「自学哈网」如何优化WordPress网站核心网页指标

Core Web Vitals(网站核心网页指标)是Google的一项举措,旨在帮助网站站长改善用户体验和网站质量。这些评估指标对于任何网站的成功都是至关重要的。
在本教程中,我们将向您展示如何针对WordPress优化Google提出的网站核心网页指标。
什么是Google Core Web Vitals?
如何测试网页核心指标评分
为什么网页核心指标如此重要?
如何改善WordPress网站页面核心指标
什么是Google Core Web Vitals?
Google Core Web Vitals是Google认为对网站的整体用户体验很重要的一组网站性能指标。这些网络生命力得分将成为Google整体页面体验得分的一部分,这将影响您的SEO排名。
事实是,没有人喜欢加载速度缓慢的网站,包括Google。
即使您的网站加载速度很快,用户执行其想做的事情或访问所需信息也可能无法完全发挥作用。
这就是Web Vitals可以帮助您评估的内容。您的网站加载,显示并为用户准备就绪的速度有多快?
为此,Google使用了三个质量测试(Web Vitals)。
Largest Contentful Paint(LCP):衡量加载体验,为了提供良好的用户体验, LCP 应该在页面首次开始加载后的 2.5 秒内发生。
First Input Delay(FID):衡量可交互性,为了提供良好的用户体验,页面的 FID 应当小于 100毫秒。
Cumulative Layout Shift(CLS):衡量视觉稳定性,为了提供良好的用户体验,页面的CLS应保持小于 0.1。
这些测试的名称听起来可能太技术性了,但它们的操作却很容易理解。
让我们看看每个Web Vitals测试的工作原理,测量标准以及如何提高得分。
Largest Contentful Paint – LCP
Largest Contentful Paint 或LCP查找主要内容(无论是图像,文章还是描述)对用户可见的速度。
例如,您的网站加载速度可能很快,但是最大的内容可能不会像页面其余部分一样快地出现在屏幕上。
其他网站速度测试工具可能评估您的网站并给出高分,但是从用户的角度来看,页面仍然很慢。
这就是Google将LCP视为其核心网页指标的一部分的原因,因此网站所有者可以更清楚地了解。
First Input Delay (FID)
First Input Delay(FID)衡量用户的浏览器实际能够开始响应于用户的交互处理事件处理程序所花费的时间。
用简单的英语来说,假设用户在您的联系表单页面上。他们填写表格,然后单击“提交”按钮。FID将衡量您的网站处理该互动的速度。
一个更简单的示例是从用户单击链接到浏览器开始处理下一个事件序列的时间。
Cumulative Layout Shift (CLS)
Cumulative Layout Shift(CLS)衡量网站视觉稳定所需的时间。
网站加载时,某些元素要比其他元素花费更多的时间。在此期间,您网站的内容可能会在屏幕上不断移动。
例如,如果用户正在阅读移动设备上的一段文字,并且在其上方嵌入了一段视频,这会使整个内容向下移动。如果用户试图完成某项操作(例如,将产品添加到购物车中,但由于页面上其他项目移动导致按钮向下移动),则可能会感到非常沮丧。
如何测试网页核心指标评分
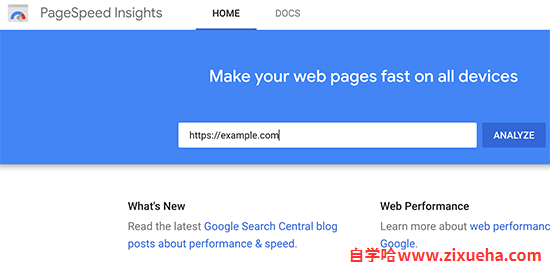
测试您的网站并获得Google Core Web Vitals分数最简单的方法是使用Page Speed Insights工具(需要梯子,此前我们也专门撰写了一篇关于“如何获得PageSpeed Insights满分”的文章)。只需输入您要测试的URL,然后单击“分析”按钮。
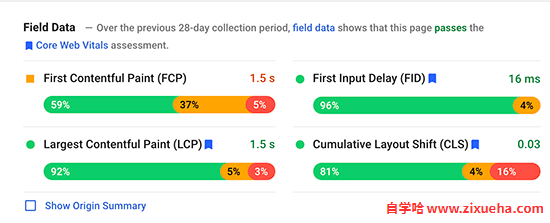
核心网页指标显示在标题为“Field Data”的部分下。
为简化起见,您将在顶部看到一条消息,内容为 ‘[…] field data shows that this page passes the Core Web Vitals assessment’。
在下面的图表中,您可以查看所有三个核心要素的实际得分。这是您需要通过每项核心页面指标测试的分数。
最大内容渲染(LCP)– 2.5秒
首次输入延迟(FID)–少于100毫秒
累积布局偏移(CLS)–小于0.1
如何查看网站网页核心指标明细?
