「自学哈网」帝国cms首页模板展示终极栏目切换效果及显示栏目下文章

也想出现在这里?
联系我们吧
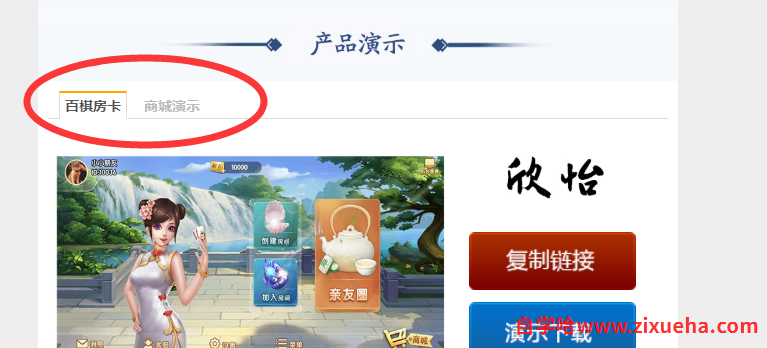
效果图:

代码:
<main>
<?php
/******参数配置开始******/
$classid = "1,2";
/******参数配置结束******/
$tabid = 1;
$classidObj=$empire->query("select classname,classid,sonclass,classpath from {$dbtbpre}enewsclass where classid in($classid) order by myorder,classid");
while($r=$empire->fetch($classidObj)){
$checked = $tabid==1?"checked":'';
$tab_list.= '<input id="tab'.$tabid.'" type="radio" name="tabs" '.$checked.'><label for="tab'.$tabid.'">'.$r[classname].'</label>';
$newObj = $empire->query("select * from {$dbtbpre}ecms_news where classid=$r[classid] order by `newstime` desc");
while($r2=$empire->fetch($newObj)){
$list.='<div class="index_bg3">
<div class="index_a index_bg3s">
<a href="'.$r2[downurl].'" class="la1 a1" target="_blank"><img src="/skin/zhann/images/btn_details.png" width="60%" height="60%"></a>
</div>
<div class="index_a index_bg2s">
<p id="text1">'.$r2[downurl].'</p>
<img class="la1 a1 js-copy" src="/skin/zhann/images/btn_copy.png" width="60%" height="60%">
</div>
<img src="'.$r2[titlepic].'">
</div>';
}
$session_list.='<section id="content'.$tabid.'">'.$list.'</section>';
$list='';
$tabid++;
}
?>
<?=$tab_list?>
<?=$session_list?>
<script type="text/javascript">
$('.js-copy').click(function(){
let This = $(this);
let text = This.siblings('p').text();
var input = document.getElementById("input");
input.value = text; // 修改文本框的内容
input.select(); // 选中文本
document.execCommand("copy"); // 执行浏览器复制命令
console.log(text)
alert("复制成功");
})
</script>
</main>留空则显示全部分类
<main>
<?php
/******参数配置开始******/
//参数留空则调用全部
$classid = "";
/******参数配置结束******/
if(empty($classid)){
$where = "islast = 1";
}else{
$where = "classid in($classid)";
}
$tabid = 1;
$classidObj=$empire->query("select classname,classid,sonclass,classpath from {$dbtbpre}enewsclass where $where order by myorder,classid");
while($r=$empire->fetch($classidObj)){
$checked = $tabid==1?"checked":'';
$tab_list.= '<input id="tab'.$tabid.'" type="radio" name="tabs" '.$checked.'><label for="tab'.$tabid.'">'.$r[classname].'</label>';
$newObj = $empire->query("select * from {$dbtbpre}ecms_news where classid=$r[classid] order by `newstime` desc");
while($r2=$empire->fetch($newObj)){
$list.='<div class="index_bg3">
<div class="index_a index_bg3s">
<a href="'.$r2[downurl].'" class="la1 a1" target="_blank"><img src="/skin/zhann/images/btn_details.png" width="60%" height="60%"></a>
</div>
<div class="index_a index_bg2s">
<p id="text1">'.$r2[downurl].'</p>
<img class="la1 a1 js-copy" src="/skin/zhann/images/btn_copy.png" width="60%" height="60%">
</div>
<img src="'.$r2[titlepic].'">
</div>';
}
$session_list.='<section id="content'.$tabid.'">'.$list.'</section>';
$list='';
$tabid++;
}
?>
<?=$tab_list?>
<?=$session_list?>
<script type="text/javascript">
$('.js-copy').click(function(){
let This = $(this);
let text = This.siblings('p').text();
var input = document.getElementById("input");
input.value = text; // 修改文本框的内容
input.select(); // 选中文本
document.execCommand("copy"); // 执行浏览器复制命令
console.log(text)
alert("复制成功");
})
</script>
</main>演示地址:
http://yxx.cncobo.com/本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」帝国cms首页模板展示终极栏目切换效果及显示栏目下文章
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」帝国cms首页模板展示终极栏目切换效果及显示栏目下文章

也想出现在这里?
联系我们吧


