「自学哈网」向页面添加多组共享按钮的示例代码

也想出现在这里?
联系我们吧
向页面添加多组共享按钮的示例代码
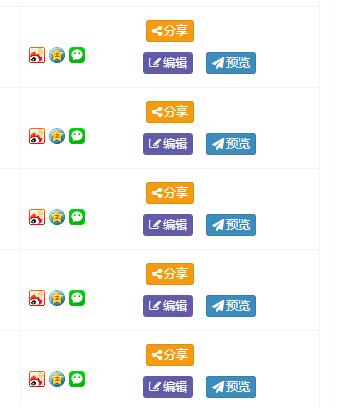
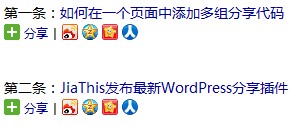
在定制开发的过程中,有一个非常实用的功能和大家分享。基于栏目页面上多组按钮共享内容的功能,通过该功能的实现,非常方便地为用户提供共享内容。效果截图如下:
注:此截图需要实现多篇文章标题和每篇文章不同url的处理。用户可以点击相应的分享按钮,实现对不同文章不同网址的共享
示例代码如下:
条:<a href="http://www.ithov.net/help/html/add-more-icons/" rel="external nofollow" >如何在一个页面中添加多组分享代码</a>
<!--本页个分享工具代码开始-->
<div onmouseover="setShare('如何在一个页面中添加多组分享代码', 'http://www.ithov.net/help/html/add-more-icons/');">
<!--自定义个分享标题和链接-->
<div class="jiathis_style">
<a class="jiathis_button_tsina"></a>
<a class="jiathis_button_qzone"></a>
<a class="jiathis_button_kaixin001"></a>
<a class="jiathis_button_renren"></a>
</div>
</div>
<!--本页个分享工具代码结束-->
第二条:<a href="http://www.ithov.net/news/html/jiathis-wordpress-plugin" rel="external nofollow" >JiaThis发布WordPress分享插件</a>
<!--本页第二个分享工具代码开始-->
<div onmouseover="setShare('JiaThis发布WordPress分享插件', 'http://www.ithov.net/news/html/jiathis-wordpress-plugin');">
<!--自定义第二个分享标题和链接-->
<div class="jiathis_style">
<a class="jiathis_button_tsina"></a>
<a class="jiathis_button_qzone"></a>
<a class="jiathis_button_kaixin001"></a>
<a class="jiathis_button_renren"></a>
</div>
</div>
<!--本页第二个分享工具代码结束-->
<!--分享功能代码统一放到页尾-->
<script type="text/javascript">
function setShare(title, url) {
jiathis_config.title = title;
jiathis_config.url = url;
}
var jiathis_config = {}
</script>
<script type="text/javascript" src="http://v1.jiathis.com/code/jia.js?uid=您的UID" charset="utf-8"></script>
<!--分享功能代码结束-->
本站声明:
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」向页面添加多组共享按钮的示例代码
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」向页面添加多组共享按钮的示例代码

也想出现在这里?
联系我们吧