「自学哈网」五种方法查看Shopify,WordPress网站用了哪个模板主题和插件

也想出现在这里?
联系我们吧
我们在浏览别人网站的时候,可能会特别喜欢他们的主题,或者对其中的某一功能想移植到自己网站上,特别是对于竞争对手的网站,总喜欢把代码都研究透,这时就想了解一下他们wordpress网站所使用的主题和插件是什么。
以下五种方法可以查看对方Shopify WordPress网站用了哪个模板主题和插件。
一,直接源码查看
如果你使用的是谷歌浏览器,可以直接右键,点击view page source,快捷键 Ctrl+U,其他浏览器大同小异。
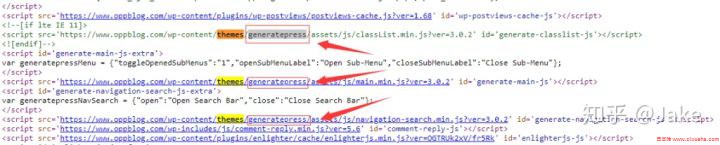
输入快捷键Ctrl+F,查找关键字“ themes ”,即可以看到对方所使用的主题名称,比如奥博说的模板主题就是Generatepress。

二、使用http://whatwpthemeisthat.com
打开网址:https://whatwpthemeisthat.com
在搜索框中直接输入你想查看的网址即可
三、使用http://codeinwp.com
打开网址:https://www.codeinwp.com
在搜索框中直接输入你想查看的网址即可,相对http://whatwpthemeisthat.com强大一些,codeinwp只查询了网站的主题,whatwpthemeisthat则是可以查看网站所使用的插件。
四、使用Wpthemedetector,可以查看主题及插件
网址:www.wpthemedetector.com
上面的三种方法可以查看主题或不完整的插件,使用Wpthemedetector可以查看wordpress的主题及几乎全部的插件。
五、重磅:以上方法皆只能查看Wordpress,使用builtwith即可以查看所有网站的主题,源码和插件,自然也包含Shopify。
网址:www.builtwith.com
总的来说,不管是直接查看源码还是使用网站查询,其实原理都是查看对方wordpress网站的源码,从而在源码中提些主题信息,奥博说推荐用最后的方式,因为不仅可以查询Wordpress,还有Shopify及其他任何源码的主题和插件。
本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」五种方法查看Shopify,WordPress网站用了哪个模板主题和插件
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」五种方法查看Shopify,WordPress网站用了哪个模板主题和插件

也想出现在这里?
联系我们吧