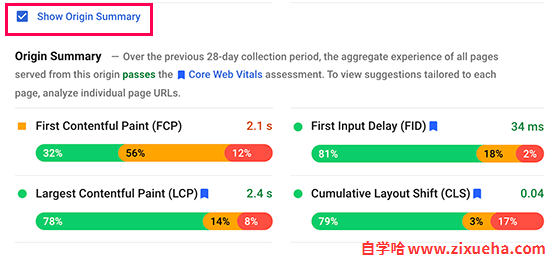
现在,Page Speed Insights工具可让您检查单个页面。如果您要检查的页面是域名的根,那么您也可以单击“Show Origin Summary”复选框。
这将向您显示此来源提供的所有页面的得分。
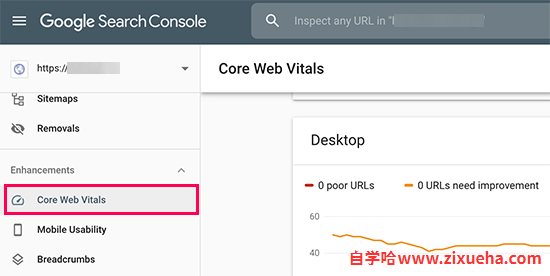
但是,要深入了解,您还可以在Google Search Console仪表盘中访问Core Web Vitals报告。
这样,您可以查看您的网站上有多少URL通过了测试,哪些URL需要改进以及哪些页面的得分较低。
要获取有关Web Vitals的更详细的报告,可以通过转到Web.dev Measure工具或通过使用Google Chrome浏览器中的内置测试来使用灯塔速度测试。
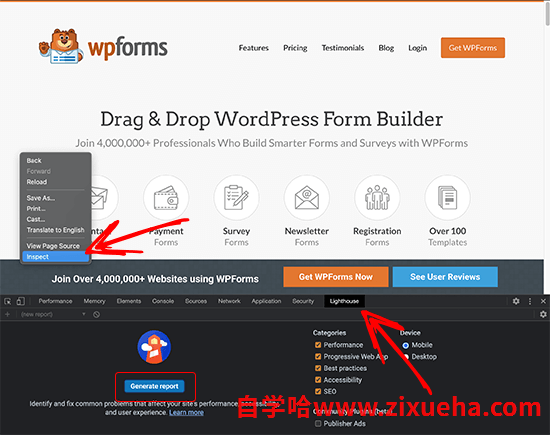
只需在Chrome中打开一个网站,右键单击屏幕上的任意位置,然后选择“检查”选项即可。在选项卡中,您将看到一个名为Lighthouse的选项。
之后,单击“Generate Report”按钮。
注意:您必须在隐身模式下进行Chrome测试才能获得最准确的结果。否则,您的浏览器扩展程序可能会对显示的网页核心指标评分产生负面影响。
为什么网页核心指标如此重要?
