「自学哈网」苹果cms整合ckplayerx播放器教程

也想出现在这里?
联系我们吧
苹果cmsV8整合CKPlayer教程
1、首先找到苹果cmsV8的根目录,打开 /player/ 文件夹
2、新建一个 mp4.js 和 m3u8.js 文件,新建播放器代码内容如下:(两个内容一致)
MacPlayer.Html = '<iframe border="0" src="/m3u8/index.php?url='+MacPlayer.PlayUrl+'" width="100%" height="'+MacPlayer.Height+'" allowtransparency="true" allowfullscreen="true" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" noResize></iframe>'; MacPlayer.Show();
3、新建保存后,将 mp4.js 和 m3u8.js 文件上传至 /player/ 文件夹
4、登录到苹果cmsV8后台,找到“视频”-》“播放器”-》“添加”
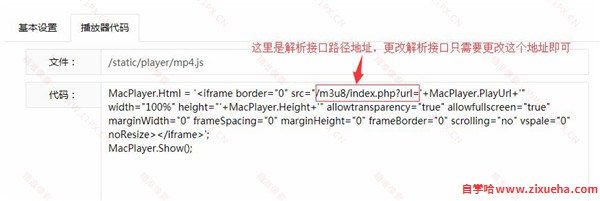
5、打开“添加”后,如图中所示填写
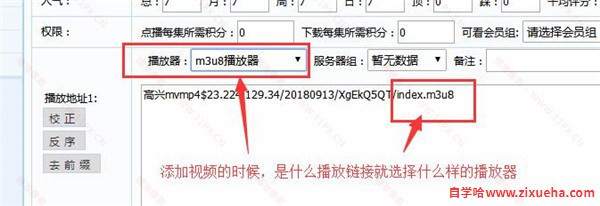
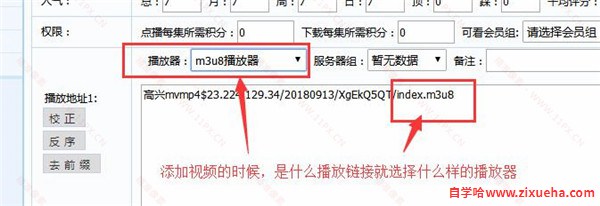
6、上图是添加了一个mp4播放器,以此类推,再添加一个m3u8播放器,如下图

6、上图是添加了一个mp4播放器,以此类推,再添加一个m3u8播放器,如下图
播放器整合完毕,请记得清理浏览器缓存
添加视频数据的时候,选择对应的播放器即可
苹果cms V10整合CKPlayer教程
1、登录到苹果cmsV10后台,找到“视频”-》“播放器”-》“添加”
2、打开“添加”后,如图中所示填写

播放器整合完毕,请记得清理浏览器缓存
添加视频数据的时候,选择对应的播放器即可
苹果cms V10整合CKPlayer教程
1、登录到苹果cmsV10后台,找到“视频”-》“播放器”-》“添加”
2、打开“添加”后,如图中所示填写
播放器代码:
MacPlayer.Html = '<iframe border="0" src="/m3u8/index.php?url='+MacPlayer.PlayUrl+'" width="100%" height="'+MacPlayer.Height+'" allowtransparency="true" allowfullscreen="true" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" noResize></iframe>'; MacPlayer.Show();3、上图是添加了一个mp4播放器,以此类推,再添加一个m3u8播放器即可
播放器整合完毕,请记得清理浏览器缓存
3、上图是添加了一个mp4播放器,以此类推,再添加一个m3u8播放器即可
播放器整合完毕,请记得清理浏览器缓存
相关专题
本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」苹果cms整合ckplayerx播放器教程
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」苹果cms整合ckplayerx播放器教程

也想出现在这里?
联系我们吧


 播放器代码:
播放器代码: