「自学哈网」帝国CMS怎么修改搜索模板的分页列表(帝国cms搜索模板怎么改)

帝国CMS修改默认搜索模版中分页列表的方法!
在制作网站模板的时候,修改了文章列表的分页样式,最近开始测试搜索功能时发现原来搜索分页和文章列表分页代码不是一个,导致分页列表错乱,今天终于找到了方法:
修改默认搜索模版的分页是在e/class/connect.php下
搜索下function page1就是我们要修改的分页了
下面贴上我修改后的分页
//前台分页
functionpage1($num,$line,$page_line,$start,$page,$search){
global$fun_r;
$num=(int)$num;
$line=(int)$line;
$page_line=(int)$page_line;
$start=(int)$start;
$page=(int)$page;
if($num<=$line)
{
return'';
}
$search=RepPostStr($search,1);
$url=eReturnSelfPage(0).'?page';
$snum=2;//最小页数
$totalpage=ceil($num/$line);//取得总页数
$firststr='<span>'.$num.'</span>';
//上一页
if($page<>0)
{
$toppage='<ahref="'.$url.'=0'.$search.'">'.$fun_r['startpage'].'</a>';
$pagepr=$page-1;
$prepage='<ahref="'.$url.'='.$pagepr.$search.'">'.$fun_r['pripage'].'</a>';
}
//下一页
if($page!=$totalpage-1)
{
$pagenex=$page+1;
$nextpage='<ahref="'.$url.'='.$pagenex.$search.'">'.$fun_r['nextpage'].'</a>';
$lastpage='<ahref="'.$url.'='.($totalpage-1).$search.'">'.$fun_r['lastpage'].'</a>';
}
$starti=$page-$snum<0?0:$page-$snum;
$no=0;
for($i=$starti;$i<$totalpage&&$no<$page_line;$i++)
{
$no++;
if($page==$i)
{
$is_1="<span>";
$is_2="</span>";
}
else
{
$is_1='<ahref="'.$url.'='.$i.$search.'">';
$is_2="</a>";
}
$pagenum=$i+1;
$returnstr.="".$is_1.$pagenum.$is_2;
}
$returnstr=$firststr.$toppage.$prepage.$returnstr.$nextpage.$lastpage;
return$returnstr;
}
html代码:
<divclass="pagenavi"><divclass="dxypageclearfix">[!–show.page–]</div></div>
css样式:
.pagenavi{margin:20pxauto;text-align:center;}
.dxypage{border:1pxsolid#bcbcbc;border-radius:3px;display:inline-block;vertical-align:top;overflow:hidden;background:#fff;background:-moz-linear-gradient(top,#fff0%,#e8e8e8100%);background:-webkit-gradient(top,bottom,color-stop(0%,#fff),color-stop(100%,#e8e8e8));background:-webkit-linear-gradient(top,#fff0%,#e8e8e8100%);background:-o-linear-gradient(top,#fff0%,#e8e8e8100%);background:-ms-linear-gradient(top,#fff0%,#e8e8e8100%);background:linear-gradient(tobottom,#fff0%,#e8e8e8100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffffff',endColorstr='#ffe8e8e8',GradientType=0);font-weight:bold;}
.dxypagea{text-decoration:none;color:#4271b5;background:#dcdcdc;text-shadow:01px0rgba(255,255,255,0.5);display:block;padding:14px18px12px;float:left;border-left:1pxsolid#bcbcbc;}
.dxypagespan{background:#dcdcdc;color:#666;text-shadow:01px0rgba(255,255,255,0.5);display:block;padding:14px18px12px;float:left;border-left:1pxsolid#bcbcbc;}
.dxypagea:hover{text-decoration:none;background:rgb(232,232,232);background:rgba(232,232,232,1);background:-moz-linear-gradient(top,rgba(232,232,232,1)0%,rgba(255,255,255,1)100%);background:-webkit-gradient(lefttop,leftbottom,color-stop(0%,rgba(232,232,232,1)),color-stop(100%,rgba(255,255,255,1)));background:-webkit-linear-gradient(top,rgba(232,232,232,1)0%,rgba(255,255,255,1)100%);background:-o-linear-gradient(top,rgba(232,232,232,1)0%,rgba(255,255,255,1)100%);background:-ms-linear-gradient(top,rgba(232,232,232,1)0%,rgba(255,255,255,1)100%);background:linear-gradient(tobottom,rgba(232,232,232,1)0%,rgba(255,255,255,1)100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#e8e8e8',endColorstr='#ffffff',GradientType=0);color:#000}
.pagenum{;font-family:'MicrosoftYaHei';font-size:14px;color:#444}
.pagenuma,.pagenumstrong,.pagenuma:visited{margin:05px15px0;display:inline-block;height:32px;line-height:32px;border:1pxsolid#eee;padding:014px;color:#444;font-family:'MicrosoftYaHei';font-size:14px;background:#eee;}
.pagenuma:hover,.pagenumstrong{text-decoration:none;background:#3a6ca4;color:#fff;}
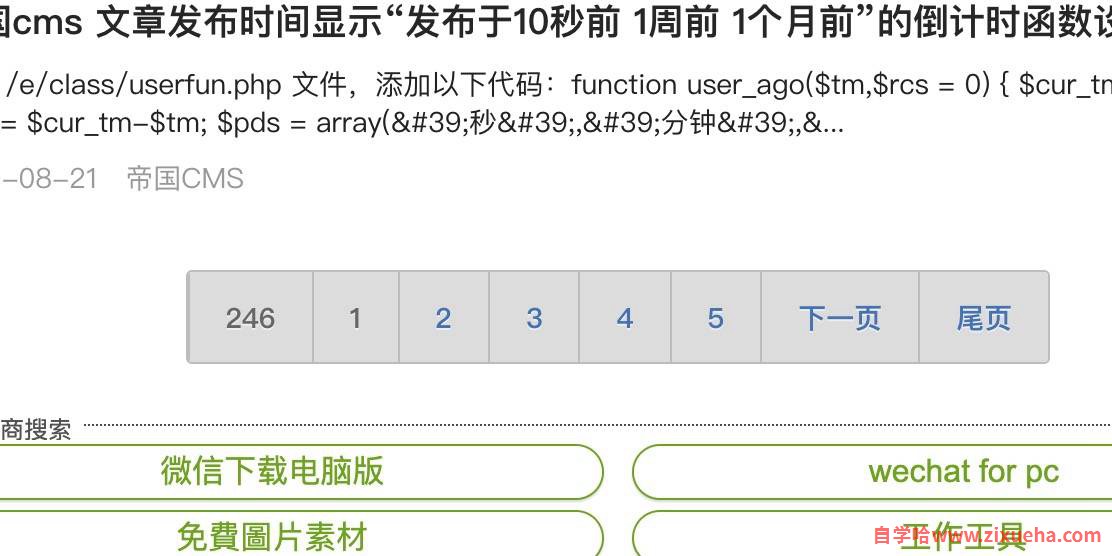
效果图:

OK,分享完成,大家自行去测试吧!
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」帝国CMS怎么修改搜索模板的分页列表(帝国cms搜索模板怎么改)




