「自学哈网」WordPress系列教程(二)—-WordPress基本使用和常用设置(wordpress下载)(wordpress下载后怎么安装)

接着上文,上篇文章已经把网站搭建好了,这篇主要讲WordPress基本使用与常用设置。
一、前后台页面
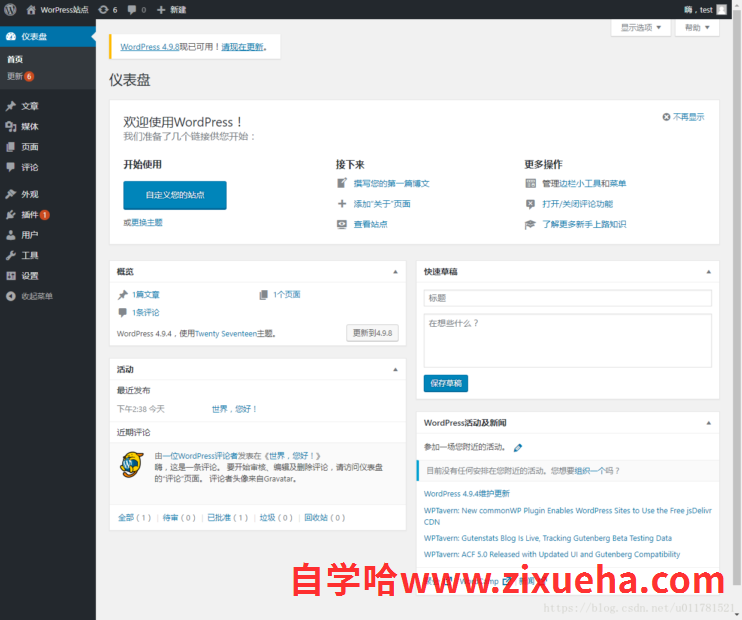
后台是这个样子:
后台包含以下这些模块:
下面我们就来讲讲上面的功能。
二、文章
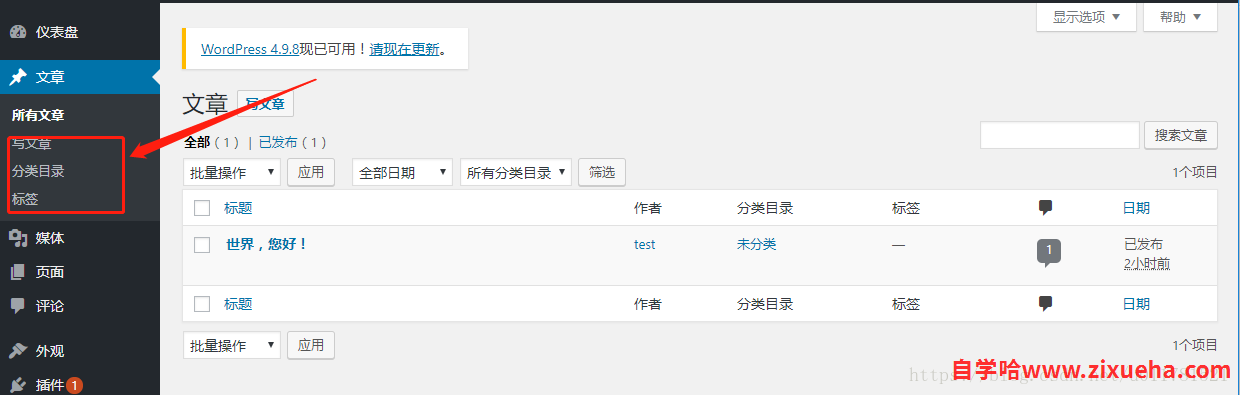
文章栏目下包括,写文章,分类目录,标签
比如我们可以新建,分类为JAVA开发
然后在改分类下创建一篇文章,并为它打上标签
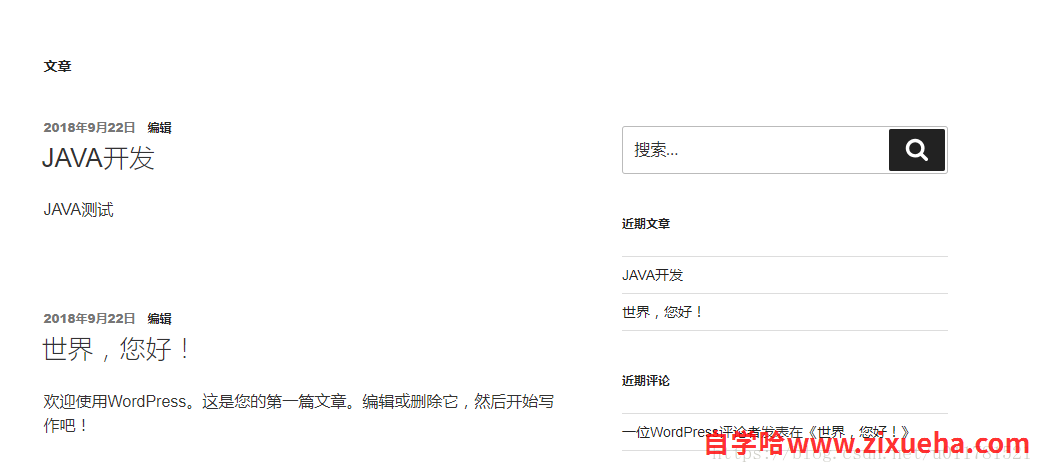
然后点击发布,在文章列表和首页就能看到刚刚发布的文章
不知道你有没注意到上文的链接
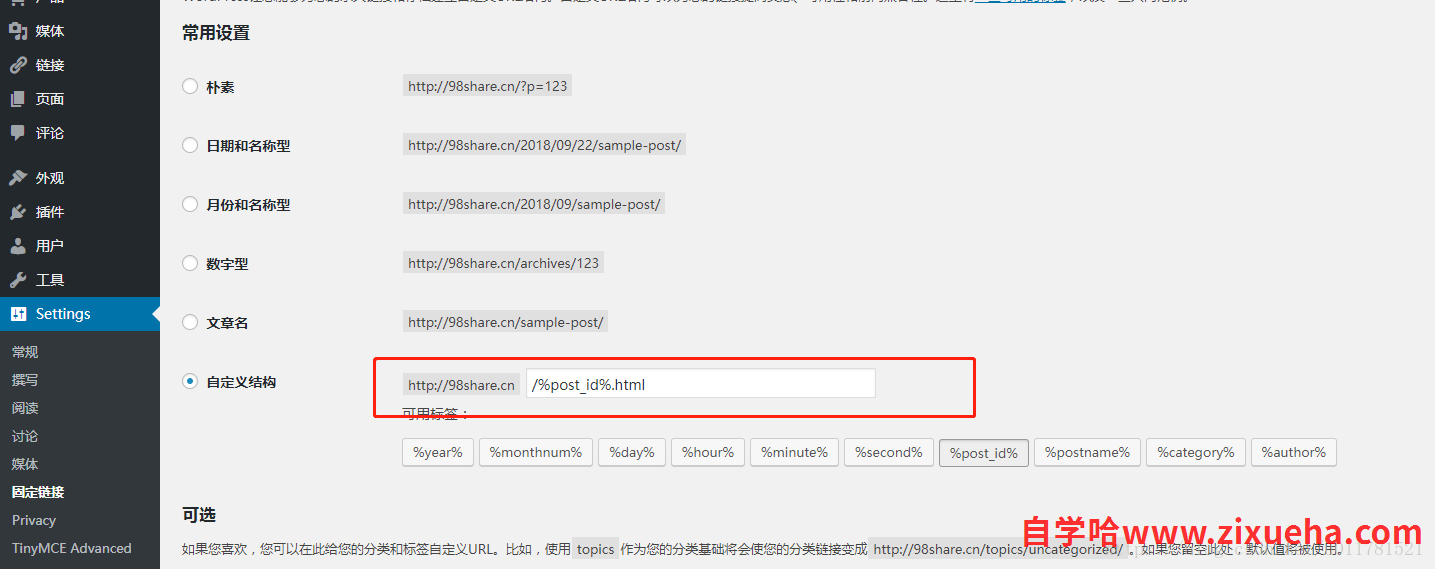
这里的链接可以在设置中进行更改
这里的固定链接在SEO优化中用的比较多,wordpress固定链接自定义设置一些细节如下:
1、不要让日期出现在固定链接里面
这基于两个方面的考虑。一是如果日期出现在固定链接里面,等于提醒搜索引擎,这是很旧的内容了,没必要再爬一遍了。另外一个原因是,假如你要修改文章的日期重新发布的话,链接地址就变了,也就是意味着你的反向链接、PR 等等都没有了。
