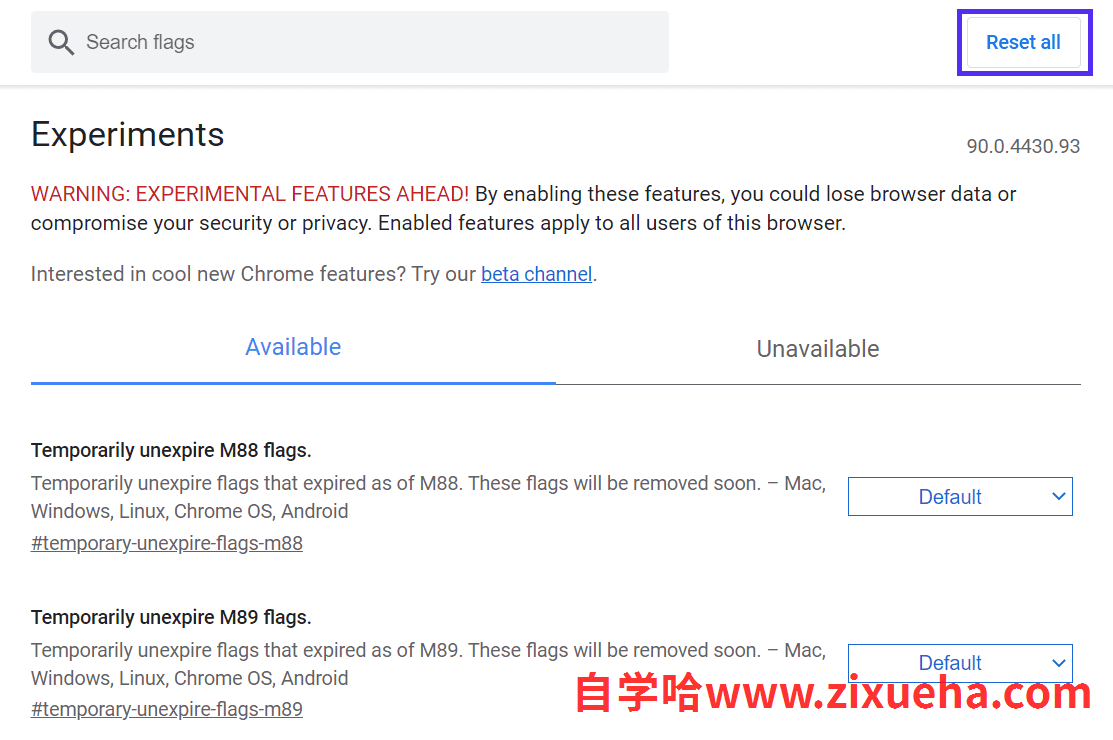
Chrome flags是浏览器的实验性功能——默认情况下大多数都是关闭的。但是,您可能仍在使用一些,因为它们可以扩展功能。要重置您的标志,请在地址栏中输入 “chrome://flags/”。您可以一一禁用它们,也可以单击右上角的全部重置:
Google Flags的主页
您也可以按照类似的步骤清除所有主要浏览器上的缓存。完成此过程后,重新启动浏览器并尝试再次查看资源。如果它仍然没有出现,您可以继续使用以下方法。
2. 重命名任何有问题的文件
解决这个问题的另一种方法是直奔源头。如果审核扩展程序阻止了您的内容,可能是因为它的文件名。因此,您需要尝试重新上传具有不同名称的资产。
用户不太可能停用他们的广告拦截器,因此这通常是解决问题的直接方法。首先查找包含广告相关术语的任何文件名。它可以由诸如“ad”、“advertising”或“promotion”之类的词组成。
如果您找到这样的标题,请考虑在它们的位置使用与后相关的关键字。例如,一篇分析新软件的帖子应该在图片标题中包含该软件的名称。除了有助于防止不正确的块,这还可以提高您的网页排名。
3. 使用广告拦截器调试页面