网页核心指标至关重要,因为它们反映了您的网站对用户的表现。它不仅关注网站的更快加载,还关注用户实际使用它的速度。
根据最近的一项研究,页面加载时间延迟1秒会导致转换损失7%,页面浏览量减少11%以及客户满意度下降16%。
因此,优化网站的速度和性能至关重要。但是,大多数性能评估工具并没有真正考虑用户体验的质量。
一个速度更快,用户体验不佳的网站仍然会花费您大量的转换,更少的页面浏览量以及糟糕的客户满意度。改善核心网页指标可以帮助您解决这一问题。
用户体验也是SEO排名的重要因素。谷歌已经宣布,从2021年5月开始,搜索算法更新将把页面体验作为排名因素之一。
下面,让我们看看如何改善核心网页指标,以在网站上提供更好的用户体验。
如何改善WordPress网站页面核心指标
提高您的WordPress网站的页面核心指标分数并不困难。使用一些基本的性能优化技巧,您可以轻松获取较高的页面核心指标评分。
1.选择优秀WordPress网站服务器提供商
您的WordPress网站托管公司在您网站的性能中起着最重要的作用。
他们能够针对WordPress优化服务器,这为您的网站提供了坚实的平台。
如果你的WordPress网站面向国外用户,我们建议选用SiteGround作为网站服务器。它们是官方推荐的WordPress托管公司之一,国外许多知名博客也是选用SiteGround的服务器。
为了使您的网站获得所需的性能提升,SiteGround将Google Cloud Platform与PHP一起用于其服务器。
他们的SG Optimizer插件已被超过一百万个网站使用。它会自动进行进一步的性能增强,并打开内置的缓存,该缓存可以完成WP Rocket所做的所有工作。
需要特别注意的是,他们的SG Optimizer插件仅适用于SiteGround托管帐户,并且这些性能优化可用于所有计划,包括最低选项。
如果您使用的是其他WordPress托管服务提供商,那么我们建议使用WP Rocket以及其他一些工具来获得更好的网页核心指标评分。
WP Rocket是市场上最好的WordPress缓存插件。它使您可以轻松地在WordPress网站上设置缓存,而无需讨论服务器管理的任何技术细节。
除了服务器托管商SiteGround以外,国外的Linode或者Vultr也是我们强烈推荐的服务器托管商;国内我们则首推阿里云、腾讯云等国内顶级云服务器托管商。
2.提高最大内容渲染(LCP)分数
如前所述,最大内容渲染(LCP)实际上是页面视口中最大的内容部分。例如,在博客文章上,这可以是精选图片或文章文字。
内容加载得越快,您的LCP得分就越高。
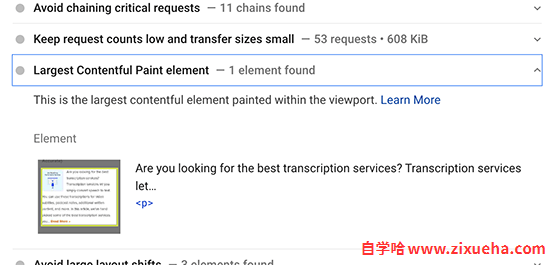
您怎么知道测试认为哪个内容最大?好吧,您需要向下滚动到测试结果并展开“Largest Contentful Paint element”选项卡。
您将看到LCP分数考虑的要素。如果图像较大,则可以尝试将其替换为较小的图像或文件大小和质量较低的图像。请参阅我们前面写的教程,了解如何优化图像以提高网络性能。
如果是文本,则可以尝试将其分为段落和标题。
3.改善首次输入延迟(FID)分数
“首次输入延迟”得分用于衡量用户单击您网站上的内容与他们的浏览器开始处理元素之间的时间。
最重要的改进建议是使用更好的网络托管平台。
提高FID分数的另一种简单方法是使用缓存插件,例如WP Rocket。它带有一个内置功能,可让您优化文件传送。
首先,您需要安装并启用WP Rocket插件。
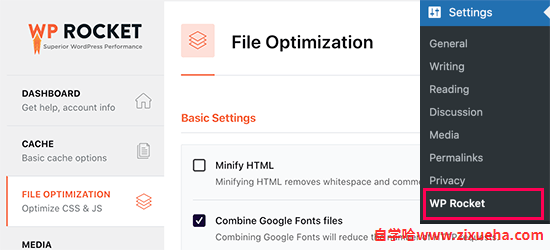
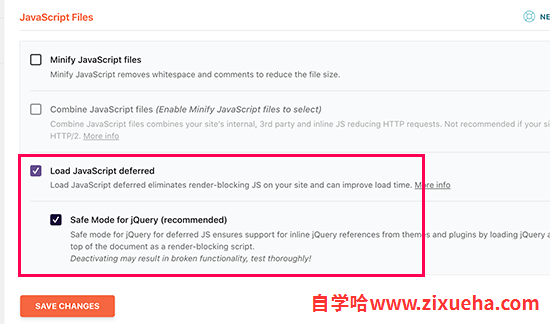
之后,转到“设置”»“ WP Rocket”页面,然后切换到“File Optimization”选项卡。
