「自学哈网」pbootcms制作TAG标签列表时改成静态栏目URL结构

也想出现在这里?
联系我们吧
pbootcms在制作TAG标签的时候,形成的链接地址一般为:
https://www.bafu.net/seo/?tag=AB模板网
有客户需求,需要将TAG标签列表改成静态化的类似于栏目结构的需求。
形如:
https://www.bafu.net/tags/AB模板网/
步骤:1,修改PHP文件。
打开:
apps/home/controller/ParserController.php
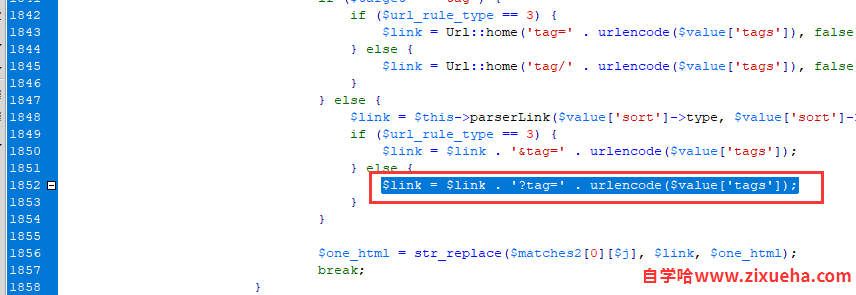
修改位置:大概1852行左右,
我们将红线内的代码删除。修改成:
$link = Url::home('tag/'.str_replace(' ','_',$value['tags']));
修改后如下图:
这样,TAG标签打开列表之后,地址URL就变成了需要的扁平化结构了。
步骤2: 模板文件中增加一个TAGS.HTML
可以直接使用newslist.html
修改TDK。
原来的TDK
{pboot:pagetitle}
已经不再适用这里了。
我们需要修改成:
{$get.tag}-{pboot:sitesubtitle}
让它获取到标签来当列表的标题。
本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」pbootcms制作TAG标签列表时改成静态栏目URL结构
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」pbootcms制作TAG标签列表时改成静态栏目URL结构

也想出现在这里?
联系我们吧