「自学哈网」如何实现WordPress评论延迟加载(懒加载)?

WordPress带有默认的评论系统,您可以使用它在您的博客上进行互动讨论。您可以选择启用或禁用站点范围内的评论以及单个博客文章。当您对文章有大量评论时,用户需要滚动浏览整个评论部分才能到达页脚。
在本文中,我们将解释如何在WordPress中延迟加载评论以仅在需要时加载它们。
懒加载评论
延迟加载是仅在有用户交互时才加载内容的功能。虽然WordPress用户主要使用延迟加载图像,但您也可以使用此功能进行评论。以下是您需要在WordPress网站中延迟加载评论的一些原因。
- 评论仅在您的博客文章底部可用,因此在初始页面加载期间不需要加载它们。
- 长长的评论列表会增加DOM元素,从而影响您网站的页面加载速度。
- 当用户不想发表评论时,评论表单可能会影响用户在您网站上的体验。
- 冗长的评论列表会在移动设备上占据很大的空间,这是可以避免的。
- 默认情况下,评论将显示gravatar图像,如果您从设置中禁用gravatar,大多数主题将无法正确对齐评论部分。由于gravatar图片是从第三方网站加载的,因此会影响您网站的速度。
总之,在需要时隐藏和加载评论表单将改善页面加载时间和用户体验。由于这些是谷歌搜索算法中的排名因素,您可以通过延迟加载评论来提高排名。
评论分页的默认选项
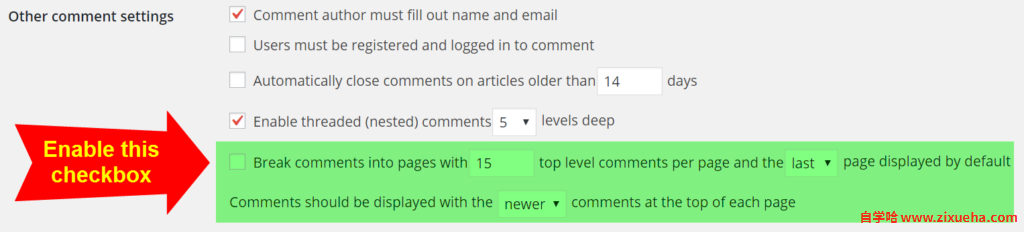
WordPress 在“设置 > 讨论”部分提供了一些默认设置来管理评论。例如,您可以设置在博客文章中显示的最大评论数。当评论数量超过设置限制时,这将创建分页评论。但是,它并没有提高多少速度,因为评论表单将在初始页面加载期间加载。
在WordPress仪表盘中启用分页评论
对于gravatar图片,您可以通过WP Rocket或Perfmatters等插件使用图片延迟加载功能。此外,大多数免费缓存和优化插件都提供图像延迟加载功能,您可以使用它来延迟加载gravatar图像。
在WordPress中延迟加载评论
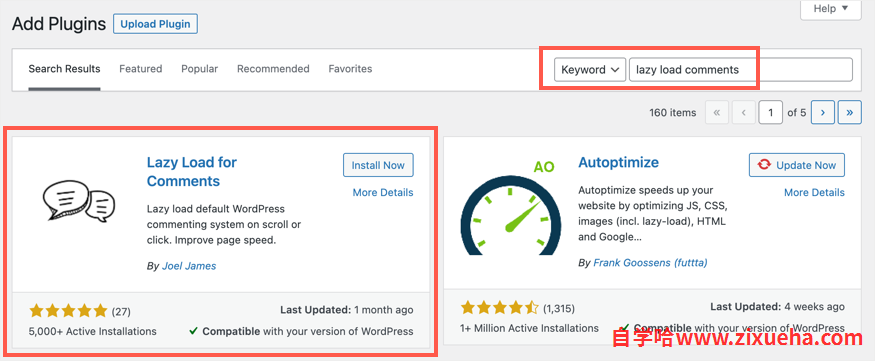
懒加载评论可以解决很多速度问题,包括懒加载gravatar图片。为此,您必须使用延迟加载评论插件并选择方法。登录到您的WordPress仪表盘部分后,转到“插件 > 安装插件”区域。搜索“lazy load comments”并向下滚动以找到lazy load comments插件。
单击“立即安装”按钮,然后单击“启用”按钮开始在您的站点上使用该插件。
安装lazy load comments插件
自定义评论延迟加载选项
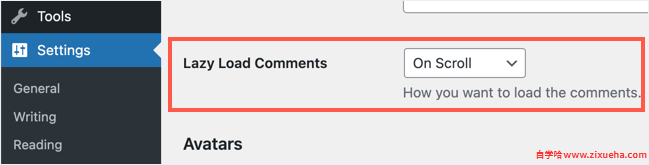
