「自学哈网」什么是累计布局偏移 (CLS) 及应该如何优化提升

想象一下:你正在加载一个网站,它看起来已经准备好了。您单击博客特色图片阅读文章,突然整个页面都发生了变化,因为刚刚加载了其他内容。然后您单击完全不同的内容并加载一个您从未想过的页面。如果您自己遇到过这个问题,您就会知道累积布局偏移 (CLS) 如何对站点的用户体验 (UX)产生负面影响。
累积布局偏移(CLS) 是页面布局在加载时发生多少偏移的术语,在本文中,我们将深入探讨它的含义。我们将向您展示如何衡量CLS,并解释什么是好分数。然后我们将讨论如何优化您网站的CLS分数。
什么是累积布局偏移 (CLS)?
没有比视觉示例更好的方法来说明高CLS分数(意味着来自Google PageSpeed Insights的任何超过0.10的任何内容)代表什么。这是一个布局随着页面加载而不断变化的网站。请注意,我们在捕获它时根本没有滚动。我们的视口保持不变,但页面本身发生了巨大的变化:
作为访问此网站的用户,您可能不确定它何时真正完成加载。你可能会尝试点击一个新闻故事,但布局却发生了巨大的变化。结果你最终在错误的页面上,你不得不浪费时间回去。根据页面的不同,这可能会发生多次。如果是这样,你很有可能会离开。
您的用户也将如此。
网站越复杂,就越有可能获得高CLS分数。对于标志性的Google主页等简单布局,没有CLS,因为它们包含的元素很少:
这并不是说所有复杂的网站都有很高的CLS分数。以亚马逊为例。没有人会说这家电子商务巨头使用简单的网页设计。然而,在浏览其目录时几乎看不到布局变化。
布局变化的发生是因为浏览器倾向于异步加载页面元素。更重要的是,您的页面上可能存在初始尺寸未知的媒体元素。这种组合意味着浏览器在加载完成之前不知道单个元素将占用多少空间。因此,剧烈的布局转变。
CLS的有趣之处在于它可以使用各种工具进行客观测量,但它也是以用户为中心的,因为每个用户的设备都会影响您网站布局的变化方式。虽然您无法控制该方面,但您当然可以采取预防措施,使其影响最小。