第三方工具可能是“ERR_BLOCKED_BY_CLIENT”错误的原因,但它们也可能是解决方案。许多用户选择利用提高生产力的Chrome扩展程序,这些扩展程序通常带有有用的调试功能。我们将在本演示中使用Adblock Plus ,因为它是一个受欢迎的选项。虽然我们使用此工具通过Chrome演示这些步骤,但请注意,您也可以将它用于Mozilla Firefox和其他主要浏览器。
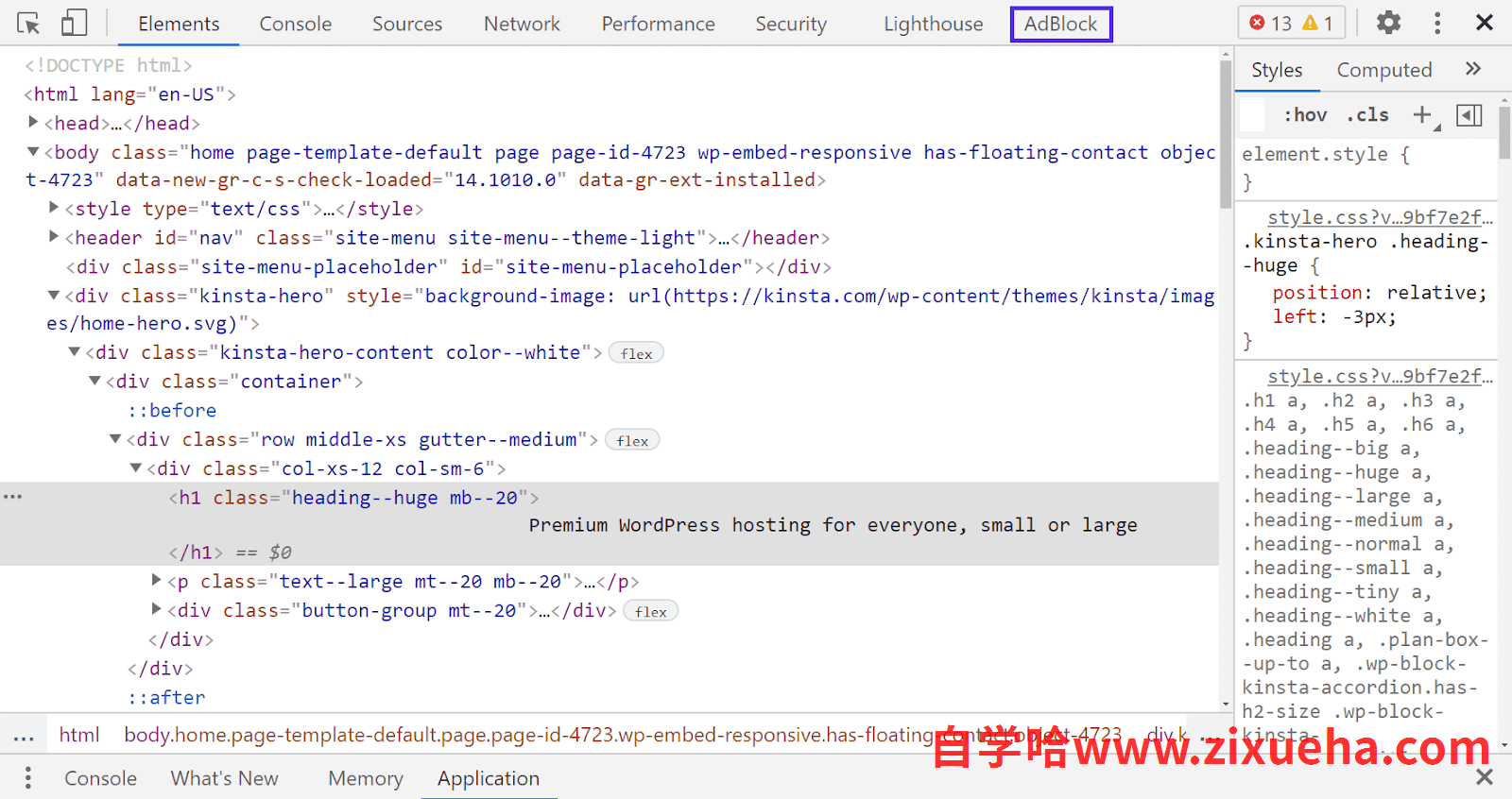
首先,导航到您要调试的页面。接下来,右键单击页面上的任意位置并选择Inspect 。然后点击右上角的AdBlock标签:
“AdBlock”选项卡。
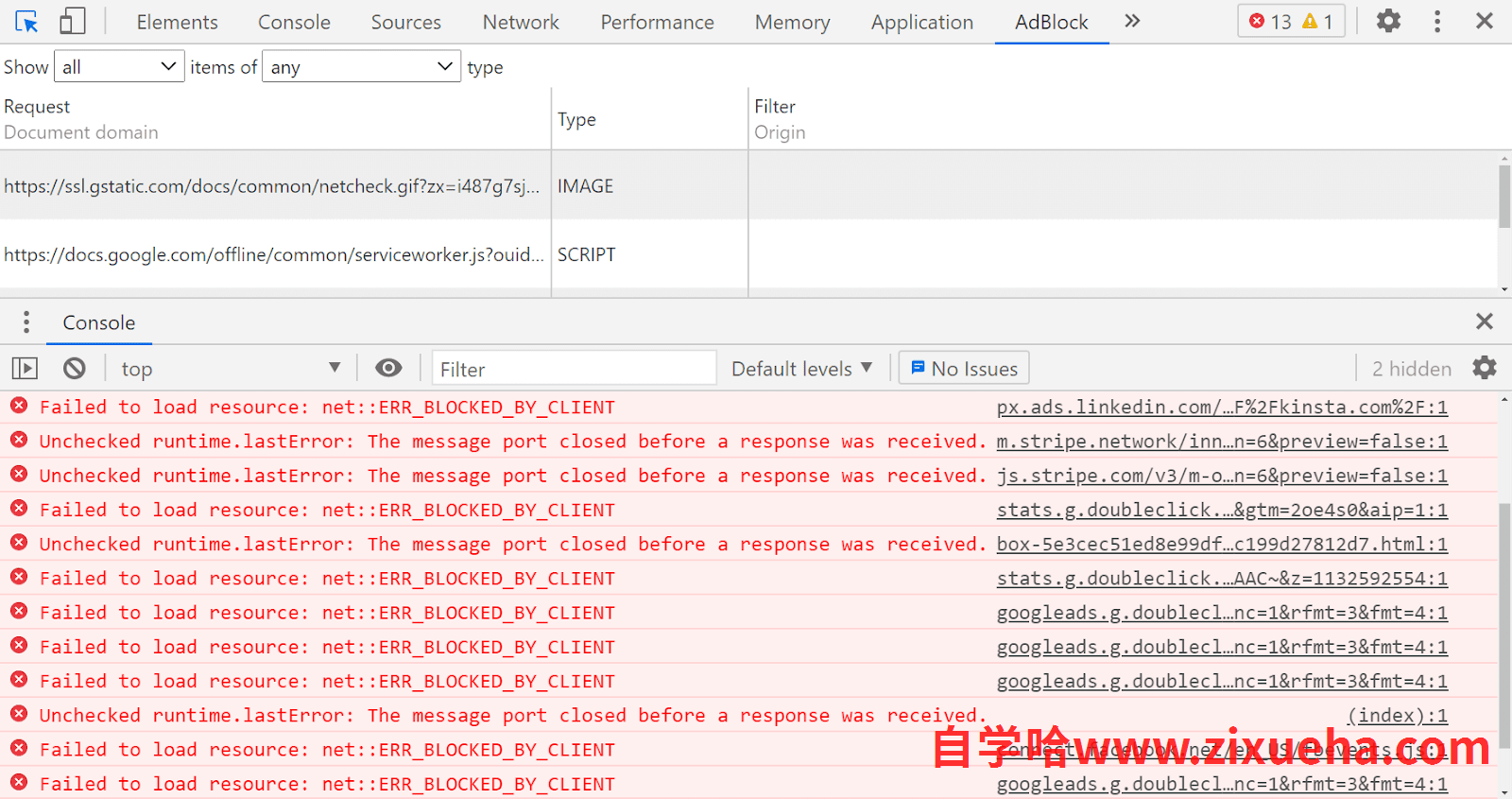
您将被带到一个重点介绍AdBlock操作的检查页面。您可以向下滚动控制台以查看“failed to load resource”错误的所有实例:
Chrome控制台AdBlock Plus选项卡显示了一些错误消息
从这里,您可以查看每个错误并查看是否存在模式。在上面的示例中,许多“ERR_BLOCKED_BY_CLIENT”消息都是由Google Ads引起的。
一旦你看到一个模式,你就可以确定如何避免阻塞。例如,您可以记下这些条款并防止将来使用它们。
您可以使用这些知识来重命名或重新发布您的资源。对于与广告没有密切关系的文件名来说,这是必不可少的。
4. 将网站列入白名单(如果您是访客)