2、不要让一篇文章选择多个分类
这一点是很多人都会忽略的地方。一篇文章如果选择了多个分类的话,则会出现多个链接地址,这很容易造成因为重复内容而被搜索引擎惩罚。
3、链接层级不要过深
这一点比较常见,原因在于很多wordpress 用户在链接这一块选择了默认的固定链接是年/月/日/分类名/文章名。笔者当初也是选择日期和名称型的固定链接方式,但是还是注意到这一点,将“/”修改成了“-”,毕竟这种过于深的固定链接对搜索引擎是非常不利于抓取的。
4、中文字符
对于URL中使用中文字符的利弊有很多说法,仁者见仁智者见智。
优点:
中文关键词在中文URL中对搜索引擎可能有一定的权重;
SERP上如果中文URL和搜索词有相同时,URL上会加粗展示,有可能提高点击率;
URL结构比较清晰,可以直接从URL上判断,某种程度上用户体验会比较舒服;
增加网页和关键词的匹配;
缺点:
URL中使用中文字符会涉及到“字符集编码方式”,被 Encode 转码,变的很长。
过长的中文URL可能会影响收录,百度对过长的URL收录不算太友好;
不便于用户分享(中文URL在浏览器中是编码形式,用户复制分享出去时会是长串的编码,用户体验不太好);
不便于外链建设;
不便于流量统计分析;
wordpress固定链接自定义设置的一些参数:
%year%:基于文章发布的年份;
%monthnum%:基于文章发布的月份;
%day%:基于文章发布当日;
%hour%:基于文章发布小时数;