CLS(英文全称Cumulative Layout Shift)是Google 衡量的三个核心Web要素之一,可帮助其确定您的网站是否提供强大的用户体验 (UX)。Core Web Vitals其他两个要素是First Input Delay (FID)和Largest Contentful Paint (LCP),它们也绝对值得您为优化付出任何努力。
如何测量CLS
确定您的网站是否显示明显的布局变化相对简单。首先,我们建议您尝试从各种设备访问您的网站,并要求其他人也这样做。这样做时,您可以观察页面加载时布局是否保持一致。
您可能会发现CLS的体验可能会有很大差异。这不仅取决于您的网站的优化程度,还取决于您使用的设备。考虑到这一点,衡量网站CLS的最佳工具是PageSpeed Insights。这与Google的Core Web Vitals直接相关,因此您可以直接了解您的CLS分数如何影响Google如何看待您的网站。
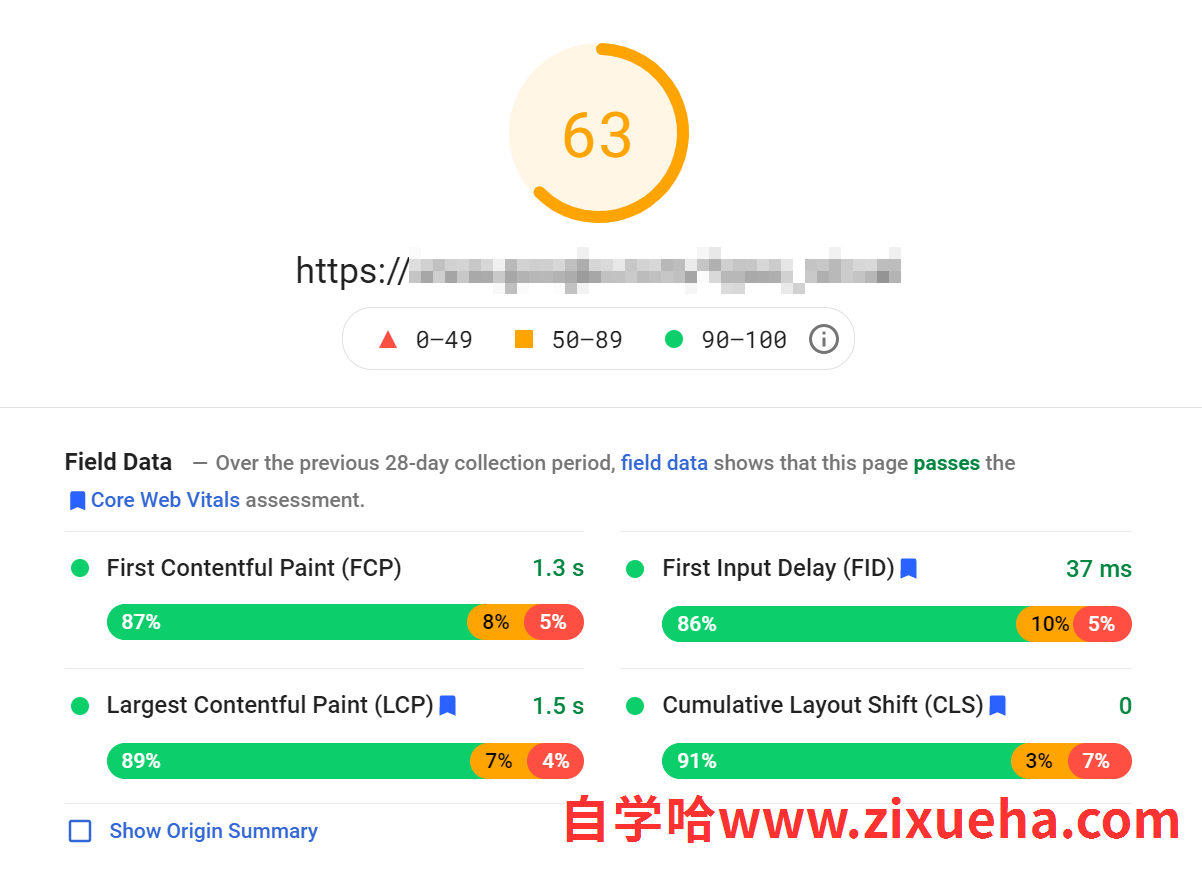
通过此服务,您可以输入一个 URL并根据 Google过去28天收集的数据接收该URL的总体性能得分。该分数考虑了几个指标,包括 CLS、FCP和LCP。
对于这个测试,我们选择了一个没有明显CLS的网站。PageSpeed Insights证实了我们的怀疑,因为它以强大的CLS得分返回了压倒性的积极结果。
请注意,PageSpeed Insights为每个分数提供了一个百分比细分。在这种情况下,91%的用户在加载测试网站时经历了零布局偏移。然而,其余的参观者确实经历了某种程度的布局转变。
当涉及到CLS和其他Core Web Vitals时,这是意料之中的。用户体验会因他们访问的设备、互联网连接和许多其他因素而有很大差异。几乎没有办法考虑到没有用户体验过CLS,但您绝对可以采取预防措施来优化它,使百分比尽可能低。
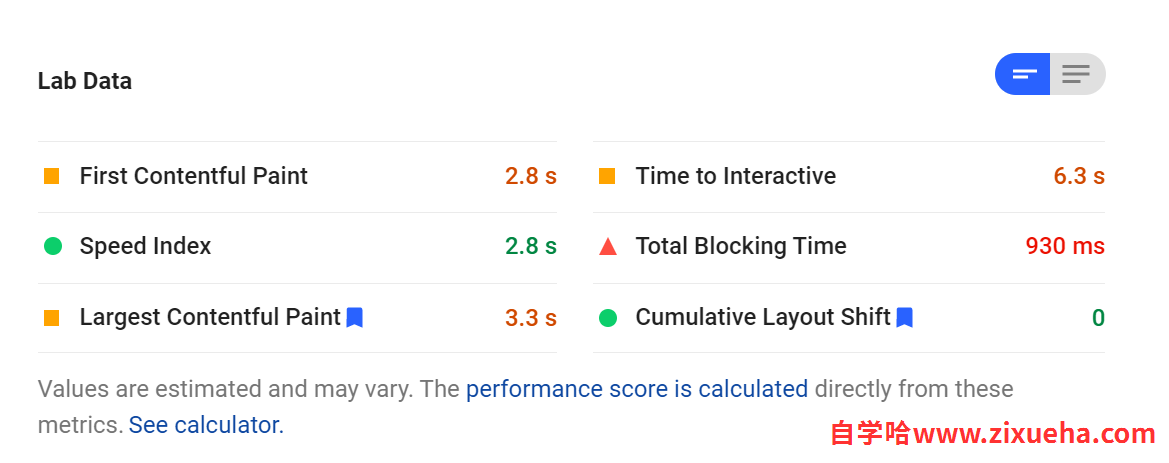