该插件提供了一种简单的设置来决定您希望如何延迟加载评论部分。转到“设置 > 讨论”部分并向下滚动到底部。在“头像”部分上方,您可以找到“Lazy Load Comments”的新选项。
延迟加载评论设置
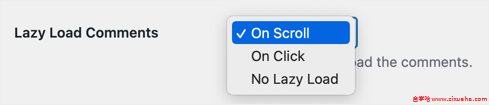
单击“lazy load comments”的下拉菜单以找到三个可用选项。
选择滚动延迟加载评论
- On Scroll – 当用户到达页面上的评论部分时,延迟加载滚动评论。这是一个默认选项,类似于延迟加载图像。
- On Click – 这将显示“Load Comments”按钮,用户可以单击它以显示评论和表单部分。
- No Lazy Load – 这将禁用延迟加载功能,因此不要选择此选项。
我们建议选择“On Click”选项以显示一个按钮,该按钮可以通过两种方式提供帮助。首先是只有感兴趣的用户想要留下或阅读评论才会点击按钮。其次,它可以通过隐藏评论和表单来节省空间,从而改善手机上的用户体验。选择选项后,向下滚动并单击“保存更改”按钮以在您的站点上应用设置。
在您的网站上进行测试
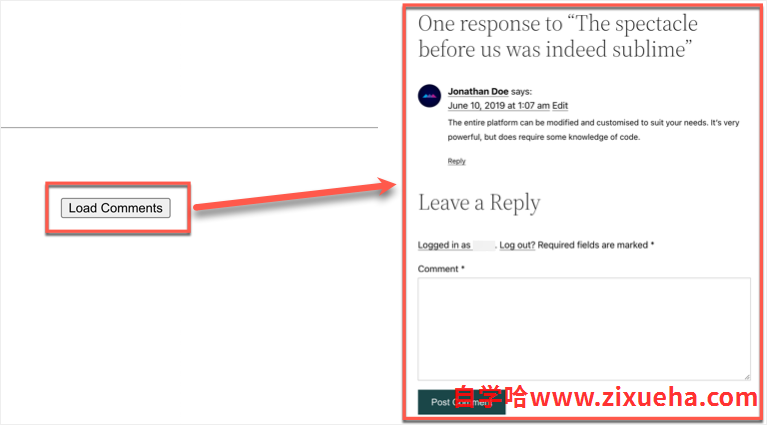
我们建议您在测试或临时站点中测试延迟加载按钮。这是因为按钮的外观取决于您主题的样式,并且大多数主题不支持正确的样式。下面是“Load Comments”按钮在默认的WordPress主题二〇二二中的外观。单击按钮时,您将看到一个旋转的加载程序,然后将出现评论部分。
在默认WordPress主题中加载评论按钮
这是按钮在我们测试过的第三方主题之一上的外观。它只是显示为没有清晰可见性的文本。
加载评论按钮未对齐
如果您的主题没有正确显示“Load Comments”按钮,您需要使用自定义CSS调整填充和边距细节。该插件使用llc_comments_button的CSS类ID来定义按钮样式。例如,下面是我们用来对齐breek主题上的按钮的CSS代码。
#llc_comments_button {
padding: 15px;
margin: 100px;
border-radius: 5px;
font-size: 18px;
background: rgb(255 241 118);
}
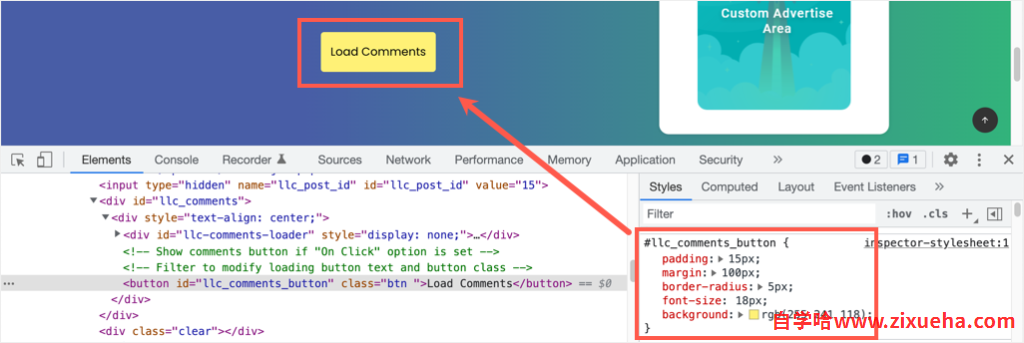
您可以在浏览器中使用检查选项检查源代码,并在实时站点上调整填充、边距、边框半径和其他参数。
在浏览器中自定义按钮CSS
如果要在悬停时更改按钮背景,请使用以下CSS。由于我们在上面的CSS中使用黄色变体作为默认按钮背景,这里我们使用白色来显示悬停。这与黑色文本颜色混合,以便用户可以清楚地看到按钮并阅读文本。
#llc_comments_button:hover {
background: rgb(255 255 255);
}