%minute%:基于文章发布分钟数;
%second%:基于文章发布秒数;
%postname%:基于文章的postname,其值为撰写时指定的缩略名,不指定缩略名时是文章标题;
%post_id%:基于文章post_id;
%category%:基于文章分类,子分类会处理成“分类/子分类”这种形式;
%author%:基于文章作者名。将上述参数进行组合,即可得到wordpress的固定链接形式。
常见的几种设置方法
/%year%/%monthnum%/%day%/%postname%/
/%year%/%monthnum%/%postname%/
/%year%/%monthnum%/%day%/%postname%.html
/%year%/%monthnum%/%postname%.html
/%category%/%postname%.html
/%post_id%.html固定链接修改后,存在影响搜索引擎收录的隐患,毕竟之前的URL大部分可能已经被收录了,所以如有必要的话千万别忘记对网站的链接做301重定向。
三、媒体
媒体主要用在上传和管理一些多媒体信息,如图片,视频等文件
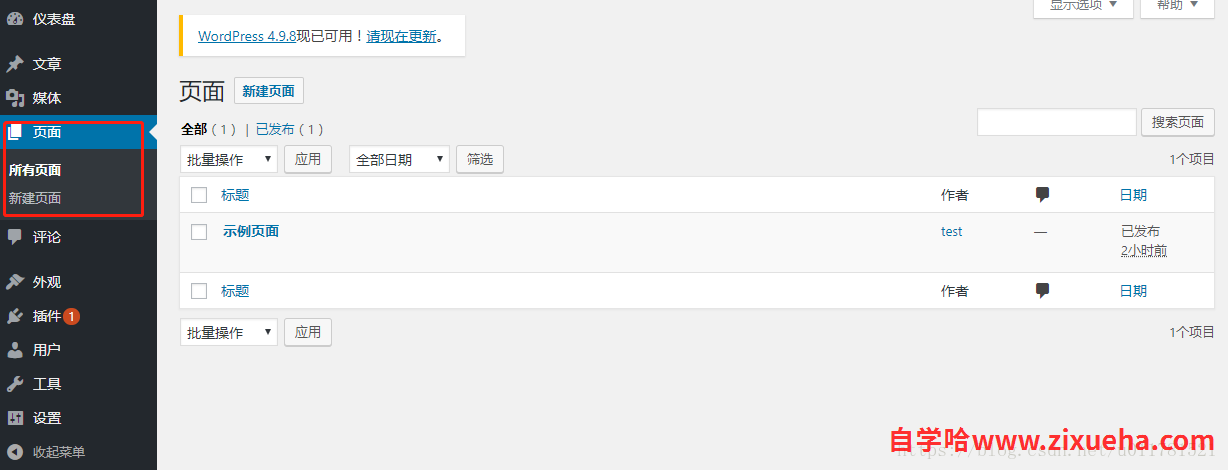
四、页面
页面功能主要用来新建页面和管理页面
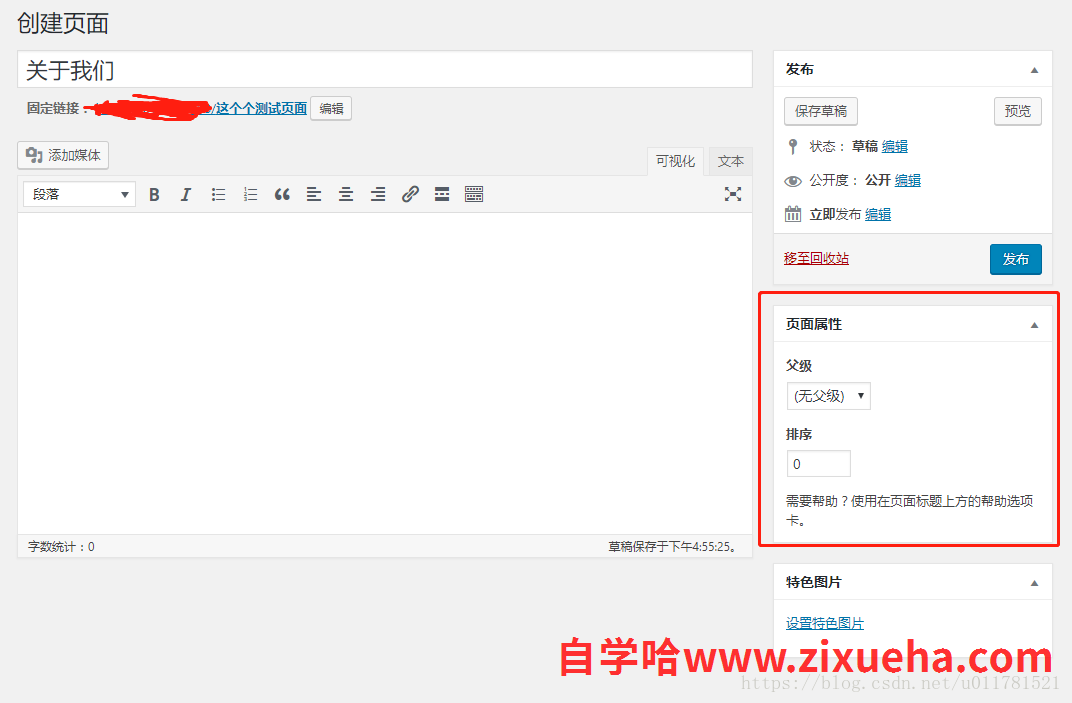
