「自学哈网」什么是首屏展现平均值 (Speed Index) 及如何做相应优化措施

在考虑页面速度时,首屏展现平均值 (SI,全称Speed Index) 是一个有趣的指标。它绝对是您页面性能的指标,但它与其他以用户为中心的指标(例如First Contentful Paint和Largest Contentful Paint)完全不同。SI表示您的网站加载首屏的速度。或者换句话说,当用户视口中的所有内容都完全可见时。查看页面的加载时间时,您不太可能因首屏展现平均值而受到惩罚或奖励。这不是忽视它的理由。作为一个单一的指标,它是为数不多的包含多个其他指标的指标之一,可以让您对网站的整体速度、效率和性能有一个全面的了解。
什么是首屏展现平均值?
Lighthouse是Google PageSpeed Insights的支柱,它会查看多个性能指标来为您的网站评分。首屏展现平均值 (SI) 就是其中之一,报告将以秒为单位显示时间,而不是像其他一些指标一样以毫秒为单位。Google将SI定义为“页面内容可见填充的速度”。
很直接,对吧?
首屏展现平均值不考虑后端脚本或其他非绘制负载。不过,它们确实会影响它。SI只是衡量用户完整查看您的内容所需的时间。虽然其他指标(例如LCP)是在显示内容的最大部分时衡量的,但首屏展现平均值考虑了实际应该显示的任何和所有内容。
这不是整体页面速度的衡量标准。这考虑了浏览器何时呈现所有元素。包括不可见的脚本和影响性能的元素。但是,如果您想很好地衡量用户何时认为页面已完全加载,则SI是要观察的指标。由于它是如何以用户为中心的,SI可以很好地表明整体站点的健康状况,也可以作为站点用户体验 (UX)的基准。
如何测量首屏展现平均值
与大多数网站性能指标一样,最常用的工具之一是Google自己的PageSpeed Insights。这个工具也是它返回的结果中最特别的工具之一。即使是最完善的站点,它也相对挑剔。PageSpeed Insights最常根据过去28天收集的汇总数据为您的网站提供实验室数据。但是,如果您有足够多的访问者通过Chrome将信息转发回Google,您也可以从报告中获取真实的实测数据。不过,并不是每个网站都能得到这个。
如您所见,其中许多指标的速度都是绿色的。这表明它们是“好”的。这显然是您想要您的网站的地方。但是,首屏展现平均值为4.0秒和橙色。用户需要等待很长时间才能看到首屏的所有内容。
什么首屏展现平均值分数才算优秀?
PageSpeed Insights使用以下分数对您网站的首屏展现平均值进行排名并相应地对其进行颜色编码:
- 绿色(良好)——0 到 3.4 秒
- 橙色(中等)——3.4 到 5.8 秒
- 红色(慢) – 超过 5.8 秒
正如我们之前所说,PageSpeed Insights在其测量中非常重要。如果您处于橙色或红色状态,则可能需要使用诸如GTmetrix或Pingdom的速度测试类的工具来查看其实时数据显示的内容。我们认为最好在不同时间使用多种工具测试您的网站,以获得最佳整体性能图。
如何优化首屏展现平均值得分
您可以采取多个步骤来优化您的首屏展现平均值分数。如果您已经尝试优化您的网站以提高(或从技术上讲,降低)页面速度,那么您可能也以某种方式影响了您的 SI 分数。我们将向您展示一些专门针对您的 SI 时间的方法,以便您的页面尽快加载,从而为您的访问者提供最佳体验。
