「自学哈网」WordPress主题开发教程十一:模板侧边栏

这一篇我们主要讲解 WordPress 主题的侧边栏,让你很快掌握它的结构,并能编码和样式化它。
在开始侧边栏之前,这是现在index.php文件的样子。
第1步:创建 id 为 “sidebar” 的 DIV
首先让我们创建一个名字为sidebar的 DIV,这样可以把侧边栏中的所有东西都放入其中。在container的后面和</body>标签的前面输入以下代码:
<div class=”sidebar”>
</div>

第2步:给侧边栏的 DIV 添加无序列表
在新的sidebar的 DIV 标签中创建一个新的无序列表。
<ul>– 开始无序列表
</ul>– 结束无序列表

第3步:给这个无序列表添加原属
增加一个列表元素(LI)到无序列表(UL)的中间并把一个子标题添加到这个列表中。
<li><h2><?php _e(’Categories’); ?></h2>
</li>

注意添加制表符到<li>和</li>标签之前为了代码缩进。
<li>– 开始列表元素
<h2>– 开始子标题
<?php _e(’Categories’); ?>– 输出字符Categories
</h2>– 结束子标题
</li>– 结束列表条目
保存index.php文件并刷新浏览器。现在应该可以看到Categories子标题结构应该这样:

子标题前面的小圆点指明这个子标题是在一个列表元素中(LI)。如果无序列表(UL)有两个列表元素,那么将有两个小点。
第4步:添加分类链接列表
在列表条目中添加下面代码:
<ul>
<?php wp_list_cats(’sort_column=name&optioncount=1&hierarchical=0′); ?>
</ul>

这里是上面代码的解释:
<ul>– 开始另一个无序列表
<?php wp_list_cats(); ?>– 调用分类链接列表
</ul>– 结束无序列表
保存并刷新浏览器。下面是分类链接列表的样子:

默认的分类是Uncategorized。如果你没有把日志发布到多个分类下面,那么你的列表链接列表应该是只有一个链接 Uncategorized。
更进一步的解释:
sort_column=name– 把分类按字符顺序排列optioncount=1– 显示每个分类含有的日志数hierarchial=0– 不按照层式结构显示子分类,这就解释了为什么子分类链接是列在列表中第一级。&– 每次增加另一个参数的时候,需在它之前要输入&用来把和现有的参数区分开。如&在sort_column和optioncount之间。
为什么不把<?php wp_list_cats(); ?>放入<li>和</li>标签中呢?
当我们使用wp_list_cats()这个函数调用链接列表函数的时候,它会自动附上一组<li>和</li>(列表条目)标签在每个链接的左右。查看页面源代码;可以看到每个连接的周围都已经有一组列表元素的标签。
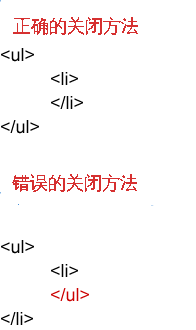
当处理侧边栏,无序列表和列表元素的时候,我们一定记得规则 #1:按顺序关闭所有标签。

本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」WordPress主题开发教程十一:模板侧边栏






