「自学哈网」分享一个JQuery的响应式内容滑块插件—bxSlider

也想出现在这里?
联系我们吧
分享一个JQuery的响应式内容滑块插件—bxSlider
响应式WEB设计,允许WEB页面适应各种屏幕尺寸,已经成为WEB设计的一个趋势。本文介绍了一个基于jQuery的滑动内容插件,以及如何在WEB应用程序中使用它来满足各种WEB设计需求。
bxSlider示例效果演示:http://bxslider.com/examples
bxSlider下载地址:http://bxslider.com/lib/jquery.bxslider.zip
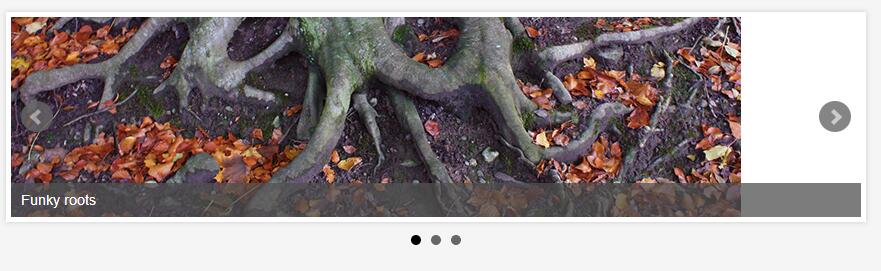
演示效果截图:
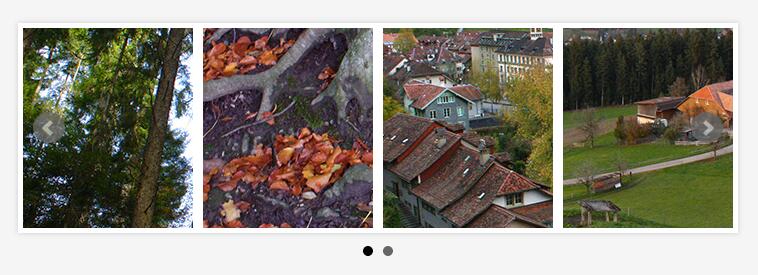
效果二:
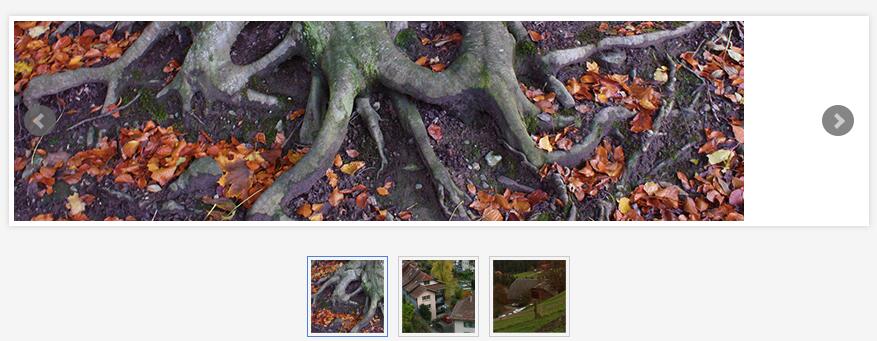
效果三:
bxSlider特性
1.充分响应各种设备,适应各种屏幕;
2.支持多种滑动模式,水平、垂直以及淡入淡出效果;
3.支持图片、视频以及任意html内容;
4.支持触摸滑动;
5.支持Firefox,Chrome,Safari,iOS,Android,IE7+
如何使用bxSlider
1、首先是加载jQuery库,以及bxSlider插件文件和相关CSS文件,您可以从官方网站下载版本的bxSlider。
<link rel="stylesheet" type="text/css" href="jquery.bxslider.css" rel="external nofollow" >
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="jquery.bxslider.min.js"></script>2、准备滑动内容,我们创建一个ul.bxslider,然后在其子元素li中加入滑动内容,滑动内容可以是图片、视频以及任意html内容:
<ul class="bxslider">
<li><img src="images/s1.jpg" /></li>
<li><img src="images/s2.jpg" /></li>
<li><img src="images/s3.jpg" /></li>
</ul>3、调用bxSlider插件,当页面内容加载完时调用bxSlider。
$(function(){
$('.bxslider').bxSlider();
});这样,一个超酷的内容滑动效果就实现了,查看演示demo,将浏览器窗口放大和缩小可以看到滑动内容会随着浏览器窗口自动调整大小。bxSlider提供了丰富的配置选项,可以设置不同参数满足各种客户需求,来看它的选项配置。
bxSlider选项设置
bxSlider提供了丰富的选项可配置,以下我们列出最主要也是最常用的选项设置。
| 参数 | 描述 | 默认值 |
| mode | 设置滑动模式,’horizontal’:水平, ‘vertical’:垂直, ‘fade’:淡入淡出 | horizontal |
| speed | 内容切换速度,数字,ms | 500 |
| startSlide | 初始滑动位置,数字 | 0 |
| randomStart | 随机初始滑动位置 | true |
| infiniteLoop | 循环滑动,如果设置为true时,则到最后滑动位置时会切换到初始位置 | true |
| easing | 切换动画扩展,可以借助jQuery Easing 动画效果扩展设置不同的切换动画效果 | null |
| captions | 设置显示图片标题,当滑动内容为图片时并设置属性title,可以显示图片标题 | false |
| video | 支持视频,当设置为true时,需要jquery.fitvids.js支持 | false |
| pager | 设置是否显示分页,设置为true时,会在滑动内容下方显示分页图标 | true |
| controls | 设置是否显示上一副和下一幅按钮 | true |
| auto | 设置是否自动滑动 | false |
| pause | 自动滑动时停留时间,数字,ms | 4000 |
| autoHover | 当鼠标滑向滑动内容上时,是否暂停滑动 | false |
更多bxSlider的选项设置,请参照bxSlider官网:http://bxslider.com/options
本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」分享一个JQuery的响应式内容滑块插件—bxSlider
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」分享一个JQuery的响应式内容滑块插件—bxSlider

也想出现在这里?
联系我们吧