减少渲染阻塞资源
更具体地说,减少JavaScript执行时间是提高首屏展现平均值得分的最佳方法之一。渲染阻塞资源是脚本和代码,它们优先阻止您网站的其他部分加载。与站点同时加载不同的元素不同,一些元素会暂停所有其他元素,直到它们完成。
这会降低您网站的首屏展现平均值。为了解决这个问题,您可以推迟加载任意数量的脚本和代码位,直到可见元素绘制到DOM之后。识别罪魁祸首实际上相对容易,因为您可以使用Chrome开发工具在您的网站加载时查看您的网站,该工具将指出是什么阻止了元素的渲染。
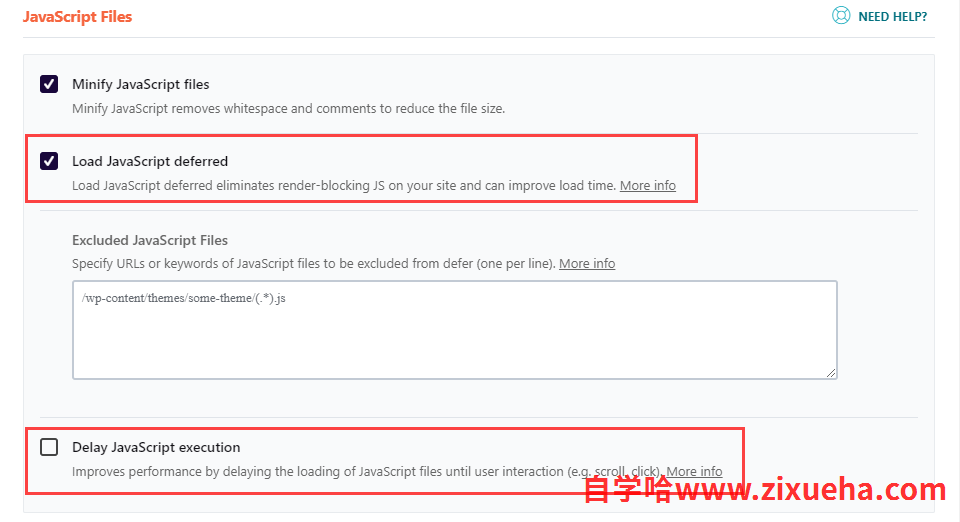
此外,WordPress用户可以使用W3 Total Cache或WP Rocket等缓存插件(或站点优化插件)来处理此问题。通常这些插件有一个简单的切换来延迟渲染阻塞资源。
减少网站主线程工作
与渲染阻塞资源一样,您可以通过加载占用服务器大量处理能力的不同元素来限制站点的性能。减少这些可以帮助更快地将站点推送到浏览器。
对此最简单的解决方案是停止使用如此多的JavaScript。如GTmetrix所说:
一般来说,页面的JavaScript越多,解析/编译过程就越长;导致用户查看内容和与您的页面交互的等待时间更长。
我们认识到这可能并不容易。您已将网站设计为以某种方式运行。但是,您可能会删除未使用的代码,并且您可以优化加载到站点中的任何第三方JavaScript。此外,极简化JavaScript。
在JS审计之上,确保极简化你的CSS和HTML。这将减轻更多的主线程压力。缓存和优化插件通常也有这些选项。
首屏展现平均值常见问题
首屏展现平均值是一个具有复杂影响的简单概念。我们想回答一些关于SI的常见问题,以帮助您尽可能优化您的网站。
SI如何影响网站整体性能?
首屏展现平均值作为一个单一的指标,可以很好地表明您的网站在许多不同领域的表现。由于它考虑了完全可见的首屏内容,因此您不仅可以将其用作衡量用户感知负载的指标,还可以粗略估计您的网站在许多不同区域的表现。
它实际上并没有为您提供很多关于您的网站正在做什么的信息。它可以被视为一个包罗万象的指标,正如GTmetrix所说,它是“一个有用的整体基准,用于评估您网站的整体性能。”
需过分关注SI分数吗?
虽然对您的网站进行基准测试非常有用,但关注其他更精细的问题,例如首次内容绘制 ( FCP )、最大内容绘制 ( LCP )、首字节时间 ( TTFB ) 和首次输入延迟 ( FID )更重要。您可以采取任意数量的步骤来单独改进这些步骤,从而提高您的首屏展现平均值。当作为整体基准时,您可以看到您的优化通过 SI 的效果如何。
小结
页面速度优化是网站所有者永无止境的战斗。您必须在可用性、体验和性能之间取得平衡,找到这种平衡可能很困难。当测试在如此多的不同元素上返回如此多的不同分数时,可能很难知道将精力和资源放在哪里。首屏展现平均值可以帮助解决这个问题,作为一个单一的指标,可以显示您的网站在您调整网站性能的其他更具体部分时的表现。
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」什么是首屏展现平均值 (Speed Index) 及如何做相应优化措施