「自学哈网」vue项目,如何关闭eslint检测?

也想出现在这里?
联系我们吧
1、首先是比较旧的vue项目
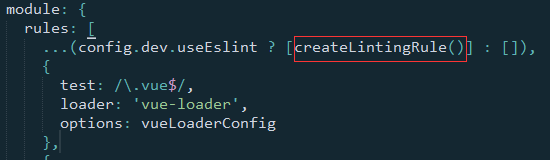
比较旧一点的项目可能会有webpack.base.conf.js这样一个文件。有这个文件的话,就直接修改这个文件就可以解决
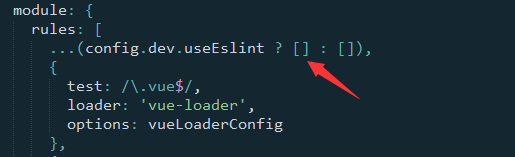
上图红框框部分,项目中的文件内容是这样的,其他项目可能有别的一些内容,我们把框框中的内容注释掉或者去掉就可以了
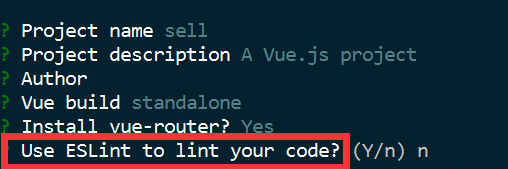
2、创建项目的时候,不要选eslint
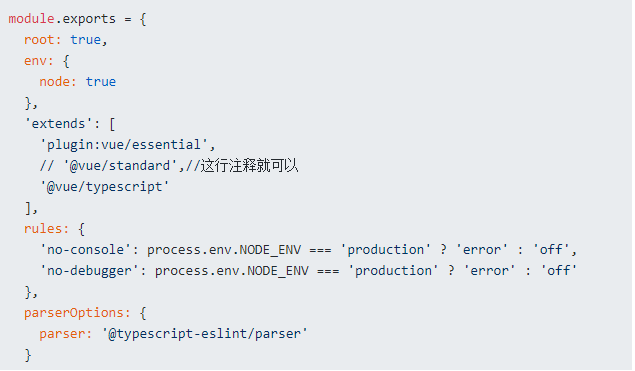
3、创建的项目没有webpack.base.conf.js文件,但是有 .eslintrc.js
@vue/standard 这个注释掉就可以了
4、比较新的vue项目,目录没有(直接)webpack.base.conf.js文件,但node_module中可能有。并且也没有.eslintrc.js文件
这种情况我们项目的目录结构一般都会创建一个vue.config.js文件,我们操作这个文件就可以了
module.exports = {
lintOnSave: false
},更改完之后,需要重新启动项目才可以生效
配置成false就可以关闭,其他配置可以看官网的描述(lintOnSave相关描述)
5、修改.eslintignore 文件
根目录下有个文件 .eslintignore 文件,把你不需要校验的文件添加进去即可,
比如不想让它校验vue文件,那就加上 .vue ,当然这样做会让所有的vue文件都不进行校验了,同理,.js 就是不校验所有的js文件
这么做的好处是简单明了,好理解,缺点就是有些麻烦
这写方法基本足以解决这个问题了,但是还是建议各位有了一定开发经验的时候,用上这个检测文件,不仅能培养自己良好的编程习惯,而且容易和团队其他人保持一个风格
本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」vue项目,如何关闭eslint检测?
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」vue项目,如何关闭eslint检测?

也想出现在这里?
联系我们吧