「自学哈网」帝国cms搜索页:搜索不同的数据表调用不同的搜索模板方法

这两天在写个游戏站的模板,都做完了,想着有应用数据表跟资讯数据表,搜索页应该需要两个才行。因为搜索应用跟资讯出来的列表页面肯定样式是不一样的。
说做就做:代码参考:
<form class=”search” id=”searchform” name=”searchform” method=”post” action=”[!–news.url–]e/search/index.php” target=”_blank”>
<span class=”icon”></span>
<input type=”hidden” name=”tbname” value=”news”>
<input type=”hidden” name=”tempid” value=”1″>
<div class=”search-wrap”>
<select id=”soselect” name=”tbname” onchange=”if(this.value==’news’){document.searchform.tempid.value=1;}else{document.searchform.tempid.value=2;}”>
<option value=”news”>APP</option>
<option value=”article”>资讯</option>
</select>
<input type=”text” class=”search_input” style=”border-left: 1px solid #d8d8d8;” name=”keyboard” id=”keyboard” placeholder=”请输入搜索的关键词” />
<input type=”hidden” name=”show” value=”title,smalltext” />
</div>
<input type=”submit” style=”border:0px;” value=”搜 索” class=”search_btn” />
</form>
效果:

在这里遇到一个小问题,就是在搜索的过程中,第一次用文章表搜,第二次用新闻表搜,调用的是不同的搜索模板,可是每次搜完第一次,再搜第二次的时候列表页模板就显示的不正常,
比如搜完应用,再搜索资讯文章的时候,文章的列表会显示错位,查看源码发现是展示的应用搜索模板代码,刷新后台缓存才正常显示资讯搜索模板。
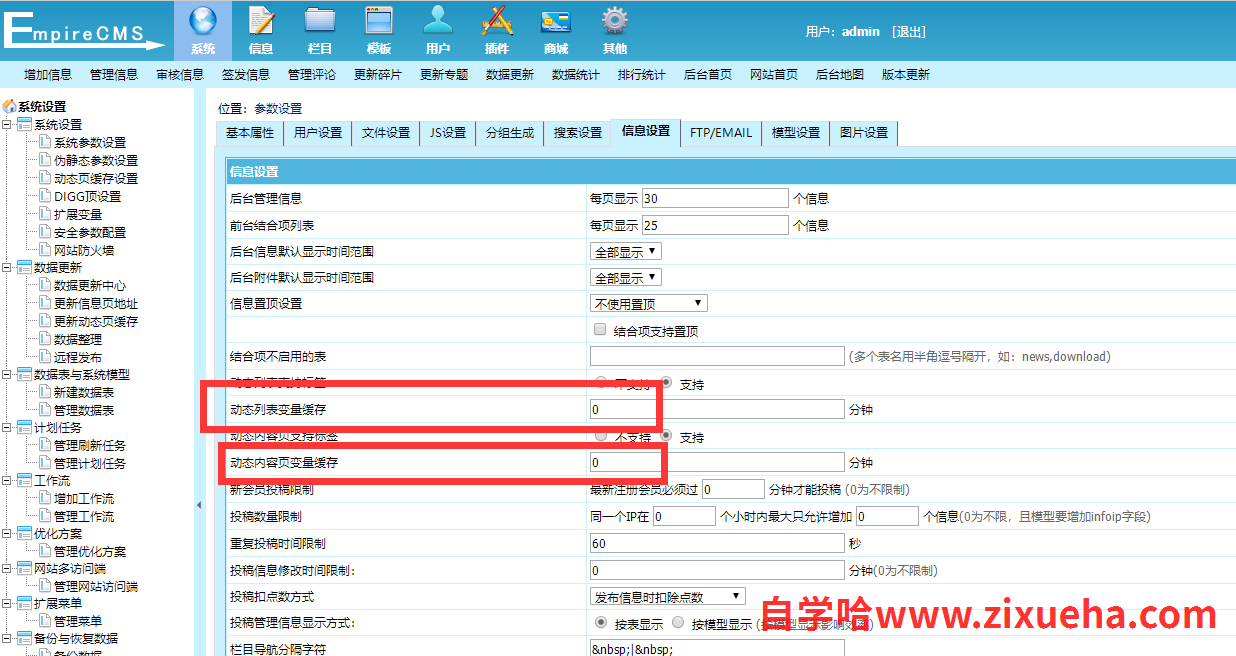
经过一下午的研究终于发现,需要在系统 – 系统设置 – 系统参数设置 – 信息设置中把动态列表变量缓存跟动态内容页变量缓存设置为0,即不缓存,问题完美解决。

有其他问题的小伙伴可以加我交流。
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」帝国cms搜索页:搜索不同的数据表调用不同的搜索模板方法




