「自学哈网」JQuery CountUp.js让你以一种非常有趣的方式动画来显示数字

JQuery CountUp.js让你以一种非常有趣的方式动画来显示数字
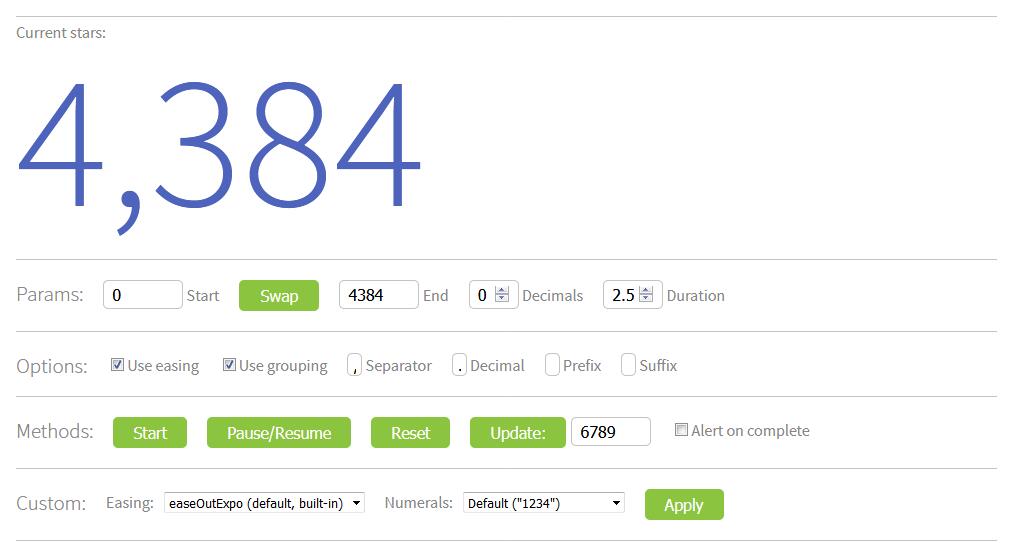
CountUp.js是一个无依赖性的轻量级JavaScript类,可用于快速创建数字数据,并以更有趣的方式进行动画。尽管名为countUp,但根据传递的startVal和endVal参数,countUp可以向两个方向变化。
项目地址:http://inorganik.github.io/countUp.js/
jquery.countup.js是一款轻量级jquery数字动画插件。该数字动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画。
该数字动画插件可以控制动画的延迟时间和动画过渡时间。它依赖于Waypoints插件来监听滚动事件。
安装
可以通过npm或bower来安装jquery.countup.js插件。
npm install jquery.countup.js
bower install jquery.countup.js
使用方法
在页面引入jquery,jquery.waypoints.min.js和jquery.countup.min.js文件。
<script src=”jquery.min.js”></script>
<script src=”jquery.waypoints.min.js”></script>
<script src=”jquery.countup.min.js”></script>
HTML结构
使用<span>元素作为数字的容器。
<span class=”counter”>1,498,547.00</span>
<span class=”counter”>7.99</span>
<span class=”counter”>1455455</span>
你也可以使用data-counter-time和data-counter-delay属性来设置数字动画的动画时间和延迟时间。
<span class=”counter” data-counter-time=”5000″ data-counter-delay=”50″>1981</span>
<span class=”counter” data-counter-time=”100″ data-counter-delay=”20″>9842</span>
初始化插件
在页面DOM元素加载完毕之后,可以通过countUp()方法来初始化数字动画。
$(‘.counter’).countUp();
也可以在初始化的时候传入配置参数。
$(‘.counter’).countUp({
delay: 10,
time: 2000
});
delay:每个数字动画的延迟时间,单位毫秒。
time:计数动画总的持续时间。
可配置的参数:
target = 目标元素的 ID;
startVal = 开始值;
endVal = 结束值;
decimals = 小数位数,默认值是0;
duration = 动画延迟秒数,默认值是2;
使用示例:
var demo = new countUp(“myTargetElement”, 24.02, 94.62, 2, 2.5);
demo.start();
本站所有资源来源于网络,分享目的仅供大家学习和交流!如若本站内容侵犯了原著者的合法权益,可联系邮箱976157886@qq.com进行删除。
自学哈专注于免费提供最新的分享知识、网络教程、网络技术的资源分享平台,好资源不私藏,大家一起分享!
自学哈网 » 「自学哈网」JQuery CountUp.js让你以一种非常有趣的方式动画来显示数字