向下滚动到页面底部,然后选中“Load JavaScript deferred(延时加载JS)”选项旁边的框。
不要忘记单击“Save Changes”按钮以保证更改生效。
延迟JavaScript允许您加载网站,而无需等待JavaScript加载。这可以提高可能是JavaScript导致页面的“第一输入延迟(FID)”分数。
4.提高累积布局偏移(CLS)分数
当网页上的不同元素缓慢加载并使屏幕上的其他元素移动时,累积布局偏移(CLS)分数会受到影响。
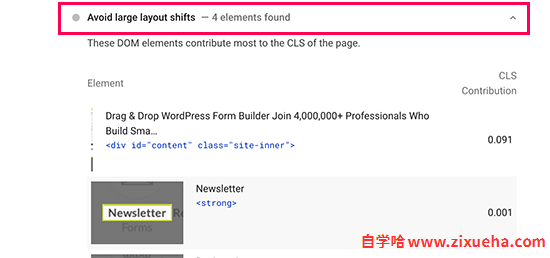
您可以通过展开Page Speed Insights结果中的“避免大的布局变化”标签来查看哪些元素在影响CLS得分。
这将向您显示在页面加载期间引起最大布局偏移影响的元素。
为了确保页面的视觉布局不会随着其他项目的加载而移动,您需要向浏览器告知元素(例如图像,视频嵌入,广告(例如Google AdSense)等)的尺寸(宽度和高度)。
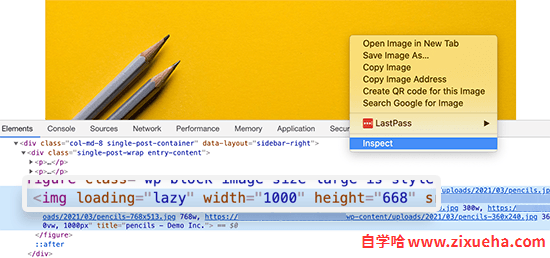
WordPress会自动为您添加的图像添加高度和宽度属性。但是,您仍然可以检查所有其他媒体,特别是嵌入媒体,以确保所有媒体都具有height和width属性。
一种方法是使用检查工具。只需右键单击浏览器,然后选择“检查”以打开开发人员控制台。
然后,您可以指向并单击不同的页面元素以突出显示其源代码。在那里,您可以查看元素是否已定义width和height属性。
5.消除渲染阻塞元素
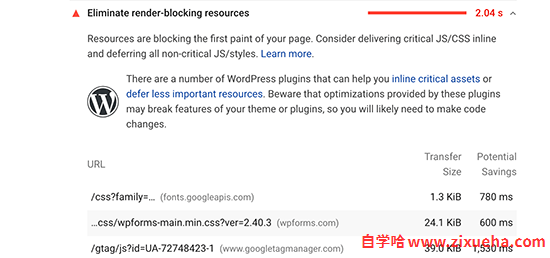
渲染阻塞元素是加载速度较慢但正在阻止其他元素首先加载的元素。这会影响您的整体Web Vitals分数和网站上的用户体验。
Page Speed Insights结果将向您显示渲染阻止元素。这些通常是由WordPress插件,第三方工具(例如Google Analytics(分析),Facebook Pixel,Google Ads等)添加的JavaScript或CSS文件。
但是,大多数此类元素是通过不同的插件或主题以编程方式添加到您的网站的。这使初学者更难删除或正确加载它们。
在这一块,建议阅读我们的详细教程“如何移除阻塞渲染的JavaScript和CSS”。
6.在WordPress中适当调整图片大小
降低页面核心指标分数的另一个常见原因是图像非常大。许多WordPress站长将超高分辨率图像上传到他们的网站,这需要花费更长的时间来加载,并且在大多数情况下是没有必要的。
对于移动设备上的用户来说,这甚至变得更加成问题。您的自适应WordPress主题和WordPress将自动使图像适合用户的移动屏幕,但它们仍将加载更大的文件。
你应该深入了解在不损失质量或影响性能的情况下,如何为您的WordPress网站正确优化图像及采用懒加载图像。
7.使用CDN服务器提高页面核心指标分数
CDN或内容分发网络是第三方服务,使您可以从全球的多台服务器提供网站的静态内容。
这使用户可以从距离最近的服务器上下载那些静态文件,例如图像和CSS。它还可以减少您网站上的负载,然后可以继续加载其他元素。
国外网站可以考虑使用带有内置CDN服务的Sucuri之类的云防火墙应用程序。Sucuri还可以帮助您阻止恶意和垃圾邮件请求,从而进一步释放您的网站资源。
又或者使用免费的Cloudflare CDN作为替代。它带有基本的防火墙保护和CDN服务,可提高您网站的网页核心指标得分。
当然,国内网站则可选的CDN提供商就更加多了,比如阿里云、腾讯云、华为云、又拍云和七牛云都提供CDN加速服务。
我们希望本教程能帮助您深入了解如何优化WordPress的页面核心指标,为网站提供良好的用户体验及获得更好的搜索引擎排名。
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」如何优化WordPress网站核心网页指标