WordPress的页面和文章类似,也是一种内容发布功能,但是它们又有所不同,下面简单介绍一下。打开后台 – 页面 – 新建页面,就可以看到如下界面:
页面和文章类似 —— 它们都有标题、正文,以及附属的相关信息。但是页面类似永久的文章,往往并不按照一般博客文章那样,随着时间的流逝逐渐淡出人们的视线。页面并不能被分类、亦不能拥有标签,但是它们可以有层级关系。您可将页面附属在另一个页面之下。
新建页面和写文章的方法十分相似,且如下的界面也可以通过相同方法进行自定义(拖拽排序、“显示选项”选项卡,以及展开和收起模块)。这个页面也支持全屏写作界面。全屏写作界面支持“可视化”和“文本”模式。页面编辑器和文章编辑器也很类似,除了如下“页面属性”模块中的一些选项略有不同:
父级 – 您可以以层级的方式组织您的页面。例如,您可以创建一个“关于”页面,它的下级有“人生”和“我的宠物”。层级深度不限。
模板 – 某些主题有定制的模板,您可以用在一些您想添加新功能或者自定义布局的页面上。如果这样,您可以在下拉菜单中看到。
排序 – 页面默认按照字母表顺序进行排序。您也可以通过为页面指定数字(1 代表在最前,2 代表其次…)来自定义页面的顺序(自从WordPress 3.0引入自定义菜单功能以后,这个就很少用了)。
页面通常用来创建一些单独的内容,比如:关于我们、友情链接、广告合作、投稿页面……
五、评论
评论主要用来对用户的留言就行处理
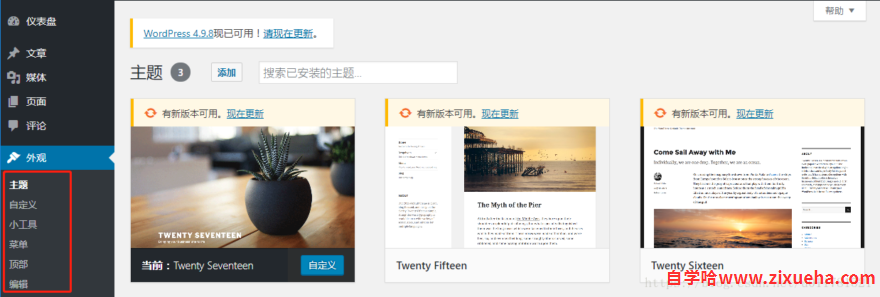
