「自学哈网」WordPress手动输入页号跳转翻页的方法(简单版)

也想出现在这里?
联系我们吧

WordPress站长在建站的时候,是否因为文章太多使列表页面过多,导致如果想要到某个页面,必须手动一页一页的往后翻。
这样是非常麻烦的。很多站长朋友都希望给自己的网站加一个输入页面号自动跳转到该页面的功能,这个其实非常简单,下面就告诉大家方法。
添加基础代码
基础代码只有四行
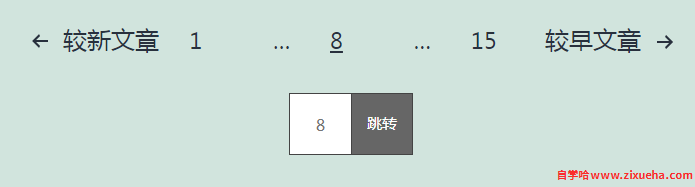
<form class="zm-page-nav-form" action="<?php echo $_SERVER['REQUEST_URI'];?>" method="get"><input class="zm-input-number" type="text" size="6" name="paged" /><input class="zm-page-button" value="转到" type="submit" ></form>添加显示当前页号,输入非数字字符或超出最大页数及小于数字1禁止跳转,支持搜索结果页面翻页,点击输入框自动清除当前页号数字,方便输入页号。
功能代码
function zm_page_nav_form() { global $wp_query; $paged = get_query_var( 'paged' ) ? get_query_var( 'paged' ) : 1; $page_max_num = $wp_query->max_num_pages; if ( $page_max_num > 1 ) : ?> <form class="zm-page-nav-form" action="<?php $_SERVER['REQUEST_URI']; ?>" method="get"> <input class="zm-input-number" type="number" autocomplete="off" min="1" max="<?php echo $page_max_num; ?>" onblur="if(this.value==''){this.value='<?php echo $paged; ?>';}" onfocus="if(this.value=='<?php echo $paged; ?>'){this.value='';}" value="<?php echo $paged; ?>" name="paged" /> <?php if ( is_search() ) { ?> <input type="hidden" id="s" name="s" value="<?php echo get_search_query(); ?>" /> <?php } ?> <div class="zm-page-button-box"><input class="zm-page-button" value="" type="submit"></div> <div style="clear:both;"></div> </form> <?php endif;}以上代码添加到你当前主题函数模板functions.php中。
调用代码
<?php zm_page_nav_form(); ?>这段代码添加到主题模板翻页代码适当的位置。
附加样式代码(如不需要可以自己写)

样式是依据WP默认主题Twenty Twenty-One写的,并不太适合其它主题,可根据自己主题样式做相应修改,想显示输入框的箭头,删除最后有注释的隐藏代码。
.zm-page-nav-form { width: 126px; font-size: 16px; margin: 0 auto;} .zm-input-number:focus, .zm-input-number:hover { background: #ddd;} .zm-input-number { float: left; width: 62px; height: 62px; text-align: center; margin: 0 !important; border: 1px solid #444 !important; border-right: none !important;} .zm-page-button-box { position: relative; float: left;} .zm-page-button-box:after { position: absolute; top: 18px; right: 16px; content: "跳转"; color: #fff; font-size: 15px; pointer-events: none;} .zm-page-button { float: left; width: 62px !important; height: 62px; text-align: center; background: #666 !important; border: 1px solid #444 !important;} .zm-page-button:hover { background: #444 !important; border: 1px solid #444 !important;} /** 隐藏箭头 **/.zm-page-nav-form input::-webkit-outer-spin-button, .zm-page-nav-form input::-webkit-inner-spin-button { -webkit-appearance: none;} .zm-page-nav-form input[type="number"]{ -moz-appearance: textfield;}手动输入页号功能在桌面端用处不是很大,移动端还是有些用处,可以在移动端只显示翻页按钮,外加手动输入页号,即可方便用户翻页,也可以避免在手机上显示一堆页号影响美观。
本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」WordPress手动输入页号跳转翻页的方法(简单版)
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」WordPress手动输入页号跳转翻页的方法(简单版)

也想出现在这里?
联系我们吧





