「自学哈网」PbootCMS分类栏目都调用顶级栏目的banner图方法

也想出现在这里?
联系我们吧
PbootCMS分类栏目都调用顶级栏目的banner图方法:
{sort:ico} 分类缩略图
{sort:pic} 分类大图
下面是使用代码,直接复制粘贴就可以使用了。
判断栏目大图是否为空输出img
{pboot:if('{sort:pic}'!='')}{sort:pic}{/pboot:if}
判断栏目大图是否为空输出img,否则输出默认图片
{pboot:if('{sort:pic}'!='')}{sort:pic}{else}{label:no_banner}{/pboot:if}
看不懂上面代码直接复制下面:
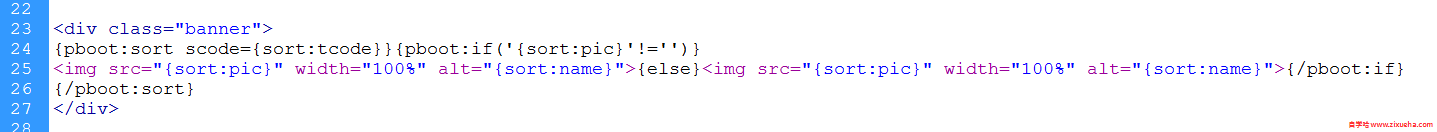
{pboot:sort scode={sort:tcode}}
{pboot:if('{sort:pic}'!='')}
<img src="{sort:pic}" alt="{sort:name}">
{else}
<img src="[sort:pic]" alt="[sort:name]">
{/pboot:if}
{/pboot:sort}
这里需要注意的是当我们这里写好以后一定要后台上传顶级栏目大图,要不然是不会生效的哦。
本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」PbootCMS分类栏目都调用顶级栏目的banner图方法
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」PbootCMS分类栏目都调用顶级栏目的banner图方法

也想出现在这里?
联系我们吧