六、外观
外观下有很多实用工具,比如主题,小工具,菜单背景,顶部,编辑等有用的工具。
(1)、主题
主要用来更换整站的外观,可以使用在线的一些主题,也可以上传主题压缩包,进行更换。
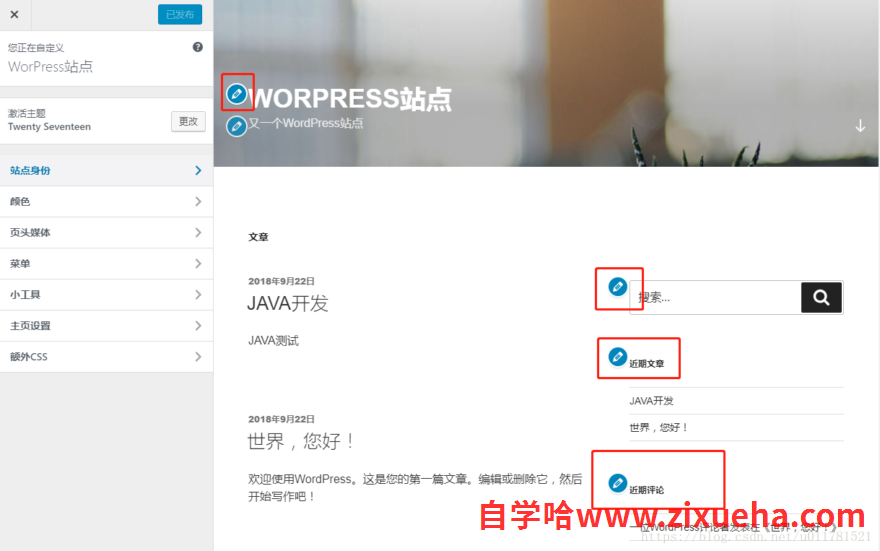
(2)、自定义
主要用来对主题上的一些信息进行修改,如下所示,想修改哪里,就点一下那个编辑图标,进行编辑
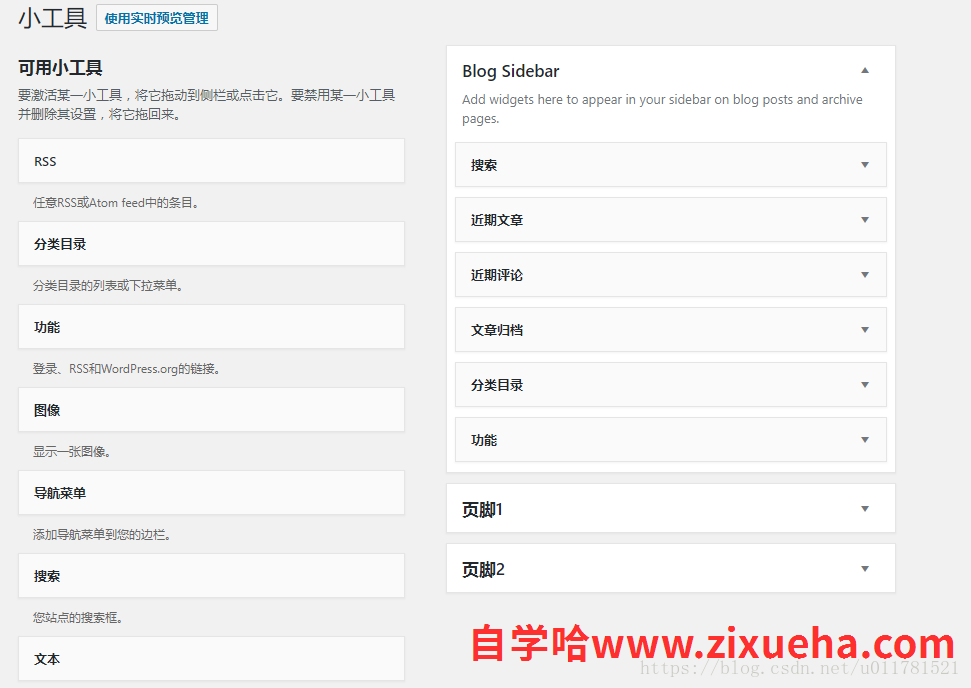
(3)、小工具
这个主题上自带的一些工具
首页右则栏就是通过拖拽出来的
(4)、菜单
菜单栏主要用来实现一些导航功能,如下就是常见的首页导航栏
配置过程如下,首先需要创建一个菜单
创建菜单成功之后如下
可以将我们在上面创建的页面添加到导航栏也可以选择文章自定义链接以及分类目录到菜单,选择顶部菜单,然后就可以在首页看到效果了
这里只有一级菜单,没有二级菜单,可以在页面中进行添加二级页面,也可以使用实时编辑功能
(5)、顶部
对主题顶部进行设置
(6)、编辑
可以自定义各种模板和CSS 式样。
注意实用编辑功能时,先备份,然后修改,文件可写的状态下才能编辑。如果对代码不是很熟悉的朋友,可以先打开需要修改的网页,然后查看源码,查找对应的内容修改。这种方法修改css特别好用。
WP的样式自己可以配置,相关的几个文件,直接在后台,外观-编辑下配置,注意文件有足够权限
▲ 样式表
(style.css) 整个博客外观配置
Page.php page.php也就是页面,可能大家不太理解页面是什么意思,博客上的所有网页不都是页面吗?我们这里指的页面一个单独的页面,如“关于”、“联系方式”等,可以在WordPress后台 – 页面,进行页面的添加修改等。这个page.php有很多东西跟single.php也都是相通的,或者基本都一样
▲ 底部 文件
(footer.php)
▲ 文章归档
(archive.php)
▲ 文章页面(就是点击文章进去显示的页面)
(single.php)
▲ 模板函数(这个一般可以不管,需要了解函数的才看)
(functions.php)
▲ 边栏(边栏网页左,右侧显示的栏目)
(sidebar.php)
▲ 顶部文件
(header.php)
▲ 首页模板(网站首页什么样子就看这个文件了)
(index.php)
(7)、插件
WordPress有很多插件可以使用,都可以在这里查找,进行安装
(8)、用户
对注册的用户进行管理
(9)、工具
包含一些从其他博客导入以及导出等功能
(10)、设置
主要用来对整个网站进行设置,包括站点标题,副标题,站点地址等一些信息。
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」WordPress系列教程(二)—-WordPress基本使用和常用设置(wordpress下载)(wordpress下载后怎么安装)