准备好CSS后,转到WordPress管理仪表盘并导航到“外观 > 自定义”部分。将CSS代码粘贴到“附加CSS”部分下,然后单击“发布”按钮。
在定制器部分添加额外的CSS
请注意,定制器不会反映按钮,因为延迟加载仅适用于实时站点。
评论链接的问题
许多主题在文章标题下方显示“评论”链接作为文章元数据。延迟加载评论时,此评论链接将不起作用,因为当您在文章标题部分时不会加载评论部分。
标题下方的评论元链接
不幸的是,这里唯一的选择是禁用评论元链接。Astra、GeneratePress和Kadence等流行的轻量级主题提供了一个选项来切换您想要在标题下方显示的元数据。但是,如果您的主题不提供此功能,您可能需要使用CSS来隐藏链接。如上所述,您可以右键单击链接并使用检查选项在开发人员工具部分中找到相关的CSS类。拥有评论元数据的CSS类后,在“外观 > 自定义 > 附加CSS”部分下添加以下CSS以隐藏链接。
.my_comments_meta {
display: none;
}
如果需要,请从主题开发人员那里获得有关如何隐藏元链接的帮助。
延迟加载第三方评论设置
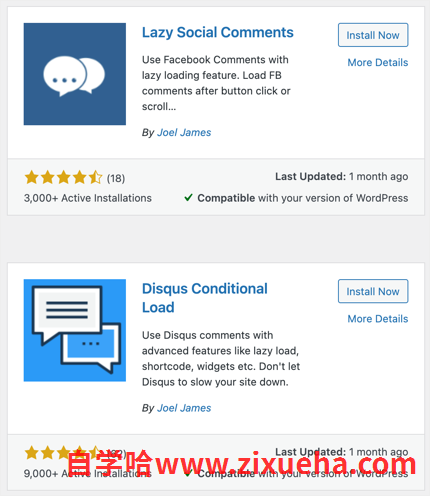
一些网站所有者使用Facebook或Disqus评论而不是默认的WordPress评论表单。虽然这有助于减少评论垃圾邮件,但它会通过发送额外的HTTP请求以从第三方站点加载评论,从而极大地影响速度。如果您使用Facebook或Disqus评论,那么您可以使用不同的插件延迟加载它们。您可以使用Facebook的Lazy Social Comments插件和Disqus的Disqus Conditional Load插件。
FB和Disqus评论延迟加载插件
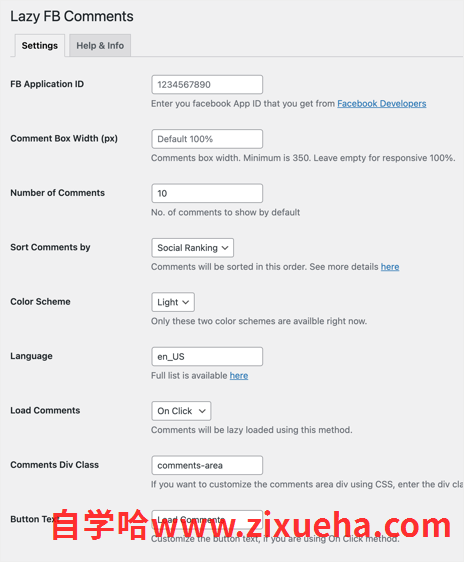
这些插件也来自同一作者,但是提供了大量的自定义设置。对于Facebook评论延迟加载,安装插件后转到“设置 > Lazy FB Comments”部分。填写应用ID的详细信息、要显示的评论数量、选择配色方案并选择点击选项。您还可以添加一个“Comments Div Class”以将按钮包装在 div元素中,您可以使用其他CSS进行自定义,如上所述。
Lazy FB Comments设置
Disqus Conditional Load插件需要在延迟加载之前完全集成Disqus。它将在仪表盘侧边栏中创建名为“Disqus”的附加菜单项。您可以浏览不同的部分并自定义设置以延迟加载Disqus评论。
Disqus Conditional Load插件设置
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」如何实现WordPress评论延迟加载(懒加载)?