「自学哈网」WordPress主题开发教程十:日志导航链接

也想出现在这里?
联系我们吧
在绝大多数的 WordPress 博客的底部,都会有下一页 (Next Page)或者上一页 (Previous Page)这样的导航链接。我们可以通过 WordPress 的模板系统中的posts_nav_link()这个函数调用这些链接。
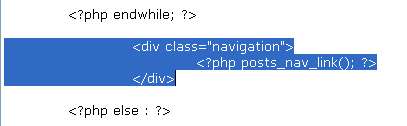
在<?php endwhile; ?>和<?php else : ?>之间添加如下代码:
<div class=”navigation”>
<?php posts_nav_link(); ?>
</div>

<div class=”navigation”>– 开始一个名为navigation的 DIV 标签。
<?php– 开始 PHP 代码
posts_nav_link()– 调用后一页和前一页的链接。
;– 停止调用。
?>– 结束 PHP 代码
</div>– 结束名为navigation的 DIV 标签。
效果如下:

保存并刷新,查看后一页或者前一页的链接。默认情况下,如果没有超过10篇日志的话,是不会显示导航链接。如果没有超过10篇日志,依然想看到导航链接,登录到管理界面,选择Settings > Reading,然后把它设置为比所有日志少一篇。如,有6篇日志,就设置为5。
如何定制化 posts_nav_link():
和前面postmetadata课程中介绍的函数一样,我们也可以给这个函数3个参数,分别给链接的中间,前面和后面的设置字符,如下:
<?php posts_nav_link(’in between’,”before’,”after’); ?>
第1个参数是显示在后一页和前一页链接的中间。第2个参数显示在前面。第3个参数显示在后面。
这里是一个定制化posts_nav_link()的例子:

本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」WordPress主题开发教程十:日志导航链接
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」WordPress主题开发教程十:日志导航链接

也想出现在这里?
联系我们吧