在现场数据之上,PageSpeed Insights还提供它所谓的实验室数据。这些是基于单次测试的性能分数,而不是长时间收集的数据(被视为现场数据)。
在我们的测试中,我们的CLS分数为零,这意味着没有布局偏移。对于这一特定的测试。现在让我们将它与另一个没有获得如此高CLS分数的网站进行比较。
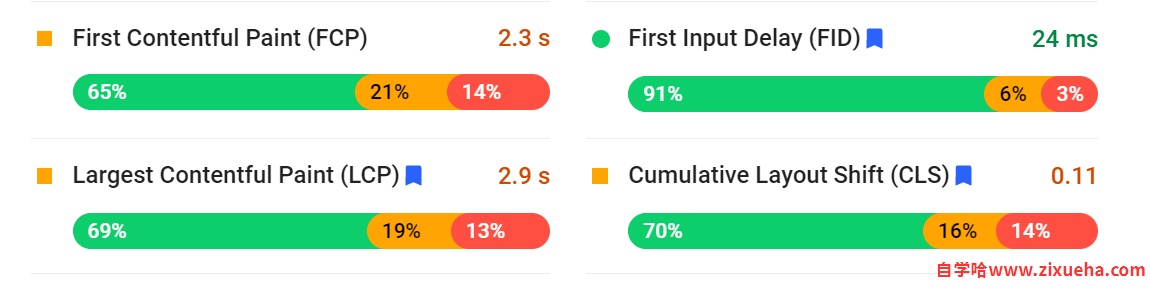
为了符合Google的标准,您的CLS分数应低于0.10。以上任何内容都意味着布局中存在显着的、明显的变化,这会导致糟糕的用户体验。
如何确定导致布局偏移的原因
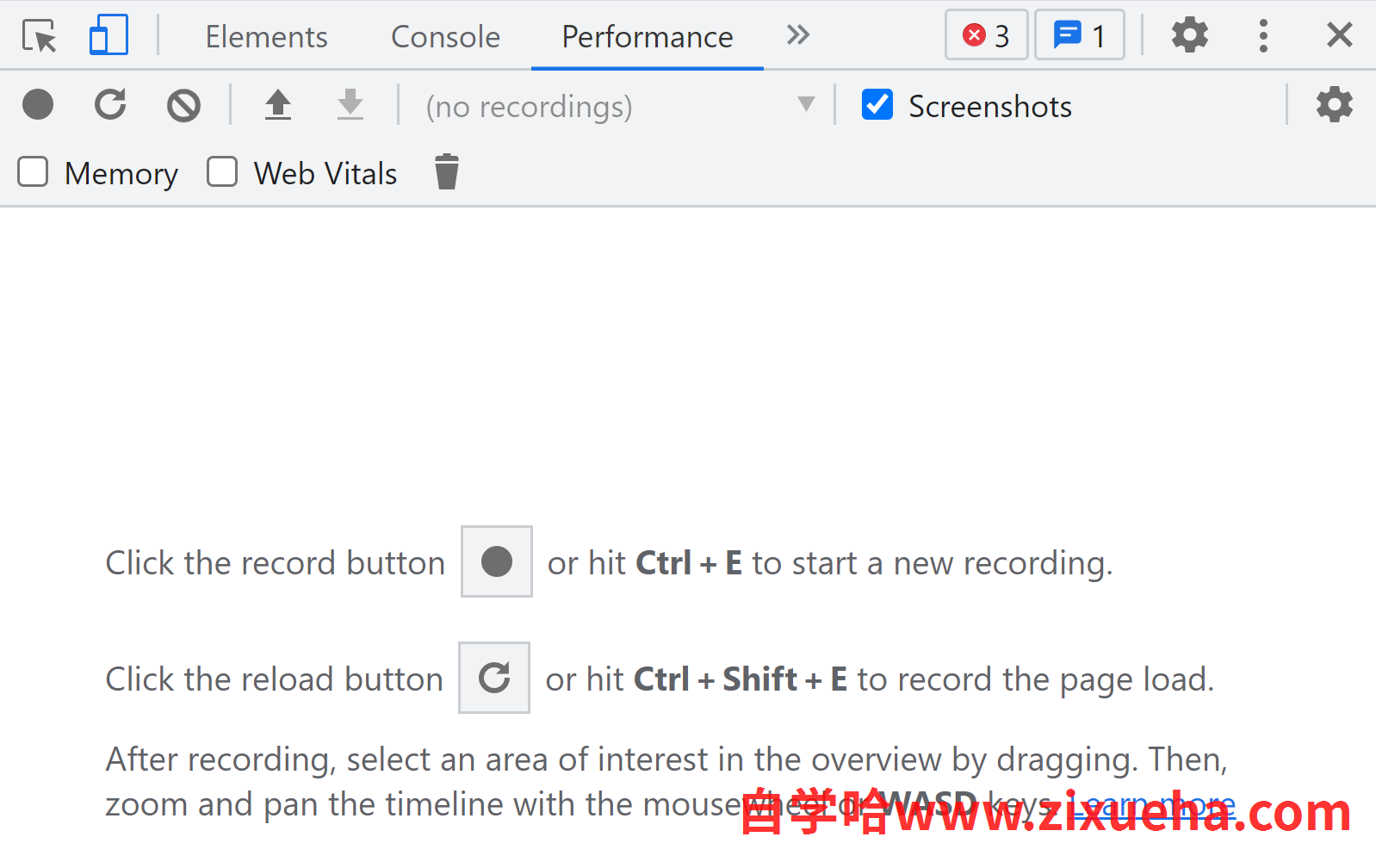
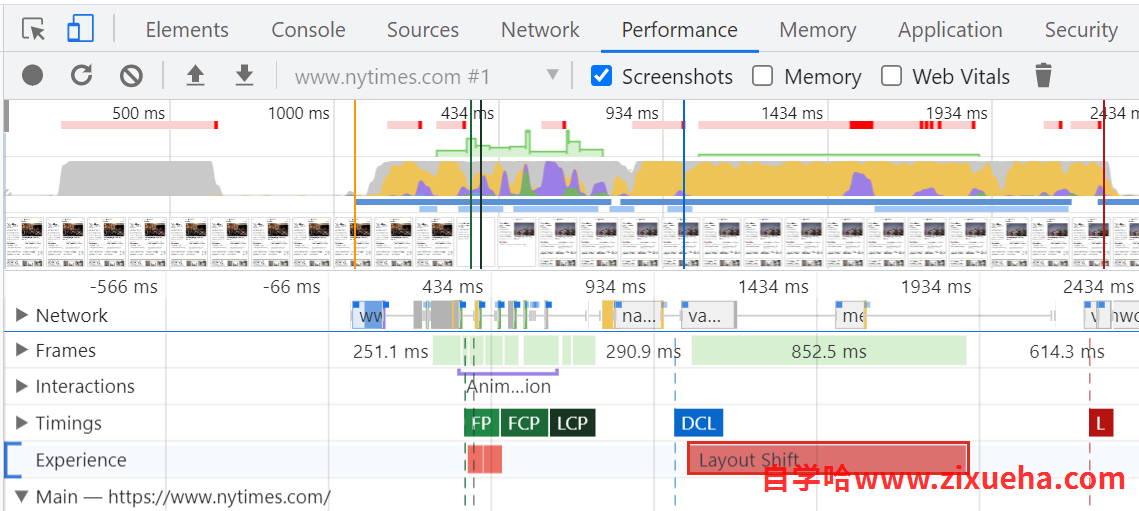
如果您想确定哪些元素导致您网站上的布局发生变化,您可以使用Chrome开发工具。如果您打开工具 (CTRL-SHIFT-I) 并跳转到性能 选项卡,您将能够在浏览网络时记录性能测试。
停止录制后,Chrome Dev Tools将返回一个时间轴,显示加载时间、单个请求和 Core Web Vitals。从此时间线中,您可以选择在Experience下列出的各个Layout Shift事件。这样,您就可以看到它们对应于哪些元素。
一旦你知道是什么元素导致了布局变化,你就可以采取措施来解决这个问题。我们将在下一节讨论这一点。
如果您想监控您网站的Core Web Vitals,我们建议您设置一个Google Search Console帐户。您将能够从Search Console监控性能指标和Core Web Vitals,这对于搜索引擎优化 (SEO) 来说是一个福音。我们认为定期监控Search Console符合您的最佳利益,无论如何,但拥有您正在跟踪的特定指标永远不会有什么坏处。
如何优化您网站的CLS分数
