「自学哈网」如何设置WordPress静态资源浏览器缓存

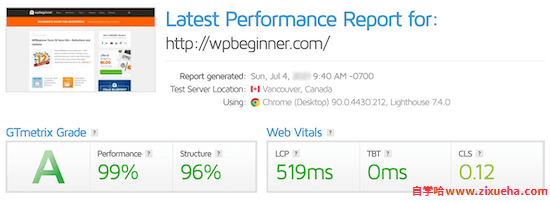
如果您有使用网站测速性能测试深入浅出教程一文中提及的15个网站测速工具对网站进行测速,相信对浏览器缓存这个概念不会陌生。个人尤其推荐其中Google PageSpeed Insights网站性能测试工具。
通过修复浏览器缓存警告,能够在一定的程度上加速您的WordPress网站并为网站访问者提供更好的体验。在本教程中,我们将再一次介绍如何处理WordPress网站在网站性能测试中的浏览器缓存警告。
什么是WordPress浏览器缓存?
浏览器缓存是一种提高网站加载速度的方法。当一个网页加载时,所有的文件将被单独加载。
这会在浏览器和WordPress托管服务器之间创建多个请求,从而增加网页加载时间。
启用浏览器缓存后,Web浏览器会在本地存储您的网页副本。这允许浏览器在用户访问您网站上的第二页时更快地加载常见文件,如样式表、Logo、图像等。
这减少了整体服务器负载,因为对实际服务器的请求会减少,因此您的网站性能将得到改善。
在哪里查看WordPress浏览器缓存警告?
利用浏览器缓存警告意味着您没有启用浏览器缓存,或者您的缓存设置可能错误。
当您运行网站速度测试时,您会收到一份报告,其中显示了您可以修复哪些方法来加速WordPress。
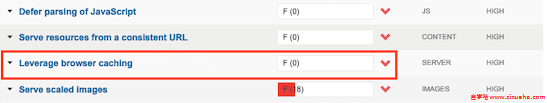
如果您的网站当前未使用浏览器缓存,那么您将收到启用浏览器缓存的警告。
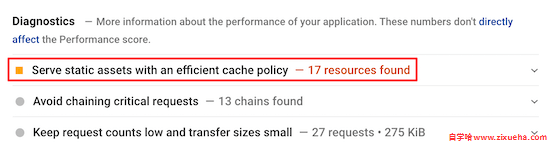
这就是从页面速度洞察工具查看结果时的样子。
有时您会收到一条警告,指出您的高效缓存策略不起作用。
这两个警告都是指您的浏览器缓存设置错误。
利用浏览器缓存意味着激活和自定义缓存规则以加速您的网站。
下面我们将介绍使用两种不同的方法轻松修复WordPress浏览器缓存警告。
使用插件修复网浏览器缓存警告
使用代码修复网站浏览器缓存警告
方法 1. 使用WordPress插件WP Rocket修复浏览器缓存警告
WP Rocket是市场上最好的WordPress缓存插件之一。它非常适合初学者,即使不了解复杂的缓存和速度术语,也可以帮助您优化站点以提高速度。
开箱即用,所有推荐的缓存设置都将真正加速您的WordPress网站。
要使用WP Rocket修复浏览器缓存警告,您所要做的就是安装并启用插件。
就是这样。
WP Rocket将自动启用浏览器缓存并使用正确的规则修改您的文件.htaccess。
方法 2. 通过添加代码来修复浏览器缓存警告
第二种方法涉及向WordPress文件添加代码。
这种方法对初学者不太友好,所以请仅在您确切知道自己在做什么时才遵循此方法。对于大多数站长,我们建议使用方法 1。
话虽如此,让我们来一起看看如何通过向WordPress添加代码来修复浏览器缓存警告。
注意:在您自定义您的WordPress代码之前,我们建议您备份您的 WordPress 网站。有关更多详细信息,请参阅有关如何备份和恢复WordPress网站。
确定您的网站是运行Apache还是 Nginx?
