「自学哈网」帝国CMS首页或者列表无图片,不使用默认图片

帝国CMS首页或者列表无图片,不使用默认图片的方法!一起来了解一下吧:
具体实现方法如下:
帝国cms列表页图文展示,或者首页图文展示,如果使用全图和文字,编辑起来比较麻烦,因为每一篇文章,你都得花时间去配图,所以,可有使用以下方法来实现。
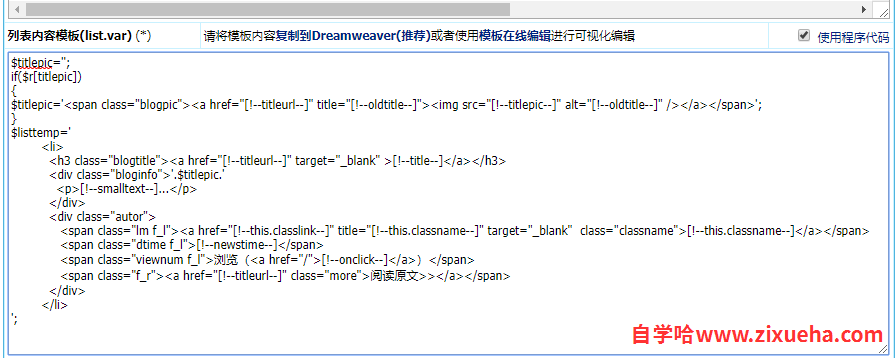
列表内容模板添加以下代码:

一定要勾选“使用程序代码”
替换对象代码:'.$titlepic.'
$titlepic='<spanclass="blogpic"><ahref="[!–titleurl–]"title="[!–oldtitle–]"><imgsrc="[!–titlepic–]"alt="[!–oldtitle–]"/></a></span>'
列表内容模板,首页可用标签调用实现,办法同理。如下:
$titlepic='';
if($r[titlepic])
{
$titlepic='<spanclass="blogpic"><ahref="[!–titleurl–]"title="[!–oldtitle–]"><imgsrc="[!–titlepic–]"alt="[!–oldtitle–]"/></a></span>';
}
$listtemp='
<li>
<h3class="blogtitle"><ahref="[!–titleurl–]"target="_blank">[!–title–]</a></h3>
<divclass="bloginfo">'.$titlepic.'
<p>[!–smalltext–]…</p>
</div>
<divclass="autor">
<spanclass="lmf_l"><ahref="[!–this.classlink–]"title="[!–this.classname–]"target="_blank"class="classname">[!–this.classname–]</a></span>
<spanclass="dtimef_l">[!–newstime–]</span>
<spanclass="viewnumf_l">浏览(<ahref="/">[!–onclick–]</a>)</span>
<spanclass="f_r"><ahref="[!–titleurl–]"class="more">阅读原文>></a></span>
</div>
</li>
';
再增加一个升级版本:
直接调用内容页的图片,加上标题图判断:
$fr=$empire->fetch1("selectnewstextfrom{$dbtbpre}ecms_news_data_{$r[stb]}whereid='$r[id]'");
$neirong=$fr['newstext'];
$imgcount=substr_count($neirong,"<img");
$listtemp='';
$titlepic='';
if($imgcount>3){
$tmpimg='';
$pattern='/<[img|IMG].*?src=\\\\"(.*?(?:[\.gif|\.jpg|\.png]))\\\\".*?[\/]?>/';
preg_match_all($pattern,$neirong,$match);
for($j=0;$j<4;$j++){
$tmpimg.='
<ahref="[!–titleurl–]"target="_blank">
<imgsrc="'.$match[1][$j].'">
</a>
</p>';
}
$listtemp='
<li>
<h3class="blogtitle"><ahref="[!–titleurl–]"target="_blank">[!–title–]</a></h3>
<spanclass="bplist">'.$tmpimg.'</span>
<pclass="blogtext">[!–smalltext–]…</p>
<pclass="bloginfo"><iclass="avatar"><imgsrc="[!–news.url–]skin/jxhx/images/avatar.jpg"></i><span>[!–writer–]</span><span>[!–newstime–]</span><span>【<ahref="[!–this.classlink–]">[!–this.classname–]</a>】</span></p>
</li>
';
}
elseif(empty($r[titlepic])){
$listtemp='<li>
<h3class="blogtitle"><ahref="[!–titleurl–]"target="_blank">[!–title–]</a></h3>
<pclass="blogtext">[!–smalltext–]</p>
<pclass="bloginfo"><iclass="avatar"><scriptsrc="[!–news.url–]d/js/acmsd/thea6.js"></script></i><span>'.$writer.'</span><span>[!–newstime–]</span><span>【<ahref="[!–this.classlink–]"target="_blank">'.$class_r[$r[classid]]['classname'].'</a>】</span></p>
<ahref="[!–titleurl–]"class="viewmore">阅读更多</a></li>';
}
else{
$listtemp='<li>
<h3class="blogtitle"><ahref="[!–titleurl–]"target="_blank">[!–title–]</a></h3>
<spanclass="blogpicimgscale"><i><ahref="[!–this.classlink–]">[!–this.classname–]</a></i><ahref="[!–titleurl–]"title="[!–title–]"><imgsrc="[!–titlepic–]"alt="[!–title–]"></a></span>
<pclass="blogtext">[!–smalltext–]…</p>
<pclass="bloginfo"><iclass="avatar"><imgsrc="[!–news.url–]skin/jxhx/images/avatar.jpg"></i><span>[!–writer–]</span><span>[!–newstime–]</span><span>【<ahref="[!–this.classlink–]">[!–this.classname–]</a>】</span></p>
</li>';
}
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」帝国CMS首页或者列表无图片,不使用默认图片