总的来说,高CLS分数有两大罪魁祸首:媒体文件和广告。例如,如果您上传一个分辨率很高的图片文件,但没有指定它的高度和宽度,则很可能会破坏您的页面布局。
在网站性能方面,最好使用已经是您将要显示的精确尺寸的图像。这样,浏览器就不必花费处理能力(和时间)来适当地调整它们的大小。然而,这并不总是可能的。如果不是,您应该为您显示的每个图像设置宽度和高度属性。这样,用户的浏览器将准确地知道图像适合的位置,并且不需要在最后一秒移动布局。
以下是这些属性在 HTML 中的外观:
<img src=“http://imageurl.com” width=“120” height=“90” alt=“Image Alt Text”>
如果您使用WordPress,一些图像优化插件可以在您上传文件时自动调整文件大小,这会负责设置必要的宽度和高度属性。
当涉及到响应式图像时,您可以依靠CSS而不是手动声明宽度和高度。CSS使您能够使用max-width属性来告诉浏览器图像应该占据视口的哪个百分比:
img {
max-width: 90vw;
height: auto;
}
在这个例子中,我们告诉浏览器缩放图像,使其占据用户视口的 90%。同时,我们将height属性设置为auto,以便浏览器根据图像的新宽度和纵横比计算理想的高度。
与图像相同的基本原理适用于广告。通常,您将使用iframe,有时广告网络会使用动态大小的元素。这可能会对您的页面布局造成严重破坏。
您可以为它们保留区域,而不是让广告网络决定您网站上的广告应该有多大。这意味着声明广告区域的宽度和高度属性并设置回退以防它们不加载,因此空白空间不会导致布局偏移。
您可以对任何您想要的广告容器使用相同类型的CSS和内嵌样式,无论投放什么广告,都可以将其锁定在适当的位置。
累积布局偏移 (CLS) 常见问题
CLS可能比LCP和FCP指标更难掌握。考虑到这一点,让我们回顾一下用户对CLS的一些常见问题,以确保您不会遗漏任何关键信息。
CLS如何影响我网站的性能?
