「自学哈网」Zibll子比主题评论区增加自动打卡功能/支持最新子比6.5.2版本

也想出现在这里?
联系我们吧
使用子比主题,我们通常会让用户评论来获取内容,这无疑帮助我们带来了大量的用户,但是很多用户评论内容会显得非常的2(用户除了扣6,就是乱发一些数字)
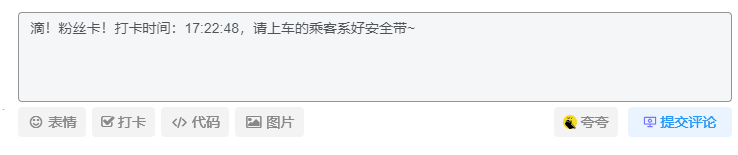
这时可以增加一个小功能(自动打卡),效果如下,可以自动调用评论的时间,让用户填入我们内置的文字。
解决方案(目前只开放到文章页,论坛评论还没有弄,如有论坛需求可以留言。)
当然,你自己有动手能力的话,论坛的修改方法也是大同小异。
修改的教程稍微有些复杂,修改的整体思路如下
wp-content/themes/zibll/template/comments.php 博客【打卡按钮】相关函数整合
wp-content/themes/zibll/inc/options/admin-options.php 增加后台是否开启博客【打卡按钮】选项
wp-content/themes/zibll/inc/functions/functions.php 增加评论区【打卡按钮】
后台自定义js代码的填入
wp-content/themes/zibll/template/comments.php文件,第126行增加
//用户自动打卡
if (_pz('comment_signin')) {
echo zib_get_input_expand_but('signin');
}
wp-content/themes/zibll/inc/options/admin-options.php文件,第3948行增加
// 允许打卡
array(
'dependency' => array('close_comments', '==', '', '', 'visible'),
'id' => 'comment_signin',
'help' => '允许打卡,懒人必备"',
'type' => 'switcher',
'default' => true,
'title' => __('允许用户快速打卡', 'zib_language'),
),
wp-content/themes/zibll/inc/funtions/functions.php文件,第1624行增加
//打卡
if ('signin' == $type) {
$but = '<a class="but input-signin mr6" href="javascript:fancypig.simple.daka();"><i class="fa fa-check-square-o"></i><span class="hide-sm">打卡</span></a>';
}
后台自定义javascript代码中,增加:
function a(a, b, c) {
if (document.selection) a.focus(),
sel = document.selection.createRange(),
c ? sel.text = b + sel.text + c: sel.text = b,
a.focus();
else if (a.selectionStart || "0" == a.selectionStart) {
var l = a.selectionStart,
m = a.selectionEnd,
n = m;
c ? a.value = a.value.substring(0, l) + b + a.value.substring(l, m) + c + a.value.substring(m, a.value.length) : a.value = a.value.substring(0, l) + b + a.value.substring(m, a.value.length);
c ? n += b.length + c.length: n += b.length - m + l;
l == m && c && (n -= c.length);
a.focus();
a.selectionStart = n;
a.selectionEnd = n
} else a.value += b + c,
a.focus()
}
var b = (new Date).toLocaleTimeString(),
c = document.getElementById("comment") || 0;
window.fancypig = {};
window.fancypig.simple = {
daka: function() {
a(c, "滴!粉丝卡!打卡时间:" + b, ",请上车的乘客系好安全带~")
},
zan: function() {
a(c, " 文章写得不错,给你点个赞,继续加油哈!")
},
cai: function() {
a(c, "骚年,我怀疑你写了一篇假的文章!")
}
};
使用方法
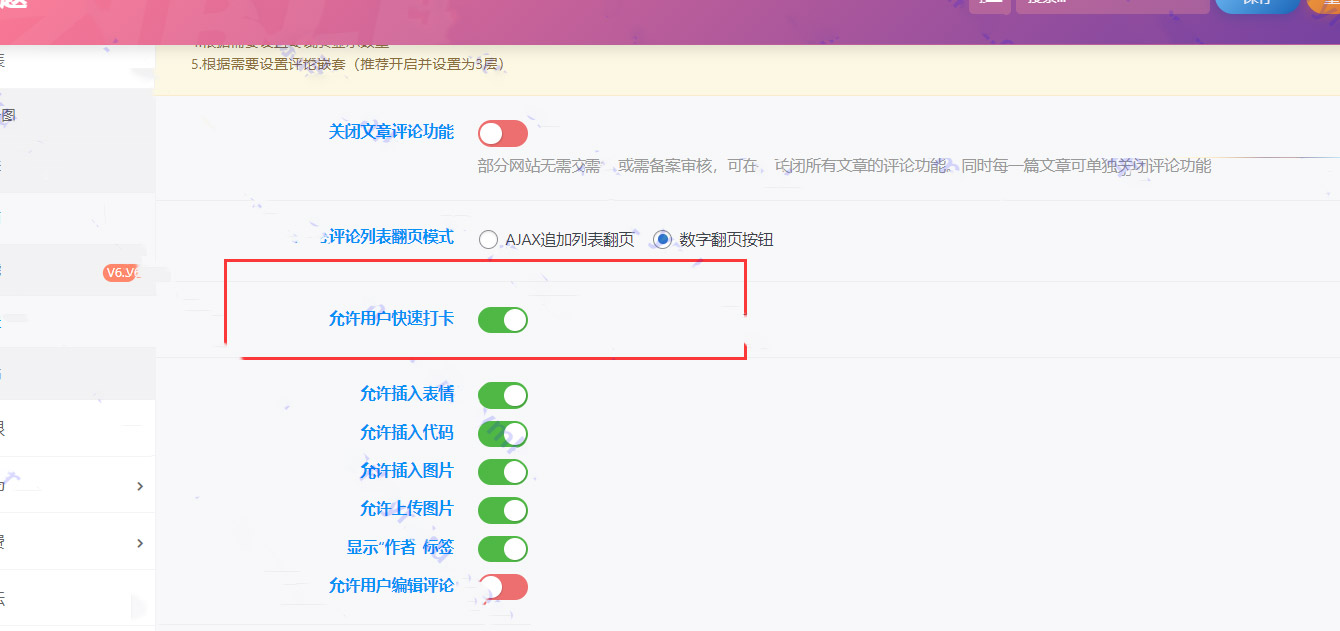
修改完成代码后,别忘了后台里关闭,然后再开启保存就行了!
文章&列表>评论设置>允许用户快速打卡
本次修改的子比版本是:6.5.2 其他版本,提示:修改之前请备份、备份、备份。
如果出现问题 ,可以留言反馈,最好附上截图,能更好的解决你的问题。
本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」Zibll子比主题评论区增加自动打卡功能/支持最新子比6.5.2版本
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」Zibll子比主题评论区增加自动打卡功能/支持最新子比6.5.2版本

也想出现在这里?
联系我们吧