最后,您可能不拥有无法访问的站点。如果是这种情况,您可以将相关网站“列入白名单”,以确保所有内容都能正确显示。为此,请导航到您的Adblock Plus设置页面。从左侧菜单中,选择自定义,然后向下滚动以找到停止屏蔽广告的选项:
添加屏蔽广告白名单网址
在这里,您可以在框中输入要访问的网站名称,然后单击“确定”!将其添加到许可名单中。但是,请考虑这样做会关闭该页面或网站的所有广告拦截。
如果您在其他网站上发现“ERR_BLOCKED_BY_CLIENT”错误,您可能需要联系所有者并告知他们。您可能不是唯一看到该消息的人,上述任何操作都只会为您解决问题。向站点发出警报有助于解决根本原因
小结
大多数错误消息都是不受欢迎的。它们表示出现问题,通常会中断您的浏览。幸运的是,您可以通过调整一些设置来解决“failed to load resource: net:: ERR_BLOCKED_BY_CLIENT” 错误。在本文中,您学习了四种解决这一紧迫浏览问题的方法:
- 将浏览器选项重置为其默认设置。
- 重命名标题中包含与广告相关的术语的文件。
- 使用Adblock Plus等广告拦截器来调试页面。
- 将您要访问的网站列入白名单。
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」修复“Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT”错误的4种方法