首先,您需要确定您的网站是使用Apache还是Nginx服务器。
为此,请在新选项卡或窗口中打开您的网站。然后,右键单击并选择“Inspect(检查)”选项。
接下来,单击页面顶部的“Network(网络)”选项卡。
您可能需要刷新页面才能加载结果。
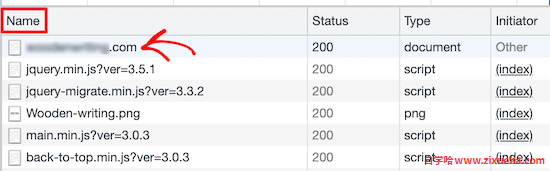
之后,在“Name(名称)”列中单击您的域名。
它应该在页面的顶部。
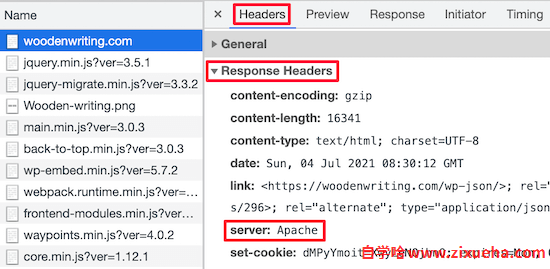
然后,在“Response Headers(响应标头)”部分,您将看到一个名为“server(服务器)”的项目,其中显示了服务器的类型。在这种情况下,该站点在 Apache 服务器上运行。
在Apache中添加缓存控制和过期标头
要使用Apache服务器修复浏览器缓存警告,您需要向.htaccess文件中添加代码。
要编辑此文件,您需要使用FTP客户端或主机的文件管理器工具连接到您的WordPress服务器帐户。
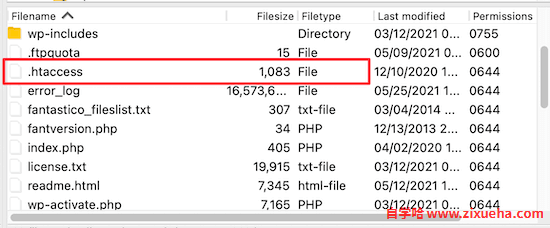
连接后,您可以在网站的根文件夹中找到.htaccess文件。
如果找不到,请不要担心。有时可以隐藏此文件。有关更多详细信息,请阅读了解为什么在WordPress网站上找不到 .htaccess 文件。
接下来,您需要添加缓存控制和/或过期标头以打开浏览器缓存。这会告诉 Web 浏览器在删除网站资源之前应将其存储多长时间。
cache-control标头向Web浏览器提供了有关如何进行缓存的特定详细信息。
expires标头启用缓存并告诉Web浏览器它应该在删除特定文件之前存储多长时间。
您可以将以下代码添加到您的.htaccess文件中以添加过期标头:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType image/svg “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 3 days”
</IfModule>
## EXPIRES HEADER CACHING ##
此代码根据文件类型设置不同的缓存到期日期。
之后,您可以添加以下代码以启用缓存控制:
<filesMatch “.
(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$”>
Header set Cache-Control “max-age=96000, public”
</filesMatch>
此代码设置缓存到期的时间。在上面的示例中,缓存将在90,000秒后过期。
之后,Web浏览器将请求文件的新版本。
在Nginx中添加缓存控制和过期标头
如果您使用Nginx Web服务器来托管您的WordPress博客,那么您可以编辑服务器配置文件以修复浏览器缓存错误。
您如何编辑和访问此文件取决于您的主机,因此如果您在访问该文件时需要帮助,可以联系您的主机提供商。
然后,您需要添加以下代码来添加过期标头:
location ~* \\.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \\.(pdf|css|html|js|swf)$ {
expires 3d;
}
此代码将为不同的文件类型设置过期时间。请注意,图像的缓存时间比 HTML、CSS、JS 和其他文件类型长,因为图像通常保持不变。
之后,您可以添加以下代码来添加缓存控制标头:
location ~* \\.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control “public, no-transform”;
}
此代码设置缓存到期的时间。它告诉您的服务器上述文件类型在14天内不会更改。
如果您想进一步加快WordPress的速度,请查看我们关于如何提高WordPress速度和性能的教程。
我们希望本教程能帮助您了解如何轻松修复WordPress网站性能测试中的浏览器缓存警告。
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」如何设置WordPress静态资源浏览器缓存