「自学哈网」定制WordPress后台欢迎面板(附代码)

也想出现在这里?
联系我们吧
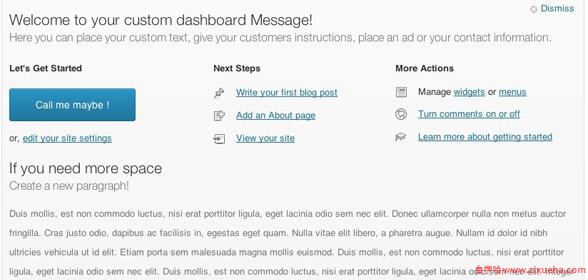
大概是从WordPress 3.3开始,进入仪表盘(Dashboard)会有一个欢迎面板,大部分人会随手关掉,但如果是给客户制作的站点,我们可以通过修改这个欢迎面板,添加一些自已的内容,而不是默认无实际用途的功能。
将下面的代码添加到您的当前主题的 functions.php 中:
/*** Hide default welcome dashboard message and create a custom one** @access public* @since 1.0* @return void*/function rc_my_welcome_panel() { ?><script type="text/javascript">/* Hide default welcome message */jQuery(document).ready( function($){ $('div.welcome-panel-content').hide();});</script> <div class="custom-welcome-panel-content"> <h3><?php _e( 'Welcome to your custom dashboard Message!' ); ?></h3> <p class="about-description"><?php _e( 'Here you can place your custom text, give your customers instructions, place an ad or your contact information.' ); ?></p> <div class="welcome-panel-column-container"> <div class="welcome-panel-column"> <h4><?php _e( "Let's Get Started" ); ?></h4> <a class="button button-primary button-hero load-customize hide-if-no-customize" href="http://www.trickspanda.com"><?php _e( 'Call me maybe !' ); ?></a> <p class="hide-if-no-customize"><?php printf( __( 'or, <a href="%s">edit your site settings</a>' ), admin_url( 'options-general.php' ) ); ?></p> </div> <div class="welcome-panel-column"> <h4><?php _e( 'Next Steps' ); ?></h4> <ul> <?php if ( 'page' == get_option( 'show_on_front' ) && ! get_option( 'page_for_posts' ) ) : ?> <li><?php printf( '<a href="%s" class="welcome-icon welcome-edit-page">' . __( 'Edit your front page' ) . '</a>', get_edit_post_link( get_option( 'page_on_front' ) ) ); ?></li> <li><?php printf( '<a href="%s" class="welcome-icon welcome-add-page">' . __( 'Add additional pages' ) . '</a>', admin_url( 'post-new.php?post_type=page' ) ); ?></li> <?php elseif ( 'page' == get_option( 'show_on_front' ) ) : ?> <li><?php printf( '<a href="%s" class="welcome-icon welcome-edit-page">' . __( 'Edit your front page' ) . '</a>', get_edit_post_link( get_option( 'page_on_front' ) ) ); ?></li> <li><?php printf( '<a href="%s" class="welcome-icon welcome-add-page">' . __( 'Add additional pages' ) . '</a>', admin_url( 'post-new.php?post_type=page' ) ); ?></li> <li><?php printf( '<a href="%s" class="welcome-icon welcome-write-blog">' . __( 'Add a blog post' ) . '</a>', admin_url( 'post-new.php' ) ); ?></li> <?php else : ?> <li><?php printf( '<a href="%s" class="welcome-icon welcome-write-blog">' . __( 'Write your first blog post' ) . '</a>', admin_url( 'post-new.php' ) ); ?></li> <li><?php printf( '<a href="%s" class="welcome-icon welcome-add-page">' . __( 'Add an About page' ) . '</a>', admin_url( 'post-new.php?post_type=page' ) ); ?></li> <?php endif; ?> <li><?php printf( '<a href="%s" class="welcome-icon welcome-view-site">' . __( 'View your site' ) . '</a>', home_url( '/' ) ); ?></li> </ul> </div> <div class="welcome-panel-column welcome-panel-last"> <h4><?php _e( 'More Actions' ); ?></h4> <ul> <li><?php printf( '<div class="welcome-icon welcome-widgets-menus">' . __( 'Manage <a href="%1$s">widgets</a> or <a href="%2$s">menus</a>' ) . '</div>', admin_url( 'widgets.php' ), admin_url( 'nav-menus.php' ) ); ?></li> <li><?php printf( '<a href="%s" class="welcome-icon welcome-comments">' . __( 'Turn comments on or off' ) . '</a>', admin_url( 'options-discussion.php' ) ); ?></li> <li><?php printf( '<a href="%s" class="welcome-icon welcome-learn-more">' . __( 'Learn more about getting started' ) . '</a>', __( 'http://codex.wordpress.org/First_Steps_With_WordPress' ) ); ?></li> </ul> </div> </div> <div class=""> <h3><?php _e( 'If you need more space' ); ?></h3> <p class="about-description">Create a new paragraph!</p> <p>Write your custom message here.</p> </div> </div><?php}add_action( 'welcome_panel', 'rc_my_welcome_panel' );删除这个欢迎面板,可以使用如下代码:
remove_action('welcome_panel', 'wp_welcome_panel');本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」定制WordPress后台欢迎面板(附代码)
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」定制WordPress后台欢迎面板(附代码)

也想出现在这里?
联系我们吧