从理论上讲,您可以拥有一个速度非常快的网站,但其CLS分数仍然相对较低。与其他Core Web Vitals一样,CLS分数可能与整体网站性能没有直接关系。您的网站可能运行得非常快,但在加载时,它会像手风琴一样展开。即便如此,大的布局变化肯定会对网站的用户体验产生负面影响。谷歌认为这非常重要。这就是为什么谷歌如此重视这个数据点的原因。
CLS比FCP或LCP分数重要吗?
很多用户比CLS更关注FCP和LCP分数。这是因为这两个指标更容易与网站性能相关联。尽管FCP也是一个以用户为中心的指标,但CLS很难在大量用户中进行一致的衡量。
这三个指标构成了Google Core Web Vitals。这意味着,如果您忽略其中之一,您将面临在相关搜索结果中排名较低的风险。确保您的站点针对低CLS进行了优化通常只会对LCP和FCP等站点性能产生积极影响。如果最大的内容绘制在用户看到后立即被推下屏幕,那么快速的加载时间有多大用处?
怎样才算好的CLS分数?
从数字上看,谷歌认为低于0.10的任何东西都是一个很好的CLS分数。但是,如果您采取正确的步骤,获得0的CLS分数并不是不可能的,并且在优化良好的网站中这相对普通。但是请记住,即使是经常得分为0的网站,也可能有一小部分用户经历了变化。这是您无法控制的,您所能做的就是说明大多数用户的CLS为 0。
小结
在您的网站上提供强大的用户体验有很多因素。理想情况下,它应该加载速度快。应该很容易互动。它不应该在元素出现时移动布局位置。剧烈的布局变化会导致挫折和误点击。这些会导致更高的跳出率。这对任何网站都不利。
CLS是Google用来衡量您网站整体用户体验的核心网络要素之一。用户首先是您拥有网站的全部原因。他们的经验是优先级1。低CLS分数(低于0.10)意味着您的网站应该可以流畅地加载,并且其布局的每个方面都会从一开始就出现在正确的位置。
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」什么是累计布局偏移 (CLS) 及应该如何优化提升