「自学哈网」帝国CMS 添加自定义标签,获取当前页链接方法

也想出现在这里?
联系我们吧
帝国CMS 添加自定义标签,获取当前页链接方法
来源:网 作者:有故事的人 发布日期:2018-04-21 15:54:28 阅读次数:4266
有时需要获取帝国cms当前页的链接,对于有分页的页面来说,首页好办,但其它分页就麻烦了。这里网分享一个添加自定义标签获取链接的方法。
修改好之后,在模板中用 [!–now.url–] 标签获取当前页链接,此链接不包含网站首页地址。适用于内容页、栏目列表、专题列表、自定义列表。
本文是 多端同步生成和删除插件 的辅助文档,但没安装此插件也可以使用此方法。
第一步:
查找//替换分页数,一共两处,在其上一行插入代码;
if($pagenum==1){$nowurl=$dolink;}else{$nowurl=$dolink."index_".$ok.$dotype;}$nowurl=substr($nowurl,strlen($public_r['newsurl']));$string=str_replace('[!--now.url--]',$nowurl,$string);
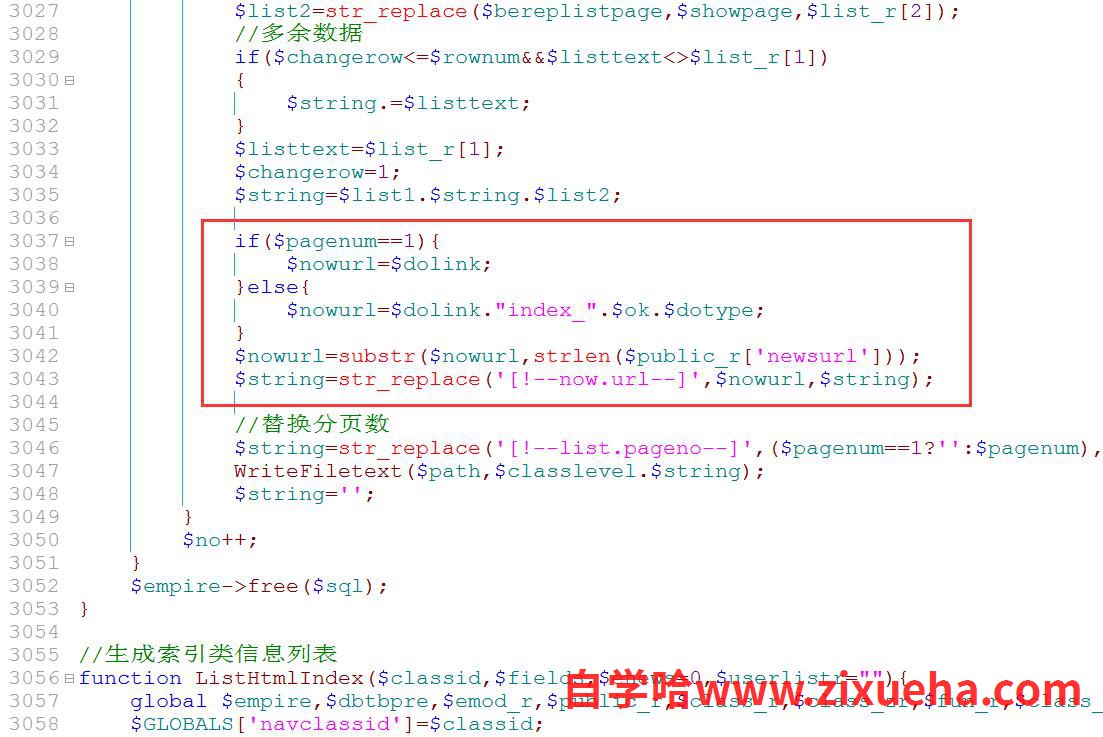
下图为第一步第一处修改示例
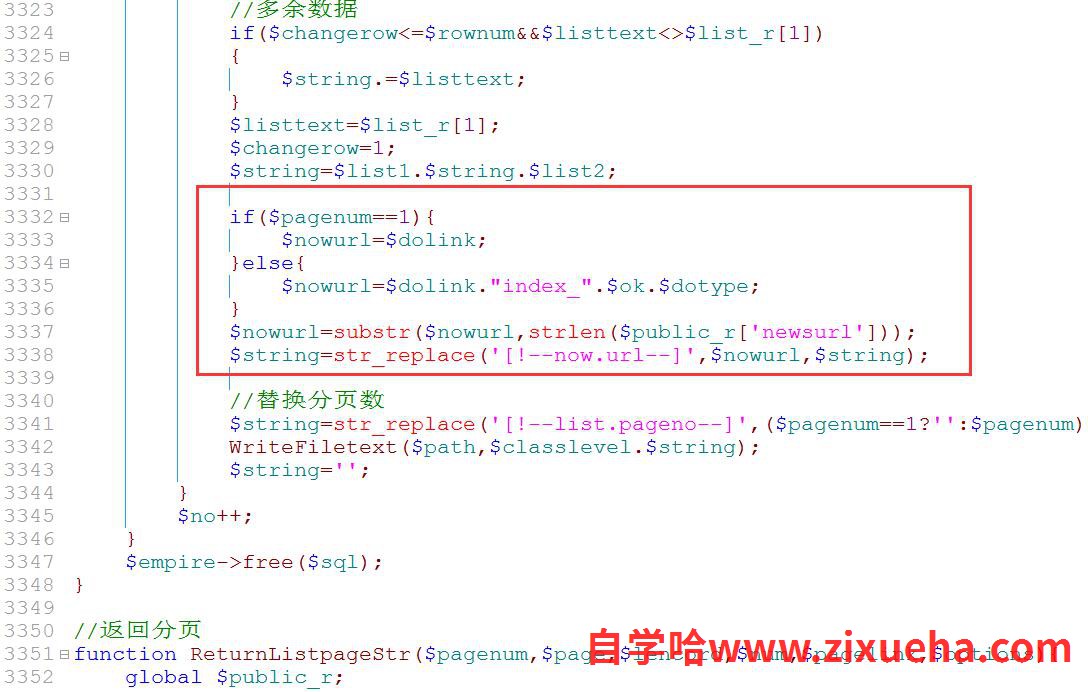
下图为第一步第二处修改示例

如图所示,红框内是刚添加的代码。因为我的程序修改过其它地方,所以图中显示的行号仅供参考,下同。
第二步:
查找$string=str_replace(‘[!–title.select–],一共两处,在第一处插入代码:
if($j==1){$nowurl=$dolink.$add['filename'].$filetype;}else{$nowurl=$dolink.$add['filename'].'_'.$j.$filetype;}$nowurl=substr($nowurl,strlen($public_r['newsurl']));$string=str_replace('[!--now.url--]',$nowurl,$string);
第二处插入代码:
$nowurl=$dolink.$add['filename'].$filetype;$nowurl=substr($nowurl,strlen($public_r['newsurl']));$string=str_replace('[!--now.url--]',$nowurl,$string);
如图所示,上方红框内是第一处插入的代码,下方红框是第二处插入的代码。

本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」帝国CMS 添加自定义标签,获取当前页链接方法
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」帝国CMS 添加自定义标签,获取当前页链接方法

也想出现在这里?
联系我们吧